1 @charset "utf-8"; 2 /*=========================Reset_start==========================*/ 3 body,h1,h2,h3,h4,h5,h6,div,p,dl,dt,dd,ol,ul,li,form,table,th,td,a,img,span,strong,var,em,input,textarea,select,option 4 { 5 margin: 0; padding: 0; 6 font-size: 14px; 7 } 8 html,body 9 { 10 font-family:"微软雅黑","宋体",Arail,Tabhoma; 11 text-align: left; 12 } 13 ul,ol 14 { 15 list-style: none; 16 } 17 img 18 { 19 border: 0 none;/*浏览器兼容问题,边框问题*/ 20 } 21 input,select,textarea 22 { 23 outline:0;/*去除外面的实线*/ 24 } 25 textarea 26 { 27 resize:none;/*固定文本框*/ 28 overflow: auto;/*自定义的出现滚动条*/ 29 } 30 table 31 { 32 border-collapse: collapse; 33 border-spacing: 0; 34 } 35 th,strong,var,em 36 { 37 font-weight: normal; 38 font-style: normal; 39 } 40 a 41 { 42 text-decoration: none; 43 list-style: none; 44 } 45 46 /*==========================Reset_End===========================*/

1 body 2 { 3 background: #eeeeee; 4 } 5 /*产品说明*/ 6 ._rule 7 { 8 background: #fff; 9 overflow: hidden; 10 padding: 5px 10px; 11 margin-bottom: 10px; 12 } 13 ._ruleLeft 14 { 15 float: left; 16 } 17 ._ruleLeft span 18 { 19 display: block; 20 color: #333; 21 font-size: 16px; 22 font-weight: bold; 23 } 24 ._ruleLeft a 25 { 26 display: block; 27 color: #999; 28 font-size: 14px; 29 } 30 ._ruleRight 31 { 32 float: right; 33 } 34 ._ruleRight a 35 { 36 display: block; 37 color: #fff; 38 background: #05cdff; 39 border-radius: 5px; 40 font-size: 14px; 41 } 42 /*主体部分*/ 43 ._main 44 { 45 background: #fff; 46 width: 97%; 47 margin: 0 auto; 48 padding: 10px; 49 overflow: hidden; 50 margin-top: 5px; 51 box-sizing: border-box; 52 } 53 ._mainLeft 54 { 55 float: left; 56 border: 1px solid #dddddd; 57 width: 24%; 58 box-sizing: border-box; 59 } 60 ._mainLeft img 61 { 62 display: block; 63 width: 76%; 64 height: auto; 65 margin: 0 auto; 66 } 67 ._mainRight 68 { 69 float: left; 70 padding-left: 10px; 71 box-sizing: border-box; 72 width: 76%; 73 } 74 ._mainRight ol 75 { 76 float: left; 77 } 78 ._mainRight li:nth-child(1) 79 { 80 color: #333; 81 font-size: 16px; 82 font-weight: bold; 83 } 84 ._mainRight li:nth-child(2) 85 { 86 color: #999; 87 font-size: 14px; 88 } 89 ._mainRight li:nth-child(3) span:nth-child(1) 90 { 91 font-size: 16px; 92 font-weight: bold; 93 color: #ff9934; 94 } 95 ._mainRight li:nth-child(3) span:nth-child(2) 96 { 97 font-size: 14px; 98 font-weight: bold; 99 color: #999; 100 } 101 ._mainRight li:nth-child(4) div 102 { 103 border-radius: 10px; 104 background: #dddddd; 105 color: #fff; 106 text-align: center; 107 position: relative; 108 height: 21px; 109 } 110 ._mainRight li:nth-child(4) p 111 { 112 position: absolute; 113 z-index: 5; 114 left:10% ; 115 } 116 ._mainRight li:nth-child(4) span 117 { 118 position:absolute; 119 left: 0; 120 top: 0; 121 height: 100%; 122 background: #ff9934; 123 width: 45%; 124 border-top-left-radius: 10px; 125 border-bottom-left-radius: 10px; 126 z-index: 2; 127 } 128 ._buy 129 { 130 margin-left:36%; 131 float: left; 132 } 133 ._buy p 134 { 135 text-align: right; 136 padding-bottom: 42px; 137 } 138 ._buy a 139 { 140 color: #05cdff; 141 border: 1px solid #05cdff; 142 text-align: center; 143 border-radius: 2px; 144 }

1 body 2 { 3 background: #efefee; 4 } 5 /*登陆部分*/ 6 ._bg 7 { 8 padding-top: 80%; 9 width: 100%; 10 position: relative; 11 } 12 ._bg img 13 { 14 position: absolute; 15 left: 0; 16 top: 0; 17 width: 100%; 18 height: auto; 19 } 20 ._bg a:nth-child(2) 21 { 22 position: absolute; 23 left: 39%; 24 top: 24%; 25 width: 91px; 26 height: 91px; 27 } 28 ._bg a:nth-child(2) img 29 { 30 width: 100%; 31 height: 100%; 32 33 } 34 ._bg button 35 { 36 background: #1ed1fc; 37 border-radius: 2px; 38 position: absolute; 39 left: 41%; 40 top: 70%; 41 } 42 ._bg button a 43 { 44 font-size: 16px; 45 color: #fff; 46 text-align: center; 47 line-height:29px; 48 } 49 ._bg a:nth-child(3) 50 { 51 position: absolute; 52 left: 3%; 53 top: 18%; 54 font-size: 14px; 55 color: #fff; 56 } 57 ._bg a:nth-child(4) 58 { 59 position: absolute; 60 left: 76%; 61 top: 36%; 62 font-size: 14px; 63 color: #a5988a; 64 } 65 ._bg a:nth-child(5) 66 { 67 position: absolute; 68 right: 3%; 69 top: 18%; 70 71 } 72 ._bg a:nth-child(5) span:nth-child(1) 73 { 74 color: #0acdfe; 75 font-size: 14px; 76 } 77 ._bg a:nth-child(5) span:nth-child(2) 78 { 79 color: #959595; 80 transform: scale(1.5); 81 } 82 ._bg a:nth-child(6) 83 { 84 position: absolute; 85 left: 18%; 86 top: 44%; 87 font-size: 14px; 88 color: #4396a9; 89 } 90 /*生活服务*/ 91 ._service 92 { 93 margin-top: 15px; 94 width: 100%; 95 height: auto; 96 padding-top: 12px; 97 padding-left: 10px; 98 background: url("../images/card-border.png")0px 0px repeat-x; 99 box-sizing: border-box; 100 } 101 ._service h3 102 { 103 font-size: 16px; 104 color:#333; 105 font-weight: bold; 106 } 107 .ui-btn 108 { 109 width: 18px; 110 background: #f8f8f8; 111 } 112 .ui-row 113 { 114 border-top: 2px solid #ccc; 115 } 116 .ui-row li:nth-child(1), .ui-row li:nth-child(2) 117 { 118 border-right: 1px solid #ccc; 119 border-bottom: 1px solid #ccc; 120 } 121 .ui-row li:nth-child(3) 122 { 123 border-bottom: 1px solid #ccc; 124 } 125 .ui-row li:nth-child(4), .ui-row li:nth-child(5) 126 { 127 border-right: 1px solid #ccc; 128 } 129 .ui-row a 130 { 131 display: block; 132 width: 100%; 133 height: 100%; 134 text-align: center; 135 padding-top: 30px; 136 padding-bottom: 30px; 137 color: #212121; 138 } 139 .ui-row img 140 { 141 width: 42px; 142 height: 42px; 143 } 144 ._foot 145 { 146 background: #fff; 147 margin-top: 5px; 148 }

1 /*头部*/ 2 ._head 3 { 4 padding: 10px 10px 8px 16px; 5 height: auto; 6 overflow: hidden; 7 position: relative; 8 box-sizing: border-box; 9 width: 100%; 10 } 11 ._head a:nth-child(1) 12 { 13 float: left; 14 width: 27px; 15 height: 27px; 16 display: block; 17 background: url("../images/community-head.png") 0px 0px no-repeat; 18 background-size:100% 100% ; 19 margin-right: 10px; 20 } 21 ._head a:nth-child(2) 22 { 23 float: left; 24 display: block; 25 color: #ff9934; 26 font-size: 14px; 27 padding-top: 6px; 28 padding-left: 20px; 29 background: url("../images/community-qiandao.png") 0px 9px no-repeat; 30 background-size: 15px 15px; 31 } 32 ._head a:nth-child(3) 33 { 34 float: right; 35 width: 13px; 36 height: 13px; 37 margin-top: 6px; 38 background: url("../images/comunity-fangdajing.png")0px 0px no-repeat; 39 background-size: 100% 100%; 40 margin-right: 30px; 41 } 42 ._head a:nth-child(4) 43 { 44 position: absolute; 45 right:10px; 46 top: 6px; 47 width:19px; 48 height: 13px; 49 background: url("../images/community-talk.png")0px 0px no-repeat; 50 background-size: 100% 100%; 51 margin-top: 10px; 52 } 53 /*con start*/ 54 ._con 55 { 56 width: 100%; 57 padding-top: 45%; 58 position: relative; 59 background:#ff9934; 60 box-sizing: border-box; 61 } 62 ._conBg 63 { 64 position: absolute; 65 left: 12px; 66 top: 7px; 67 width: 93%; 68 height: 92%; 69 background: url("../images/community-bai.png") 0px 0px no-repeat; 70 } 71 ._conBg ul 72 { 73 padding-left: 24px; 74 padding-right: 20px; 75 padding-top: 24px; 76 box-sizing: border-box; 77 } 78 ._conBg li 79 { 80 border-bottom: 1px dashed #eeeeee; 81 height: 30px; 82 line-height:30px; 83 } 84 ._conBg a 85 { 86 display: block; 87 width: 100%; 88 height: 100%; 89 box-sizing: border-box; 90 } 91 ._conA1 92 { 93 position: relative; 94 } 95 ._conA1 img 96 { 97 position: absolute; 98 top: 3px; 99 width: 15px; 100 height: 21px; 101 } 102 ._conA1 img:nth-child(1) 103 { 104 left: 27%; 105 } 106 ._conA1 img:nth-child(3) 107 { 108 right: 27%; 109 } 110 ._conA1 span 111 { 112 font-size: 18px; 113 color: #ff9934; 114 position: absolute; 115 left: 35%; 116 } 117 ._conA2,._conA3,._conA4 118 { 119 padding-left: 13%; 120 color: #333333; 121 } 122 ._conA2 123 { 124 background: url("../images/community-ding.png")18px 7px no-repeat; 125 background-size: 15px 15px; 126 } 127 ._conA3 128 { 129 background: url("../images/community-re.png")18px 