窗体事件:属性—事件—load(双击添加)
窗体加载完之后的事件:

删除事件:先将属性事件里挂号的事件名删掉(行为里的load)再删后台代码里的事件。
控件:工具箱里(搜索—双击或点击拖动到窗体界面)
1、label——文本显示工具
属性:text:显示文字(font 、forecolor这些属性都可使用,改变字体等)
每一个控件或工具都有一个name;并且不允许重复,设置name为:biaoti.
在后台代码里怎么写:

2、Textbox——文本框(允许用户输入的)和lable相同

3、RichTextBox——文本域(是多行的)(同2)
4、Button——按钮(外观里的flatstyle可设计,)它的功能:点击它可以实现某些功能,——点击事件(添加:双击按钮)

5、radioButton(一般是俩或是多个)——单选按钮
Checked属性:是否选中(默认选中项)在同一个父集里进行分组。
panel——是一个容器(可称放东西)
a:取出单选按钮选中值

每一个工具都有一个对象存在,每一类工具都是一个类,拖到From1里面的都是一个对象,所有工具的类都是Control,
is:来判断这对象是不是属于这个类 as:转换类型
b:设置某一项默认选中

c:不用鼠标把工具拖动 用 代码写
列如:把一个label放到 panel 里面

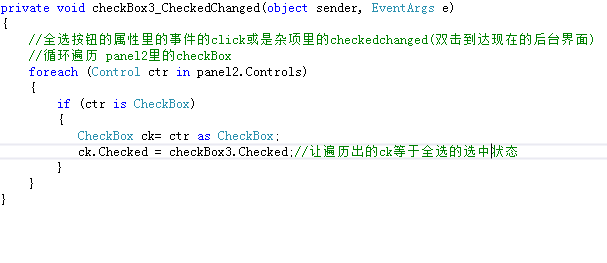
6、CheckBox(同上相同)

可设置全选:

如果存储一代号(列如在“汉族”“回族”里各存代号:n001,n002)
属性——数据——Tag(写代号) Tag:可存储自定义数据
那么取值就是:
MessageBox.Show(ck.Tag.ToString());需转换一下
7、listbox——列表框
添加1:用鼠标添加(属性——数据——Items)
添加2:一般是从数据库读到数据,然后显示到列表中
1、先改下Name为 ListNation (查Nation表)
用数据库里的数据添加就要读数据库:三大类(写好之后)
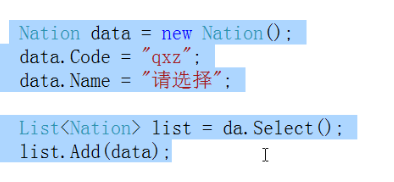
a:显示数据:

结果就给listbox绑定上值了:

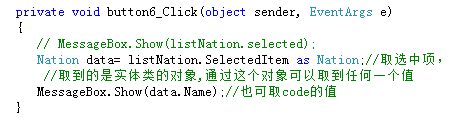
b1:取选中项的value值:

b2:取选中项里显示的值:

listbox 和combobox有区别:1、显示方式不同2、下拉列表每次只能选一个,listbox有时可选多个 属性中——行为——selectionMode 可修改
如果选中多个再取选中值怎么取:

c:设置某项选中

8、combobox——下拉列表 (和listbox一样,但不可选多个)

9、DateTimePicker——日期选择控件
a:设置选中哪一天

结果:

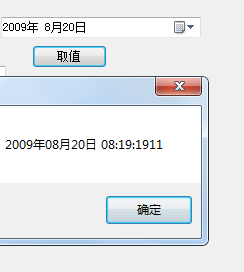
b:取到里面选中的这个日期
private void button9_Click(object sender, EventArgs e)
{
string sj="2016-1-1";//设置选中
取选中值:以下两种方式
// dateTimePicker1.Value = Convert.ToDateTime(sj);//可取值也可赋值
dateTimePicker1.Text = sj;
}
10、PictureBox
外观,Image可以选择图片路径
行为,SizeMode可以设置图片大小布局方式
11、Imagelist--图片集
可以存储图片,随用随调。
代码调用:pictureBox.Image=Images[0];//表示调用图片里的第一张
12、notifyicon--托盘图标工具
Text:鼠标放上显示的文字(一般用代码写)
Icon:托盘图标
Visible:可见或隐藏
ContextMenuStrip:与该图标关联的快捷菜单
13、MenuStrip--菜单工具
设置热键:在编辑的时候输入(&F)
设置快捷键:选中菜单项--右键属性--杂项里ShortCutKeys--设置快捷键
设置分隔线:在输入的时候输入减号(-)
14、ContextMenuStrip--快捷菜单 一般和notifyicon配合使用
notifyIcon里——属性——行为里——ContextMenuStrip打上ContextMenuStrip现在俩工具已经连接
ContextMenuStrip快捷菜单里面也可以写相应的代码:双击进入:
退出代码:this.Close();
隐藏代码:this.Hide();
显示代码:this.Show();
15、ToolTip --鼠标移入提示框
ToolTipTitle:提示的标题(先设置属性)
然后确定在哪里显示:列如在PictureBox里属性—杂项里直接写显示的文字。
16、ProgressBar --进度条
value来设置进度条当前进度
属性—value
17、Timer -- 时钟工具
间隔多少时间过来执行一些内容
Enabled:可用不可用 必须是true
Interval:间隔时间
写代码:点击事件——Tick(双击)进入后台代码(Tick事件:间隔执行的事件)
可做进度条:
if(progressBar.value<100)
{
progressBar.value=progressBar.value+10;//每隔一秒钟走一下
}
可做时钟:
放进一个lable(设置属性—Text 删除 font设置一下)什么都看不到了


程序运行结果:

解决方案资源管理器——windowsFromsAPP(右击)——属性——图标和清单(...可修改图标)——保存——windowsFromsAPP(右击)——生成