前言
接口测试的时候,有些参数并不是固定的,需动态处理下,比如前面讲的注册时候在字符串后面加时间戳,可以通过动态变量来生成。
有些复杂的参数处理,如果系统没提过对于的动态变量,我们可以自己写个请求前参数处理,通过postman的pre-request功能来实现。
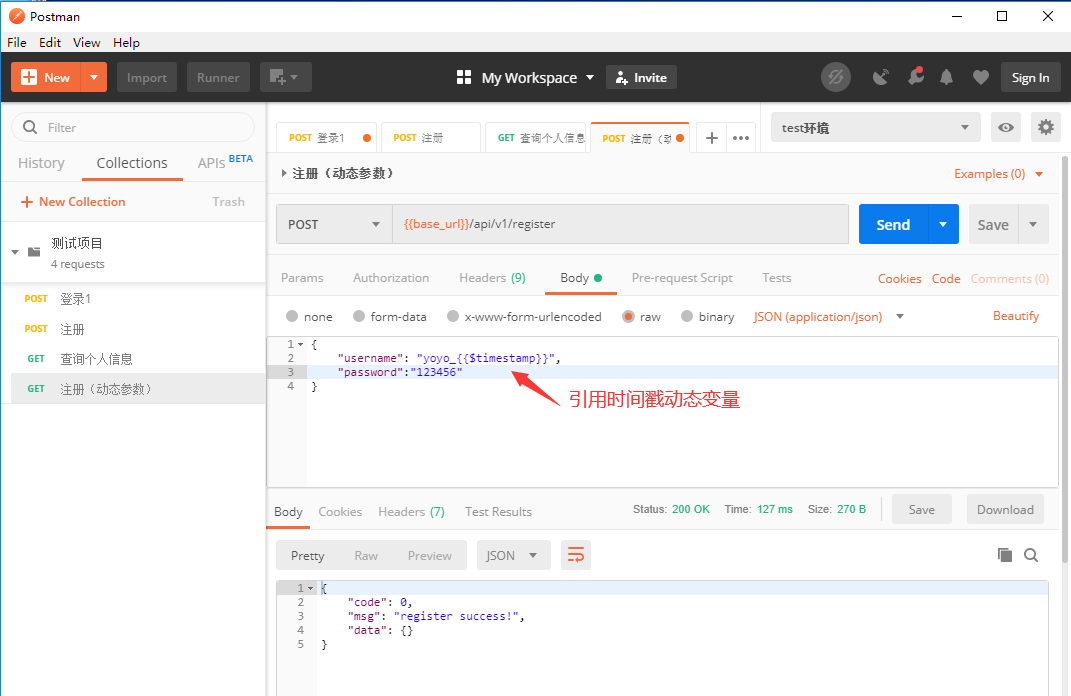
注册接口
前面讲到在请求参数中,引用时间戳变量:{{$timestamp}} 可以动态生成请求的参数

参考这篇:https://www.cnblogs.com/yoyoketang/p/14743527.html
接下来再讲通过postman的pre-request功能对请求前参数预处理来实现。