7px no-repeat; 130 background-size: 15px 15px; 131 }._conA4 132 { 133 background: url("../images/community-jing.png")18px 7px no-repeat; 134 background-size: 15px 15px; 135 } 136 /*热门话题*/ 137 ._hotTopic 138 { 139 border-bottom: 1px solid #dddddd; 140 padding:12px 10px 0 10px; 141 box-sizing: border-box; 142 width: 100%; 143 } 144 ._hotTopic_top 145 { 146 overflow: hidden; 147 } 148 ._hotTopic_top span:nth-child(1) 149 { 150 height: 14px; 151 width: 2px; 152 background: #ff9934; 153 margin-right: 3px; 154 float: left; 155 margin-top: 4px; 156 } 157 ._hotTopic_top span:nth-child(2) 158 { 159 color: #333; 160 font-size: 16px; 161 float: left; 162 } 163 ._hotTopic_top a 164 { 165 float: right; 166 color: #999999; 167 font-size: 12px; 168 } 169 /*八宫格*/ 170 .ui-col a 171 { 172 position: relative; 173 } 174 .ui-col img 175 { 176 width: 90%; 177 height: auto; 178 padding-top: 10px; 179 padding-left: 5px; 180 padding-bottom: 20px; 181 } 182 .ui-col span 183 { 184 position: absolute; 185 bottom: 25px; 186 color: #fff; 187 font-size: 12px; 188 } 189 .ui-col:nth-child(1) span,.ui-col:nth-child(2) span,.ui-col:nth-child(3) span 190 { 191 left: 30%; 192 } 193 .ui-col:nth-child(4) span,.ui-col:nth-child(5) span,.ui-col:nth-child(6) span,.ui-col:nth-child(7) span 194 { 195 left: 25%; 196 } 197 .ui-col:nth-child(8) span 198 { 199 left: 35%; 200 } 201 /*我关注的圈子*/ 202 ._care 203 { 204 padding-top: 16px; 205 box-sizing: border-box; 206 width: 100%; 207 } 208 ._careTop 209 { 210 padding-left: 10px; 211 padding-right: 10px; 212 overflow: hidden; 213 } 214 ._careTop span:nth-child(1) 215 { 216 height: 14px; 217 width: 2px; 218 background: #ff9934; 219 margin-right: 3px; 220 float: left; 221 margin-top: 4px; 222 } 223 ._careTop span:nth-child(2) 224 { 225 color: #333; 226 font-size: 16px; 227 float: left; 228 } 229 ._careTop a 230 { 231 float: right; 232 color: #999999; 233 font-size: 12px; 234 } 235 ._careRow img 236 { 237 float: left; 238 width: 50px; 239 height: 50px; 240 padding-left: 15px; 241 } 242 ._careRow div 243 { 244 float: left; 245 padding-left: 10px; 246 padding-top: 8px; 247 } 248 ._careRow h4 249 { 250 color: #ff9943; 251 } 252 /*选择导航栏*/ 253 ._nav 254 { 255 border-top: 2px solid #dddddd; 256 line-height:46px; 257 overflow: hidden; 258 box-sizing: border-box; 259 width: 100%; 260 } 261 ._nav span 262 { 263 float: left; 264 width: 25%; 265 text-align: center; 266 display: block; 267 border-bottom: 2px solid #F8F8F8; 268 } 269 ._nav span:hover 270 { 271 border-bottom:2px solid #ff9943; 272 color: #ff9943; 273 } 274 /*主要内容*/ 275 ._main 276 { 277 border: 1px solid #dddddd; 278 margin-top: 5px; 279 margin-bottom: 5px; 280 padding-left: 5px; 281 padding-right: 5px; 282 width: 100%; 283 box-sizing: border-box; 284 } 285 ._mainHead 286 { 287 padding: 15px 8px 10px 10px; 288 overflow: hidden; 289 } 290 ._mainHead img 291 { 292 float: left; 293 width: 28px; 294 height: 28px; 295 } 296 ._mainHead span:nth-child(2) 297 { 298 padding-left: 10px; 299 padding-top: 5px; 300 font-size: 12px; 301 display: block; 302 float: left; 303 } 304 ._mainHead span:nth-child(3) 305 { 306 color: #bbbbbb; 307 float: right; 308 } 309 ._main p 310 { 311 padding-left: 5px; 312 font-size: 12px; 313 } 314 ._mainPic 315 { 316 overflow: hidden; 317 } 318 ._mainPic img 319 { 320 box-sizing: border-box; 321 width: 33%; 322 padding-left: 5px; 323 height: auto; 324 float: left; 325 } 326 ._main ul 327 { 328 overflow: hidden; 329 padding-top: 11px; 330 padding-left: 6px; 331 } 332 ._main li 333 { 334 float: left; 335 } 336 ._main li:nth-child(1) 337 { 338 color: #999999; 339 } 340 ._main li:nth-child(2) 341 { 342 margin-left: 27%; 343 padding-left: 26px; 344 background: url("../images/community-main3.png")0 4px no-repeat; 345 background-size: 18px 11px; 346 } 347 ._main li:nth-child(3) 348 { 349 margin-left: 20px; 350 padding-left: 23px; 351 background: url("../images/community-main4.png")0 