粘滞定位
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <link rel="stylesheet" href="../CSS/reset.css"> 9 <style> 10 body{ 11 height: 3000px; 12 } 13 .nav{ 14 width: 1210px; 15 height: 48px; 16 background-color: #EBE7E3; 17 margin: 100px auto; 18 /* 19 粘滞定位 20 -当元素的position属性设置为sticky时则开启了元素的粘滞定位 21 -粘滞定位和相对定位的特点基本一致,不同的是粘滞定位可以在元素到达某个位置时将其固定 22 */ 23 position: sticky; 24 top: 0; 25 } 26 .nav li{ 27 /* 水平设置 */ 28 float: left; 29 /* 设置li的高度 30 height: 48px; */ 31 /* 将文字在父元素中垂直居中 */ 32 line-height: 48px; 33 34 } 35 36 .nav a{ 37 text-decoration: none; 38 color: #777; 39 font-size: 18px; 40 /* 设置为块元素 整体可点 */ 41 display: block; 42 43 padding: 0 39px; 44 } 45 .nav li:last-child a{ 46 padding: 0 42px 0 41px; 47 } 48 .nav li:hover{ 49 background-color: #3f3f3f; 50 color: #e8e7e3; 51 } 52 </style> 53 </head> 54 <body> 55 <ul class="nav"> 56 <li><a href="#">HTML/CSS</a></li> 57 <li><a href="#">Browser Side</a></li> 58 <li><a href="#">Server Side</a></li> 59 <li><a href="#">Programming</a></li> 60 <li><a href="#">XML</a></li> 61 <li><a href="#">Web Building</a></li> 62 <li><a href="#">Reference</a></li> 63 </ul> 64 </body> 65 </html>
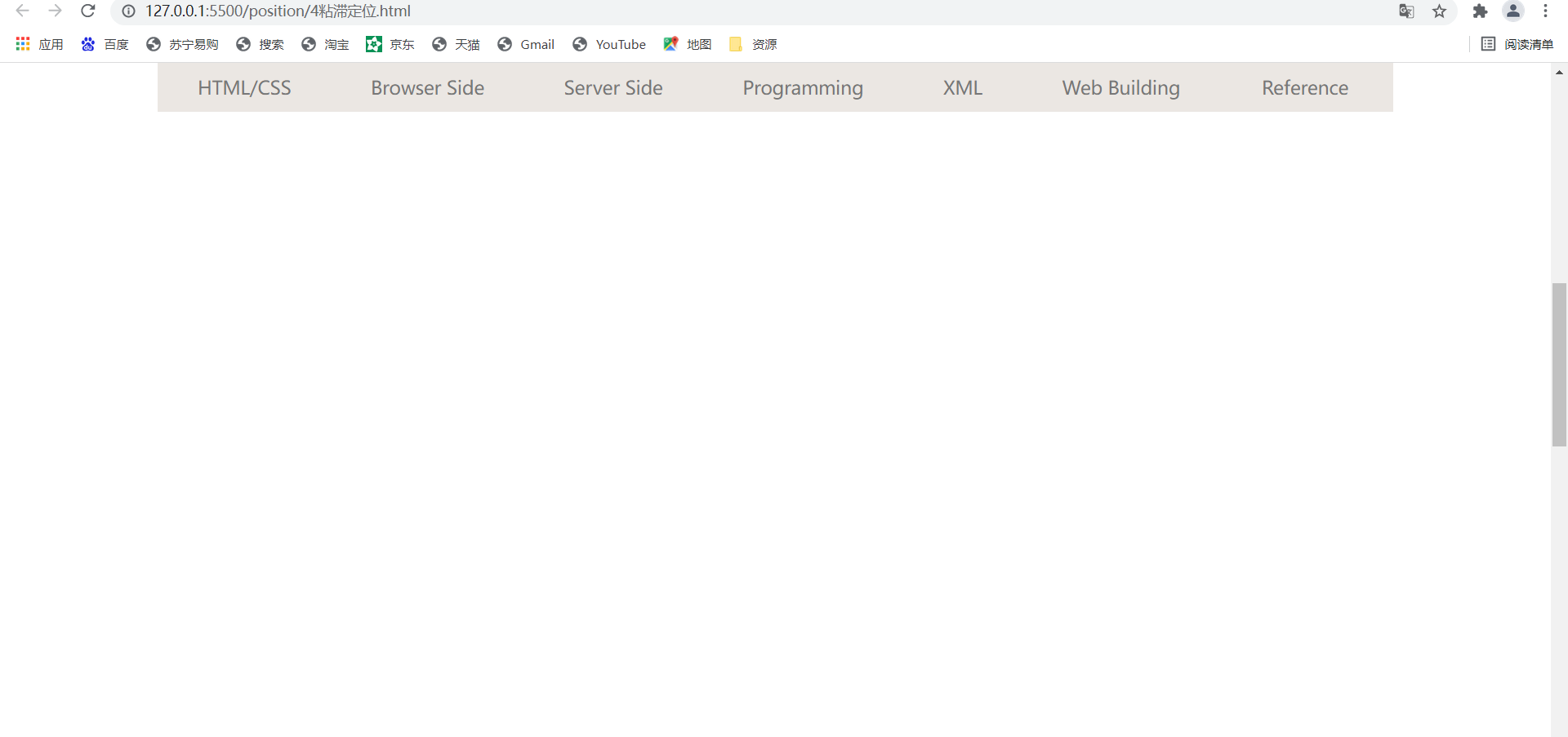
当元素的position属性设置为sticky时则开启了元素的粘滞定位
粘滞定位和相对定位的特点基本一致,不同的是粘滞定位可以在元素到达某个位置时将其固定
当被设置粘滞定位的元素被滚轮将要滚过页面时,会固定在已设置的位置,而不是移除屏幕,类似于导航条
(注意观察图片滑轮的位置)