博客园的自定义菜单,我也是看别人弄的,然后自己总结一下子。
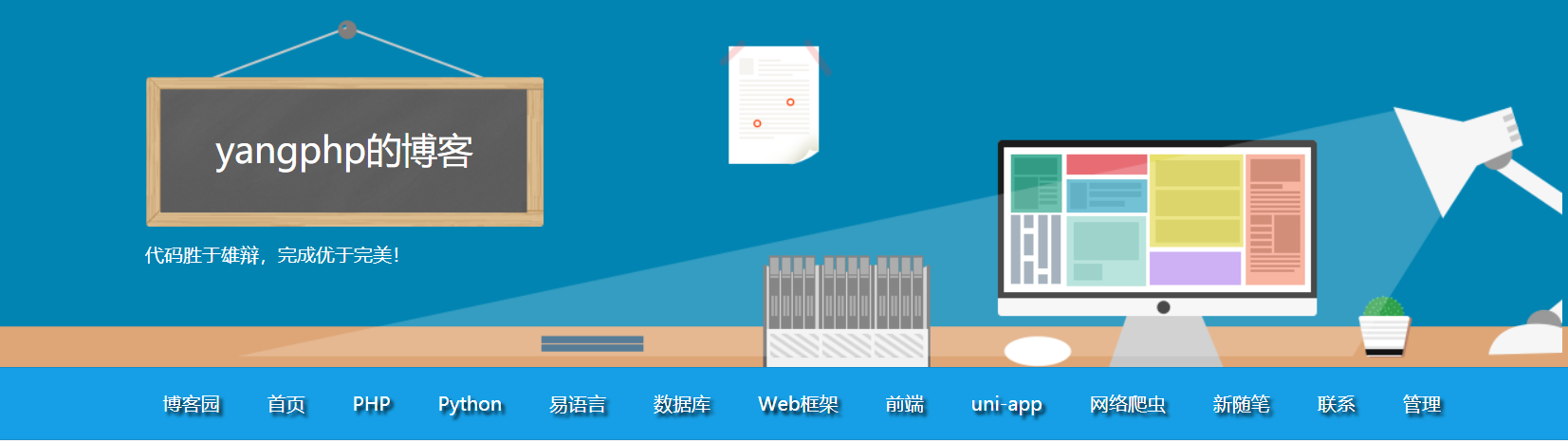
效果图如下,用的是 样子2018的模板,博客地址是: https://www.cnblogs.com/yang-2018/

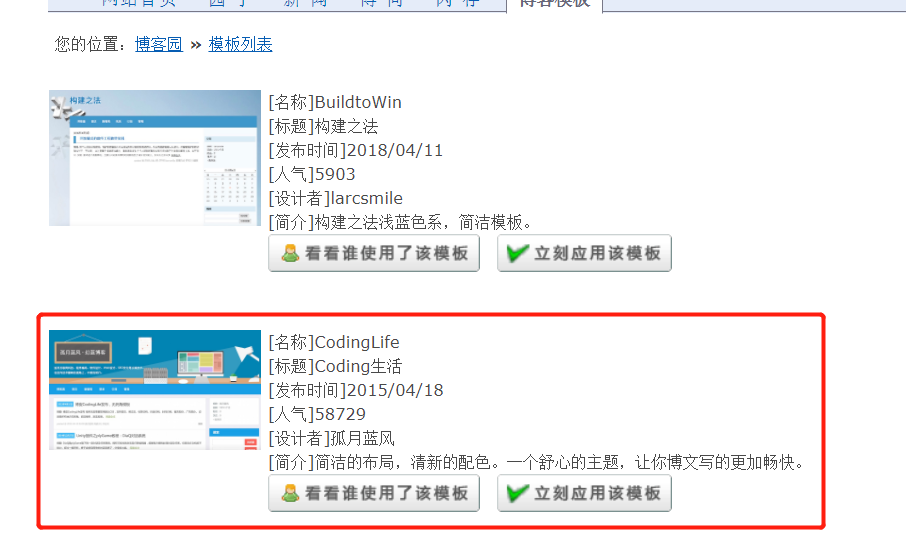
1、首先点击管理,然后点击 右上角的模板 进入模板选择
2、选择使用名称为 CodingLife 的模板,点击立即使用

3、点击设置 ,在页面定制 css代码中输入以下内容
#header{ display:none} #myheader { background: url(/skins/codinglife/images/body_bg.png) repeat-x scroll 0 0 #f0eef5; overflow-x: hidden; }
#back-to-top {
#8bcc99;
bottom: 10px;
box-shadow: 0 0 6px #72a072;
padding: 5px 10px;
position: fixed;
right: 50px;
border-radius: 8px;
opacity: 0.7;
}
4、在页首 HTML 代码 中输入
1 <div id="myheader"> 2 <div id="blogTitle"> 3 <a id="lnkBlogLogo" href="https://www.cnblogs.com/ypeih/"><img id="blogLogo" src="/skins/custom/images/logo.gif" alt="返回主页"></a> 4 5 <!--done--> 6 <h1><a id="Header1_HeaderTitle" class="headermaintitle HeaderMainTitle" href="https://www.cnblogs.com/ypeih/">yangphp的博客</a> 7 </h1> 8 <h2>代码胜于雄辩,完成优于完美!</h2> 9 </div> 10 <div id="navigator"> 11 12 <ul id="navList"> 13 <li><a id="blog_nav_sitehome" class="menu" href="https://www.cnblogs.com/"> 14 博客园</a> 15 </li> 16 <li> 17 <a id="blog_nav_myhome" class="menu" href="https://www.cnblogs.com/ypeih/"> 18 首页</a> 19 </li> 20 <li><a href="https://www.cnblogs.com/ypeih/p/15449695.html">PHP</a></li> 21 <li><a href="https://www.cnblogs.com/ypeih/category/2029775.html">Mysql</a></li> 22 <li><a href="https://www.cnblogs.com/ypeih/p/15449695.html">Div+Css</a></li> 23 <li><a href="https://www.cnblogs.com/ypeih/category/2021693.html">JavaScript</a></li> 24 <li><a href="https://www.cnblogs.com/ypeih/category/495004.html">Linux</a></li> 25 <li><a href="https://www.cnblogs.com/ypeih/category/2021690.html">Git+Svn</a></li> 26 <li><a href="https://www.cnblogs.com/ypeih/category/2022697.html">NodeJs</a></li> 27 <li> 28 <a id="blog_nav_newpost" class="menu" href="https://i.cnblogs.com/EditPosts.aspx?opt=1"> 29 新随笔</a> 30 </li> 31 <li> 32 <a id="blog_nav_contact" class="menu" href="https://msg.cnblogs.com/send/yangphp"> 33 联系</a></li> 34 <li> 35 <a id="blog_nav_admin" class="menu" href="https://i.cnblogs.com/"> 36 管理</a> 37 </li> 38 </ul> 39 </div><!--end: navigator 博客导航栏 --> 40 </div> 41 42 <span id="back-to-top"><a href="#top">返回顶部</a></span> 43 <span id="top"></span>
5、然后点击保存,打开你的博客,就能看到菜单栏变成了你代码中的样子
6、将菜单中链接修改成你自己的链接 即可