2px no-repeat; 352 background-size: 16px 15px; 353 } 354 ._main li:nth-child(4) 355 { 356 margin-left: 20px; 357 padding-left: 23px; 358 background: url("../images/community-main5.png")0 0 no-repeat; 359 background-size: 15px 16px; 360 } 361 /*广告*/ 362 ._ad 363 { 364 padding: 14px 10px 13px; 365 border-bottom:1px solid #dddddd; 366 box-sizing: border-box; 367 width: 100%; 368 } 369 ._ad p 370 { 371 font-size: 14px; 372 } 373 ._ad a 374 { 375 display: block; 376 width: 96%; 377 height: auto; 378 padding-left: 10px; 379 padding-right:10px; 380 padding-top: 8px; 381 } 382 ._ad img 383 { 384 width: 100%; 385 height: auto; 386 } 387 /*底部导航栏*/ 388 ._foot 389 { 390 border-top: 1px solid #dddddd; 391 border-bottom: 1px solid #dddddd; 392 padding-top: 5px; 393 padding-bottom: 5px; 394 position: relative; 395 396 } 397 ._foot:after 398 { 399 content: ""; 400 display: block; 401 clear: both; 402 } 403 ._foot li 404 { 405 float: left; 406 margin-left:6.4% ; 407 text-align: center; 408 } 409 ._foot a 410 { 411 display: block; 412 width: 100%; 413 height: 100%; 414 color: #666666; 415 } 416 ._foot span 417 { 418 display: block; 419 width: 100%; 420 421 } 422 ._foot li img 423 { 424 width: 27px; 425 height:22px 426 } 427 ._foot li:nth-child(2) 428 { 429 margin-left: 12.8%; 430 } 431 ._footImg 432 { 433 position: absolute; 434 top:-10%; 435 left: 41%; 436 width: 60px; 437 height: 51px; 438 } 439 ._foot li:nth-child(3) 440 { 441 margin-left: 29%; 442 } 443 ._foot li:nth-child(3) img 444 { 445 width: 23px; 446 height: 23px; 447 } 448 ._foot li:nth-child(4) 449 { 450 margin-left: 10%; 451 }

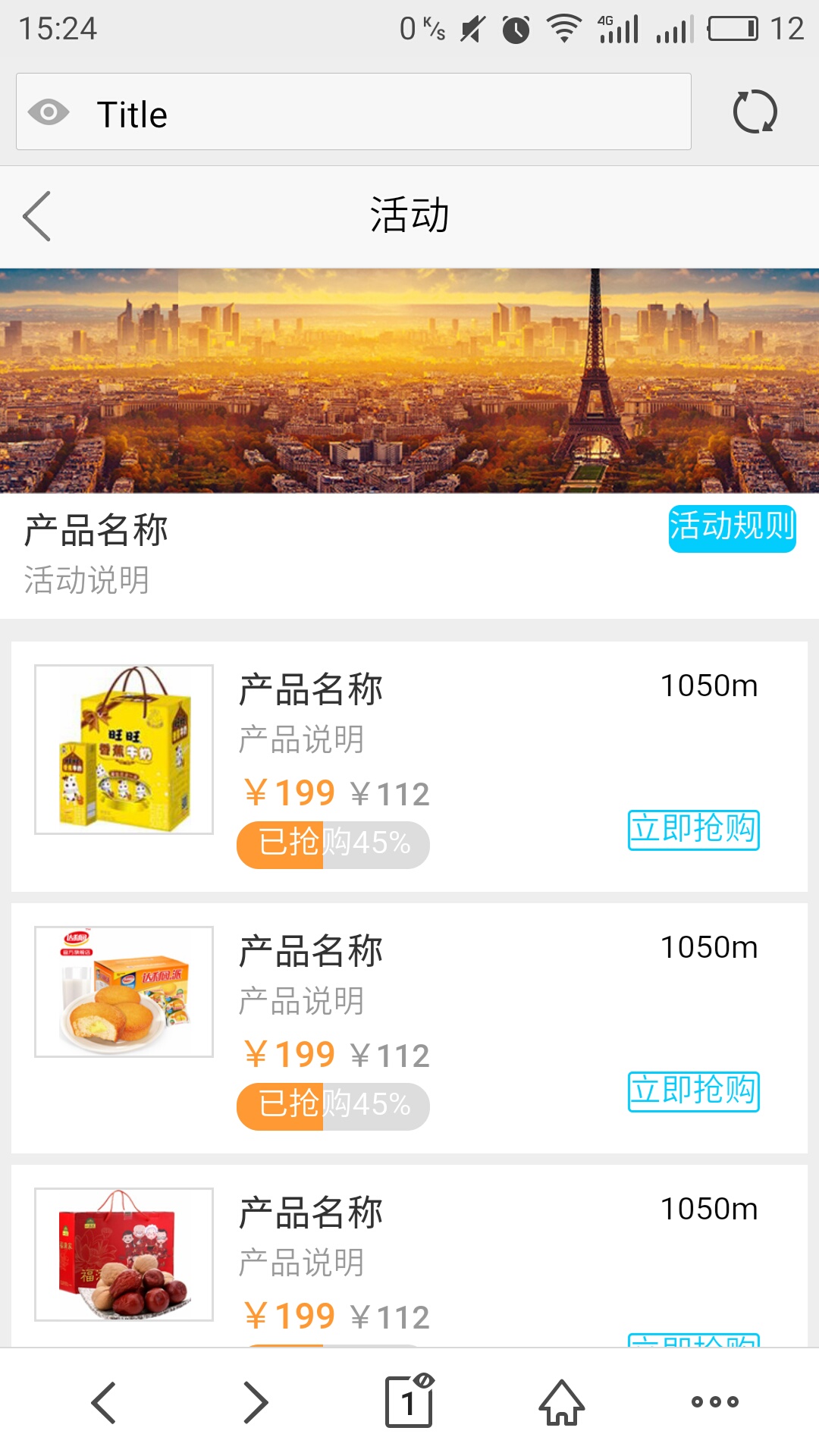
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="keywords" content="活动"> 6 <meta name="description" content="活动"> 7 <meta id="viewport" name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0, minimal-ui"> 8 <link rel="stylesheet" href="css/reset.css"> 9 <link rel="stylesheet" href="css/frozen.css"> 10 <link rel="stylesheet" href="css/activity.css"> 11 <title>Title</title> 12 <style> 13 .ui-slider 14 { 15 padding-top: 40%; 16 } 17 .ui-slider-indicators 18 { 19 display: none; 20 } 21 .ui-progress 22 { 23 height: 10px; 24 } 25 </style> 26 </head> 27 <body> 28 <!--头部部分--> 29 <header class="ui-header ui-header-stable ui-border-b"> 30 <i class="ui-icon-return" onclick="history.back()"></i> 31 <h1>活动</h1> 32 </header> 33 <!--轮播图--> 34 <div class="ui-slider"> 35 <ul class="ui-slider-content" style=" 300%; transition-property: transform; transition-timing-function: cubic-bezier(0.1, 0.57, 0.1, 1); transition-duration: 0ms; transform: translate(-375px, 0px) translateZ(0px);"> 36 <li class=""><span style="background-image:url(images/activity-bg.jpg)"></span></li> 37 <li class="current"><span style="background-image:url(images/activity-bg.jpg)"></span></li> 38 <li class=""><span style="background-image:url(images/activity-bg.jpg)"></span></li> 39 </ul> 40 </div> 41 <!--产品说明--> 42 <div class="_rule"> 43 <div class="_ruleLeft"> 44 <span>产品名称</span> 45 <a href="">活动说明</a> 46 </div> 47 <div class="_ruleRight"> 48 <a href="">活动规则</a> 49 </div> 50 </div> 51 <!--主体部分,产品介绍--> 52 <div class="_main"> 53 <div class="_mainLeft"> 54 <img src="images/activity-wang.jpg" alt=""> 55 </div> 56 <div class="_mainRight"> 57 <ol> 58 <li>产品名称</li> 59 <li>产品说明</li> 60 <li> 61 <span>¥199</span> 62 <span>¥112</span> 63 </li> 64 <li> 65 <div> 66 <p>已抢购45%</p> 67 <span></span> 68 </div> 69 </li> 70 </ol> 71 <span class="_buy"> 72 <p>1050m</p> 73 <a href="">立即抢购</a> 74 </span> 75 </div> 76 </div> 77 <!--主体部分,产品介绍--> 78 <div class="_main"> 79 <div class="_mainLeft"> 80 <img src="images/activity-da.jpg" alt=""> 81 </div> 82 <div class="_mainRight"> 83 <ol> 84 <li>产品名称</li> 85 <li>产品说明</li> 86 <li> 87 <span>¥199</span> 88 <span>¥112</span> 89 </li> 90 <li> 91 <div> 92 <p>已抢购45%</p> 93 <span></span> 94 </div> 95 </li> 96 </ol> 97 <span class="_buy"> 98 <p>1050m</p> 99 <a href="">立即抢购</a> 100 </span> 101 </div> 102 </div> 103 <!