iconfont
关于阿里云图标库使用的介绍
对于添加到网页中的iconfont可使用以下几种方式:
首先需要进入阿里云图标库官网进行对应的下载iconfont-阿里巴巴矢量图标库
将需要的图标加入到购物车

再添加至项目通过项目中进行下载
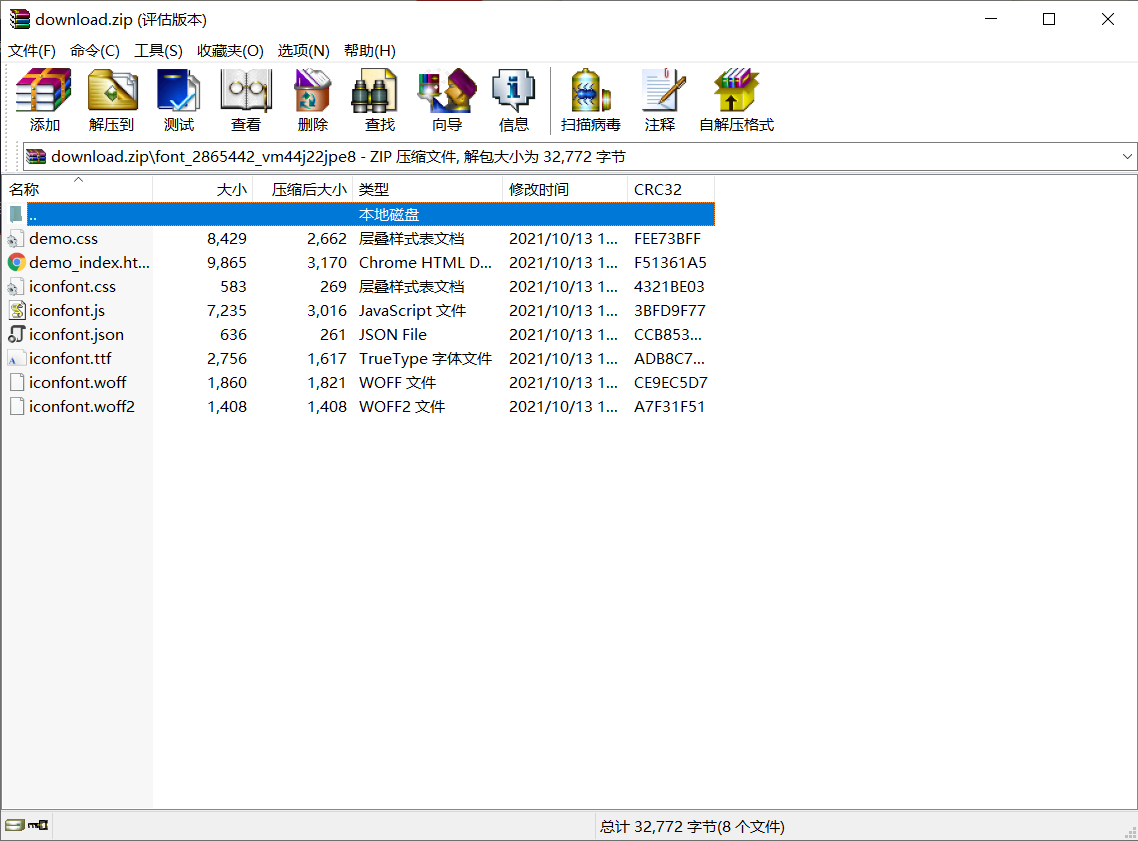
打开所下载的压缩包会有如下目录

全选复制到所需项目的文件夹下(除去demo.css和demo.index不复制)