pre-request预处理请求参数
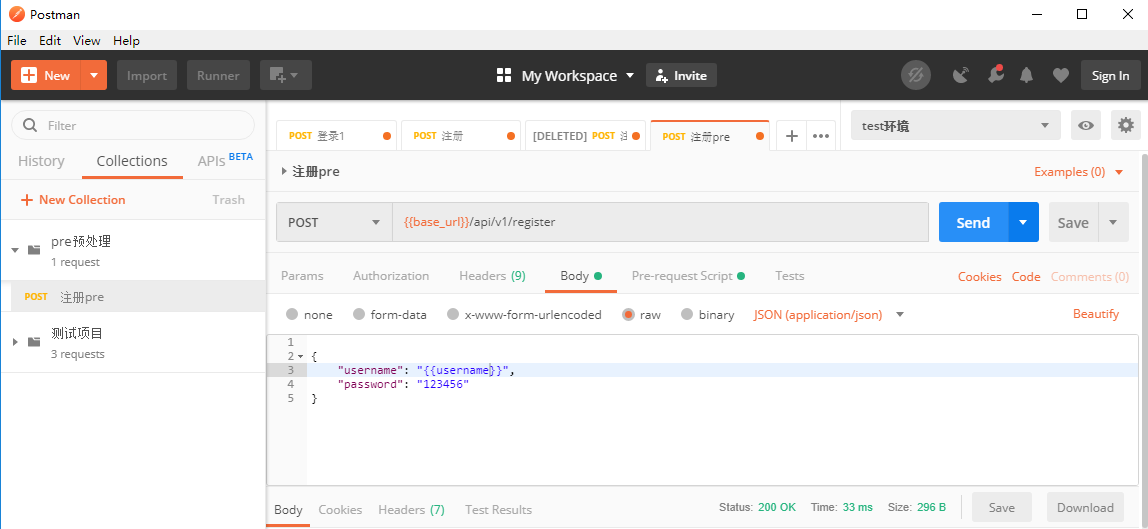
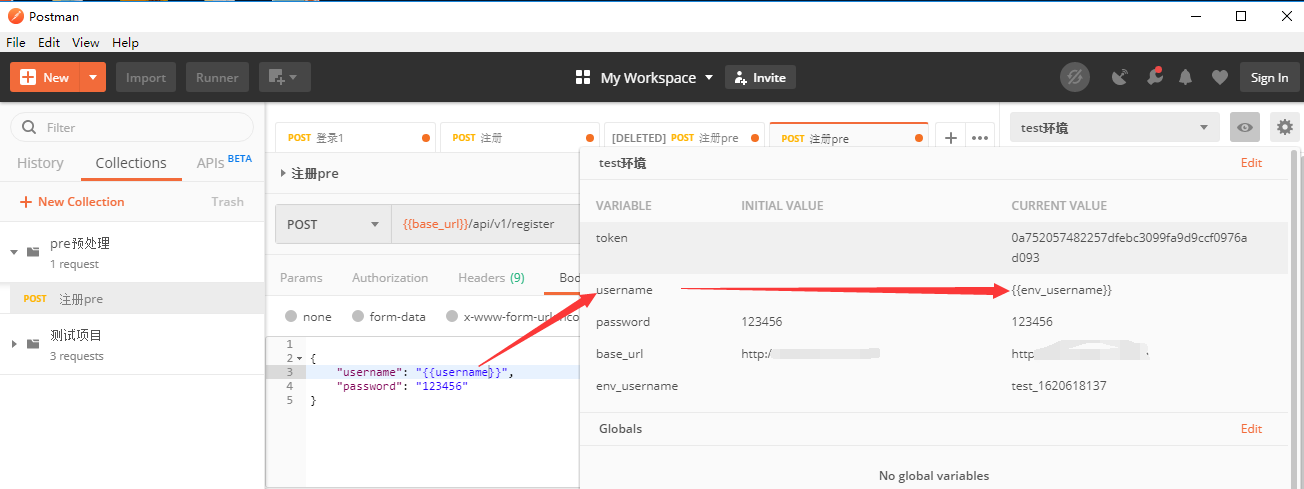
注册账号用"test"名称会发现已经被注册了, username 引用环境变量中的 username 变量。

于是在Pre-request Script 对请求参数预处理, 先把username变量不要写死,引用另外一个变量{{env_username}}

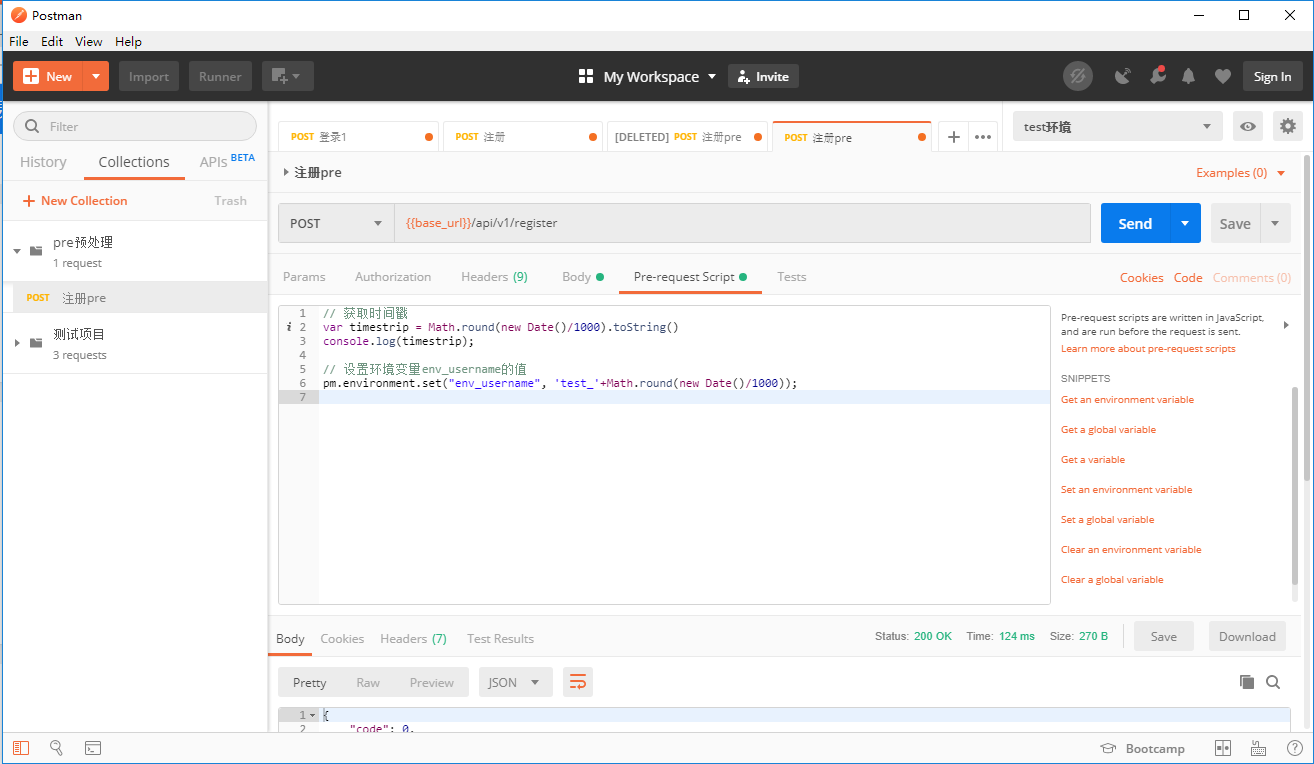
env_username 变量在 Pre-request Script 脚本里面定义