--主体部分,产品介绍--> 104 <div class="_main"> 105 <div class="_mainLeft"> 106 <img src="images/activity-fu.jpg" alt=""> 107 </div> 108 <div class="_mainRight"> 109 <ol> 110 <li>产品名称</li> 111 <li>产品说明</li> 112 <li> 113 <span>¥199</span> 114 <span>¥112</span> 115 </li> 116 <li> 117 <div> 118 <p>已抢购45%</p> 119 <span></span> 120 </div> 121 </li> 122 </ol> 123 <span class="_buy"> 124 <p>1050m</p> 125 <a href="">立即抢购</a> 126 </span> 127 </div> 128 </div> 129 <!--主体部分,产品介绍--> 130 <div class="_main"> 131 <div class="_mainLeft"> 132 <img src="images/activity-wang.jpg" alt=""> 133 </div> 134 <div class="_mainRight"> 135 <ol> 136 <li>产品名称</li> 137 <li>产品说明</li> 138 <li> 139 <span>¥199</span> 140 <span>¥112</span> 141 </li> 142 <li> 143 <div> 144 <p>已抢购45%</p> 145 <span></span> 146 </div> 147 </li> 148 </ol> 149 <span class="_buy"> 150 <p>1050m</p> 151 <a href="">立即抢购</a> 152 </span> 153 </div> 154 </div> 155 <!--主体部分,产品介绍--> 156 <div class="_main"> 157 <div class="_mainLeft"> 158 <img src="images/activity-da.jpg" alt=""> 159 </div> 160 <div class="_mainRight"> 161 <ol> 162 <li>产品名称</li> 163 <li>产品说明</li> 164 <li> 165 <span>¥199</span> 166 <span>¥112</span> 167 </li> 168 <li> 169 <div> 170 <p>已抢购45%</p> 171 <span></span> 172 </div> 173 </li> 174 </ol> 175 <span class="_buy"> 176 <p>1050m</p> 177 <a href="">立即抢购</a> 178 </span> 179 </div> 180 </div> 181 <!--主体部分,产品介绍--> 182 <div class="_main"> 183 <div class="_mainLeft"> 184 <img src="images/activity-fu.jpg" alt=""> 185 </div> 186 <div class="_mainRight"> 187 <ol> 188 <li>产品名称</li> 189 <li>产品说明</li> 190 <li> 191 <span>¥199</span> 192 <span>¥112</span> 193 </li> 194 <li> 195 <div> 196 <p>已抢购45%</p> 197 <span></span> 198 </div> 199 </li> 200 </ol> 201 <span class="_buy"> 202 <p>1050m</p> 203 <a href="">立即抢购</a> 204 </span> 205 </div> 206 </div> 207 <!------------------------js----------------------> 208 <script src="js/zepto.min.js"></script> 209 <script src="js/frozen.js"></script> 210 <script > 211 var slider = new fz.Scroll('.ui-slider', { 212 role: 'slider', 213 indicator: true, 214 autoplay: true, 215 interval: 3000 216 }); 217 </script> 218 </body> 219 </html>

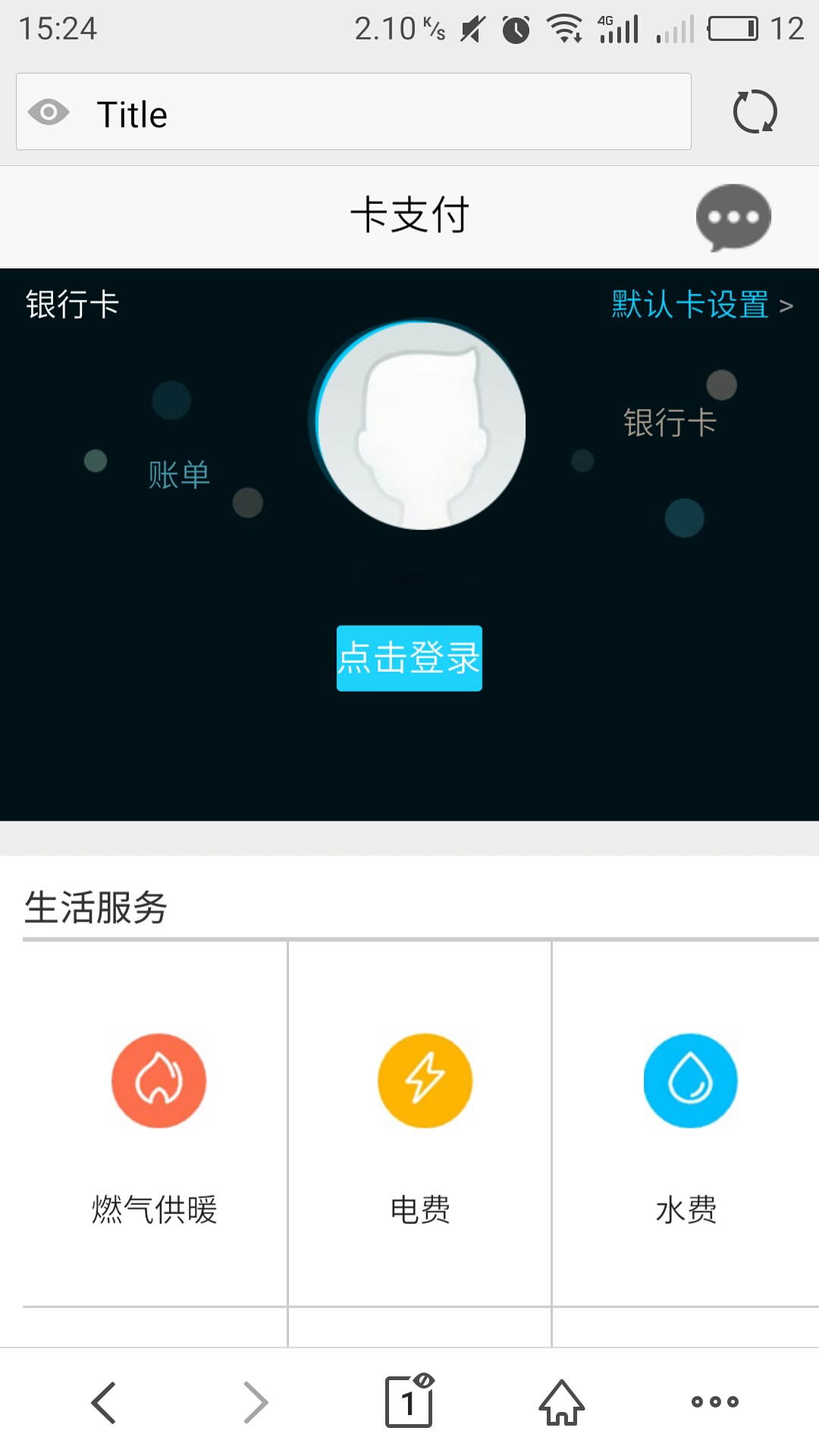
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="keywords" content="卡支付"> 6 <meta name="description" content="卡支付"> 7 <meta id="viewport" name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0, minimal-ui"> 8 <link rel="stylesheet" href="css/reset.css"> 9 <link rel="stylesheet" href="css/frozen.css"> 10 <link rel="stylesheet" href="css/community.css"> 11 <link rel="stylesheet" href="css/cardPayment.css"> 12 <title>Title</title> 13 <style> 14 15 </style> 16 </head> 17 <body> 18 <!--头部--> 19 <header class="ui-header ui-header-stable ui-border-b"> 20 <h1>卡支付</h1> 21 <img class="ui-btn" src="images/card-talk.png" alt=""> 22 </header> 23 <!--登陆部分--> 24 <div class="_bg"> 25 <img src="images/card-bg.jpg" alt=""> 26 <a href=""> 27 <img src="images/card-touxiang.png" alt=""> 28 </a> 29 <a href="">银行卡</a> 30 <a href="">银行卡</a> 31 <a href=""> 32 <span>默认卡设置</span> 33 <span>></span> 34 </a> 35 <a href="">账单</a> 36 <button> 37 <a href="">点击登录</a> 38 </button> 39 </div> 40 <!--生活服务--> 41 <div class="_service"> 42 <h3>生活服务</h3> 43 <!--六宫格--> 44 <ul class="ui-row"> 45 <li class="ui-col ui-col-33"> 46 <a href=""> 47 <img src="images/card-lift-ran.jpg" alt=""> 48 <p>燃气供暖</p> 49 </a> 50 </li> 51 <li class="ui-col ui-col-33"> 52 <a href=""> 53 <img src="images/card-life-dian.jpg" alt=""> 54 <p>电费</p> 55 </a> 56 </li> 57 <li class="ui-col ui-col-33"> 58 <a href=""> 59 <img src="images/card-life-shui.jpg" alt=""> 60 <p>水费</p> 61 </a> 62 </li> 63 <li class="ui-col ui-col-33"> 64 <a href=""> 65 <img src="images/card-life-gu.jpg" alt=""> 66 <p>固话宽带</p> 67 </a> 68 </li> 69 <li class="ui-col ui-col-33"> 70 <a href=""> 71 <img src="images/card-life-you.jpg" alt=""> 72 <p>有线电视</p> 73 </a> 74 </li> 75 <li class="ui-col ui-col-33"> 76 <a href=""> 77 <img src="images/card-life-wu.jpg" alt=""> 78 <p>物业费</p> 79 </a> 80 </li> 81 </ul> 82 </div> 83 <!