
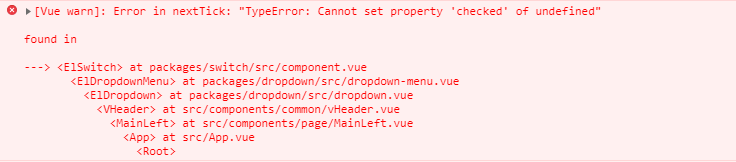
vue项目在控制台中报这个错误时,当看到nextTick词时想到vue的$nextTick()方法
Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更,也就是说,vue赋一个值,并不是立即生效,而是下一个事件触发时更新
为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用 Vue.nextTick(callback)
(可以参考vue官方网站对异步更新队列的介绍 https://cn.vuejs.org/v2/guide/reactivity.html#%E5%BC%82%E6%AD%A5%E6%9B%B4%E6%96%B0%E9%98%9F%E5%88%97)

至此,解决报错!