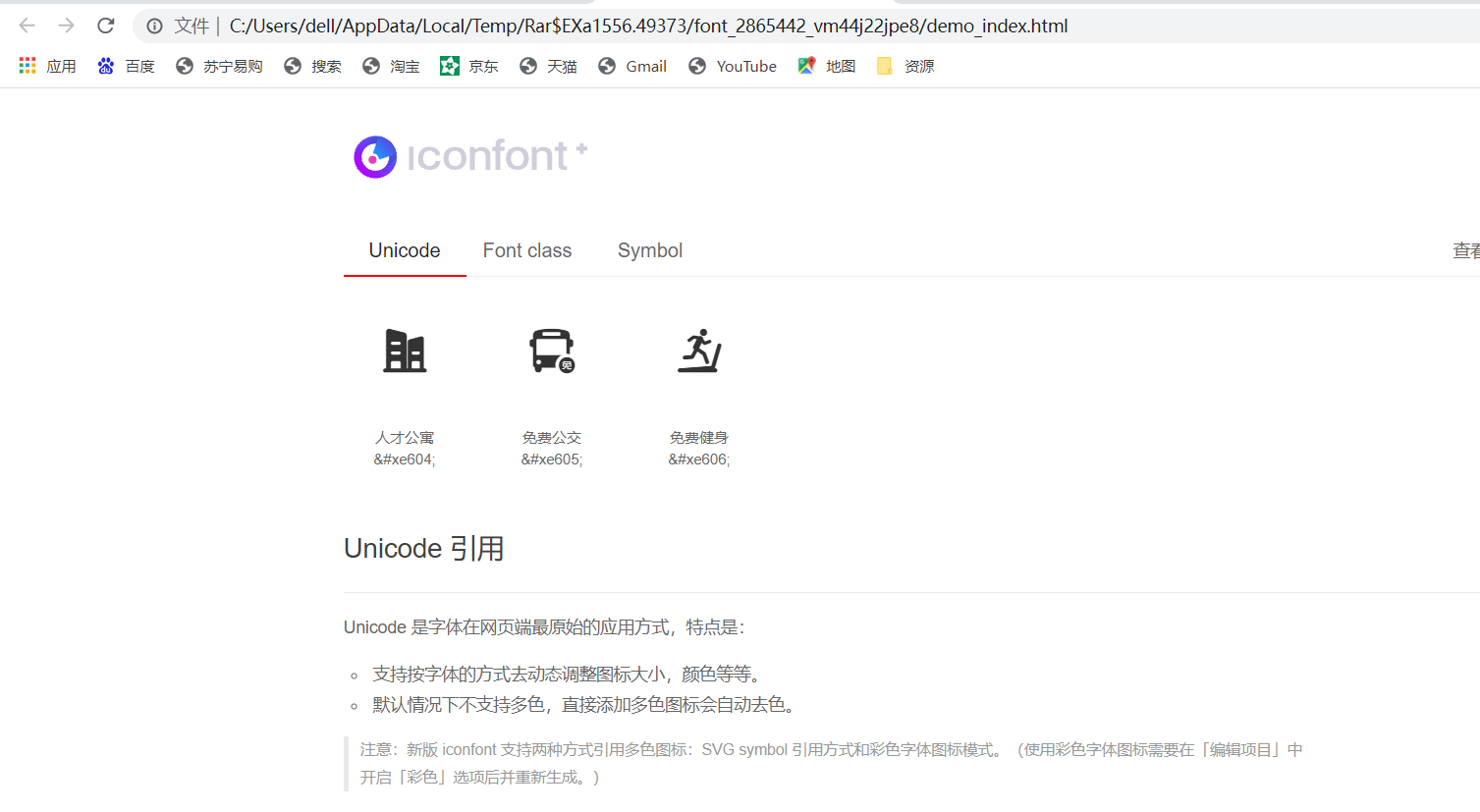
之后打开对应的demo.index文件
到这里准备工作完成,接下来是使用方法
1、通过实体进行操作
引入对应文件
<link rel="stylesheet" href="./iconfont/iconfont.css">
进行实体操作(对应的实体编码即为demo.index中对应的图标下所写的值),复制过来即可
1 <!-- 实体操作 --> 2 <i class="iconfont"></i> 3 <i class="iconfont"></i> 4 <i class="iconfont"></i>
效果图

2、通过类进行引入
直接在需要引入的位置添加 <i class="iconfont icon-mianfeigongjiao"></i>
同样对应的类名位于文档内
效果图

3、通过伪类进行引入
通过对元素设置css样式的伪类进行插入
例如:
html中
<p>hello</p>
css加入
1 /* 伪类操作 */ 2 p::after{ 3 content: 'e604'; 4 font-family: iconfont ; 5 font-size: 50px; 6 color: red; 7 }
颜色和大小都可以自己设置 content中的值为(取后4位 #x用 代替)
效果图