--卡支付--> 84 <div class="_service"> 85 <h3>卡支付</h3> 86 <!--六宫格--> 87 <ul class="ui-row"> 88 <li class="ui-col ui-col-33"> 89 <a href=""> 90 <img src="images/card-card-ka.png" alt=""> 91 <p>办卡进度</p> 92 </a> 93 </li> 94 <li class="ui-col ui-col-33"> 95 <a href=""> 96 <img src="images/card-card-kai.png" alt=""> 97 <p>我要开卡</p> 98 </a> 99 </li> 100 <li class="ui-col ui-col-33"> 101 <a href=""> 102 <img src="images/card-card-banka.png" alt=""> 103 <p>我要办卡</p> 104 </a> 105 </li> 106 <li class="ui-col ui-col-33"> 107 <a href=""> 108 <img src="images/card-card-guanli.png" alt=""> 109 <p>卡片管理</p> 110 </a> 111 </li> 112 <li class="ui-col ui-col-33"> 113 <a href=""> 114 <img src="images/card-card-zhang.png" alt=""> 115 <p>账址修改</p> 116 </a> 117 </li> 118 <li class="ui-col ui-col-33"> 119 <a href=""> 120 <img src="images/card-card-tuijian.png" alt=""> 121 <p>推荐有礼</p> 122 </a> 123 </li> 124 </ul> 125 </div> 126 <!--底部导航栏--> 127 <ol class="_foot"> 128 <li> 129 <a href="###"> 130 <img src="images/community-foot1.png" alt=""> 131 <span>首页</span> 132 </a> 133 </li> 134 <li> 135 <a href="###"> 136 <img src="images/community-foot2.jpg" alt=""> 137 <span>社交</span> 138 </a> 139 </li> 140 <li> 141 <a href="###"> 142 <img src="images/community-foot4.png" alt=""> 143 <span>发现</span> 144 </a> 145 </li> 146 <li> 147 <a href="###"> 148 <img src="images/community-foot5.png" alt=""> 149 <span>惠生活</span> 150 </a> 151 </li> 152 <img src="images/community-foot3.png" alt="" class="_footImg"> 153 </ol> 154 <!-----------js-----------> 155 <script src="js/zepto.min.js"></script> 156 <script src="js/frozen.js"></script> 157 <script> 158 $("._foot li").tap(function(){ 159 var i=$('._foot li').index(this); 160 var 161 arr1=["images/community-foot1-1.png","images/community-foot2-1.png","images/community-foot4-1.png","images/community-foot5-1.png"]; 162 var 163 arr2=["images/community-foot1.png","images/community-foot2.jpg","images/community-foot4.png","images/community-foot5.png"]; 164 $('._foot li img').eq(i).attr('src',arr1[i]).parent().parent().siblings().find('img').each(function (a) { 165 for (var j=0;j<$('._foot li').length;j++){ 166 if (i!=j){ 167 $('._foot li img').eq(j).attr('src',arr2[j]); 168 } 169 } 170 }); 171 $('._foot li span').eq(i).css({"color":"#ff9934"}).parent().parent().siblings().find('span').css({"color":"#666"}) 172 }); 173 174 </script> 175 </body> 176 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="keywords" content="社区"> 6 <meta name="description" content="社区"> 7 <meta id="viewport" name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0, minimal-ui"> 8 <link rel="stylesheet" href="css/reset.css"> 9 <link rel="stylesheet" href="css/community.css"> 10 <link rel="stylesheet" href="css/frozen.css"> 11 <title>Title</title> 12 <style> 13 .ui-slider 14 { 15 padding-top: 34%; 16 } 17 .ui-slider-indicators 18 { 19 display: none; 20 } 21 .ui-col a 22 { 23 display: block; 24 width: 100%; 25 height: 100%; 26 } 27 ._careRow 28 { 29 border-bottom: 1px solid #ddd; 30 } 31 </style> 32 </head> 33 <body> 34 <!--头部部分--> 35 <div class="_head"> 36 <a href=""></a> 37 <a href="">签到</a> 38 <a href=""></a> 39 <a href=""></a> 40 </div> 41 <!--轮播图部分--> 42 <div class="ui-slider"> 43 <ul class="ui-slider-content" style=" 300%; transition-property: transform; transition-timing-function: cubic-bezier(0.1, 0.57, 0.1, 1); transition-duration: 0ms; transform: translate(-320px, 0px) translateZ(0px);"> 44 <li class=""><span style="background-image:url(images/community-bg.jpg)"></span></li> 45 <li class="current"><span style="background-image:url(images/community-bg.jpg)"></span></li> 46 <li class=""><span style="background-image:url(images/community-bg.jpg)"></span></li> 47 </ul> 48 </div> 49 <!--精彩内容部分--> 50 <div class="_con"> 51 <div class="_conBg"> 52 <ul> 53 <li> 54 <a href="" class="_conA1"> 55 <img src="images/community-huo.png" alt=""> 56 <span>精彩不间断</span> 57 <img src="images/community-huo.png" alt=""> 58 </a> 59 </li> 60 <li> 61 <a href="" class="_conA2">写好贴,拿大奖!百万好礼送不停!!!</a> 62 </li> 63 <li> 64 <a href="" class="_conA3">闲置物品任你淘,百里挑一,有惊喜!</a> 65 </li> 66 <li> 67 <a href="" class="_conA4">帮帮忙啊!帮帮忙!你帮,我帮,大家帮!</a> 68 </li> 69 </ul> 70 </div> 71 </div> 72 <!--热门话题--> 73 <div class="_hotTopic"> 74 <div class="_hotTopic_top"> 75 <span></span> 76 <span>热门话题</span> 77 <a href="">更多</a> 78 </div> 79 <ul class="ui-row"> 80 <li class="ui-col ui-col-25"> 81 <a href=""> 82 <img src="images/community-bang.png" alt=""> 83 <span>帮帮忙</span> 84 </a> 85 </li> 86 <li class="ui-col ui-col-25"> 87 <a href=""> 88 <img src="images/community-tao.png" alt=""> 89 <span>淘二手</span> 90 </a> 91 </li> 92 <li class="ui-col ui-col-25"> 93 <a href=""> 94 <img src="images/community-er.png" alt=""> 95 <span>二次元</span> 96 </a> 97 </li> 98 <li class="ui-col ui-col-25"> 99 <a href=""> 100 <img src="images/community-mei.png" alt=""> 101 <span>美丽计划</span> 102 </a> 103 </li> 104 <li class="ui-col ui-col-25"> 105 <a href=""> 106 <img src="images/community-wo.png" alt=""> 107 <span>我爱运动</span> 108 </a> 109 </li> 110 <li class="ui-col ui-col-25"> 111 <a href=""> 112 <img src="images/community-mu.png" alt=""> 113 <span>母婴同盟</span> 114 </a> 115 </li> 116 <li class="ui-col ui-col-25"> 117 <a href=""> 118 <img src="images/community-shu.png" alt=""> 119 <span>数码狂人</span> 120 </a> 121 </li> 122 <li class="ui-col ui-col-25"> 123 <a href=""> 124 <img src="images/community-cha.png" alt=""> 125 <span>茶道</span> 126 </a> 127 </li> 128 129 </ul> 130 </div> 131 <!--我关注的圈子--> 132 <div class="_care"> 133 <div class="_careTop"> 134 <span></span> 135 <span>我关注的圈子</span> 136 <a href="">更多</a> 137 </div> 138 <ul class="ui-row _careRow"> 139 <li class="ui-col ui-col-50"> 140 <img src="images/commnity-care1.png" alt=""> 141 <div> 142 <h3>帮帮忙</h3> 143 <h4>帖子:539</h4> 144 </div> 145 </li> 146 <li class="ui-col ui-col-50"> 147 <img src="images/commnity-care2.png" alt=""> 148 <div> 149 <h3>数码狂人</h3> 150 <h4>帖子:480</h4> 151 </div> 152 </li> 153 </ul> 154 <ul class="ui-row _careRow"> 155 <li class="ui-col ui-col-50"> 156 <img src="images/commnity-care3.png" alt=""> 157 <div> 158 <h3>二次元</h3> 159 <h4>帖子:1056</h4> 160 </div> 161 </li> 162 <li class="ui-col ui-col-50"> 163 <img src="images/commnity-care4.png" alt=""> 164 <div> 165 <h3>美丽计划</h3> 166 <h4>帖子:3650</h4> 167 </div> 168 </li> 169 </ul> 170 </div> 171 <!--选择导航栏--> 172 <div class="_nav"> 173 <span>精选</span> 174 <span>帮帮忙</span> 175 <span>胡撒去</span> 176 <span>二手货</span> 177 </div> 178 <!--主要内容--> 179 <div class="_main"> 180 <div class="_mainHead"> 181 <img src="images/community-main1.png" alt=""> 182 <span>标题标题标题</span> 183 <span>#电影控#</span> 184 </div> 185 <p>你需要将配色方案从图片中提取出来,那么今天这篇文章,我们就来为您列举推荐</p> 186 <div class="_mainPic"> 187 <img src="images/community-main2.png" alt=""> 188 <img src="images/community-main2.png" alt=""> 189 <img src="images/community-main2.png" alt=""> 190 </div> 191 <ul> 192 <li>25分钟前</li> 193 <li>121</li> 194 <li>1230</li> 195 <li>1102</li> 196 </ul> 197 </div> 198 <!--主要内容--> 199 <div class="_main"> 200 <div class="_mainHead"> 201 <img src="images/community-main1.png" alt=""> 202 <span>标题标题标题</span> 203 <span>#电影控#</span> 204 </div> 205 <p>你需要将配色方案从图片中提取出来,那么今天这篇文章,我们就来为您列举推荐</p> 206 <div class="_mainPic"> 207 <img src="images/community-main2.png" alt=""> 208 <img src="images/community-main2.png" alt=""> 209 <img src="images/community-main2.png" alt=""> 210 </div> 211 <ul> 212 <li>25分钟前</li> 213 <li>121</li> 214 <li>1230</li> 215 <li>1102</li> 216 </ul> 217 </div> 218 <!--广告--> 219 <div class="_ad"> 220 <p>【名品特卖】全场生鲜抄底价</p> 221 <a href=""> 222 <img src="images/community-ad.jpg" alt=""> 223 </a> 224 </div> 225 <!--主要内容--> 226 <div class="_main"> 227 <div class="_mainHead"> 228 <img src="images/community-main1.png" alt=""> 229 <span>标题标题标题</span> 230 <span>#电影控#</span> 231 </div> 232 <p>你需要将配色方案从图片中提取出来,那么今天这篇文章,我们就来为您列举推荐</p> 233 <div class="_mainPic"> 234 <img src="images/community-main2.png" alt=""> 235 <img src="images/community-main2.png" alt=""> 236 <img src="images/community-main2.png" alt=""> 237 </div> 238 <ul> 239 <li>25分钟前</li> 240 <li>121</li> 241 <li>1230</li> 242 <li>1102</li> 243 </ul> 244 </div> 245 <!--推荐圈子--> 246 <div class="_care"> 247 <div class="_careTop _Recommend"> 248 <p>推荐圈子</p> 249 </div> 250 <ul class="ui-row _careRow"> 251 <li class="ui-col ui-col-50"> 252 <img src="images/commnity-care1.png" alt=""> 253 <div> 254 <h3>帮帮忙</h3> 255 <h4>帖子:539</h4> 256 </div> 257 </li> 258 <li class="ui-col ui-col-50"> 259 <img src="images/commnity-care2.png" alt=""> 260 <div> 261 <h3>数码狂人</h3> 262 <h4>帖子:480</h4> 263 </div> 264 </li> 265 </ul> 266 <ul class="ui-row _careRow"> 267 <li class="ui-col ui-col-50"> 268 <img src="images/commnity-care3.png" alt=""> 269 <div> 270 <h3>二次元</h3> 271 <h4>帖子:1056</h4> 272 </div> 273 </li> 274 <li class="ui-col ui-col-50"> 275 <img src="images/commnity-care4.png" alt=""> 276 <div> 277 <h3>美丽计划</h3> 278 <h4>帖子:3650</h4> 279 </div> 280 </li> 281 </ul> 282 </div> 283 <!--主要内容--> 284 <div class="_main"> 285 <div class="_mainHead"> 286 <img src="images/community-main1.png" alt=""> 287 <span>标题标题标题</span> 288 <span>#电影控#</span> 289 </div> 290 <p>你需要将配色方案从图片中提取出来,那么今天这篇文章,我们就来为您列举推荐</p> 291 <div class="_mainPic"> 292 <img src="images/community-main2.png" alt=""> 293 <img src="images/community-main2.png" alt=""> 294 <img src="images/community-main2.png" alt=""> 295 </div> 296 <ul> 297 <li>25分钟前</li> 298 <li>121</li> 299 <li>1230</li> 300 <li>1102</li> 301 </ul> 302 </div> 303 <!--主要内容--> 304 <div class="_main"> 305 <div class="_mainHead"> 306 <img src="images/community-main1.png" alt=""> 307 <span>标题标题标题</span> 308 <span>#电影控#</span> 309 </div> 310 <p>你需要将配色方案从图片中提取出来,那么今天这篇文章,我们就来为您列举推荐</p> 311 <div class="_mainPic"> 312 <img src="images/community-main2.png" alt=""> 313 <img src="images/community-main2.png" alt=""> 314 <img src="images/community-main2.png" alt=""> 315 </div> 316 <ul> 317 <li>25分钟前</li> 318 <li>121</li> 319 <li>1230</li> 320 <li>1102</li> 321 </ul> 322 </div> 323 <!--底部导航栏--> 324 <ol class="_foot"> 325 <li> 326 <a href="###"> 327 <img src="images/community-foot1.png" alt=""> 328 <span>首页</span> 329 </a> 330 </li> 331 <li> 332 <a href="###"> 333 <img src="images/community-foot2.jpg" alt=""> 334 <span>社交</span> 335 </a> 336 </li> 337 <li> 338 <a href="###"> 339 <img src="images/community-foot4.png" alt=""> 340 <span>发现</span> 341 </a> 342 </li> 343 <li> 344 <a href="###"> 345 <img src="images/community-foot5.png" alt=""> 346 <span>惠生活</span> 347 </a> 348 </li> 349 <img src="images/community-foot3.png" alt="" class="_footImg"> 350 </ol> 351 <!----------------------js---------------------------> 352 <script src="js/zepto.min.js"></script> 353 <script src="js/frozen.js"></script> 354 <script src="js/community.js"></script> 355 </body> 356 </html>

1 var slider = new fz.Scroll('.ui-slider', { 2 role: 'slider', 3 indicator: true, 4 autoplay: true, 5 interval: 3000 6 }); 7 /* 底部导航栏*/ 8 $("._foot li").tap(function(){ 9 var i=$('._foot li').index(this); 10 var 11 arr1=["images/community-foot1-1.png","images/community-foot2-1.png","images/community-foot4-1.png","images/community-foot5-1.png"]; 12 var 13 arr2=["images/community-foot1.png","images/community-foot2.jpg","images/community-foot4.png","images/community-foot5.png"]; 14 $('._foot li img').eq(i).attr('src',arr1[i]).parent().parent().siblings().find('img').each(function (a) { 15 for (var j=0;j<$('._foot li').length;j++){ 16 if (i!=j){ 17 $('._foot li img').eq(j).attr('src',arr2[j]); 18 } 19 } 20 }); 21 $('._foot li span').eq(i).css({"color":"#ff9934"}).parent().parent().siblings().find('span').css({"color":"#666"}) 22 });