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
// 获取时间戳
var timestrip = Math.round(new Date()/1000).toString()
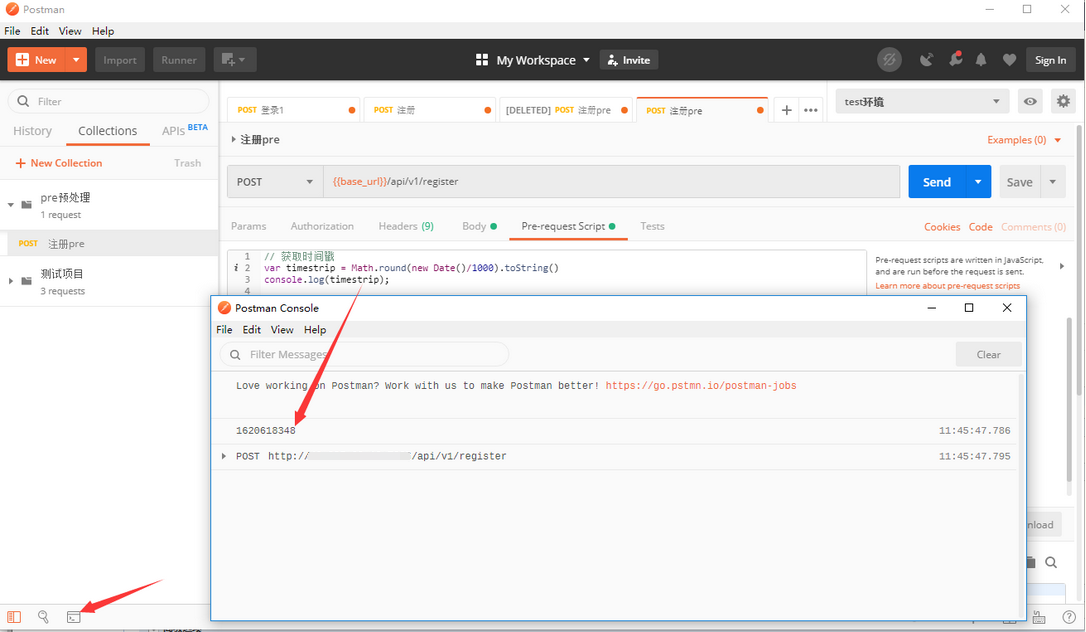
console.log(timestrip);
// 设置环境变量env_username的值
pm.environment.set("env_username", 'test_'+Math.round(new Date()/1000));

console.log() 可以在在console控制台查看日志

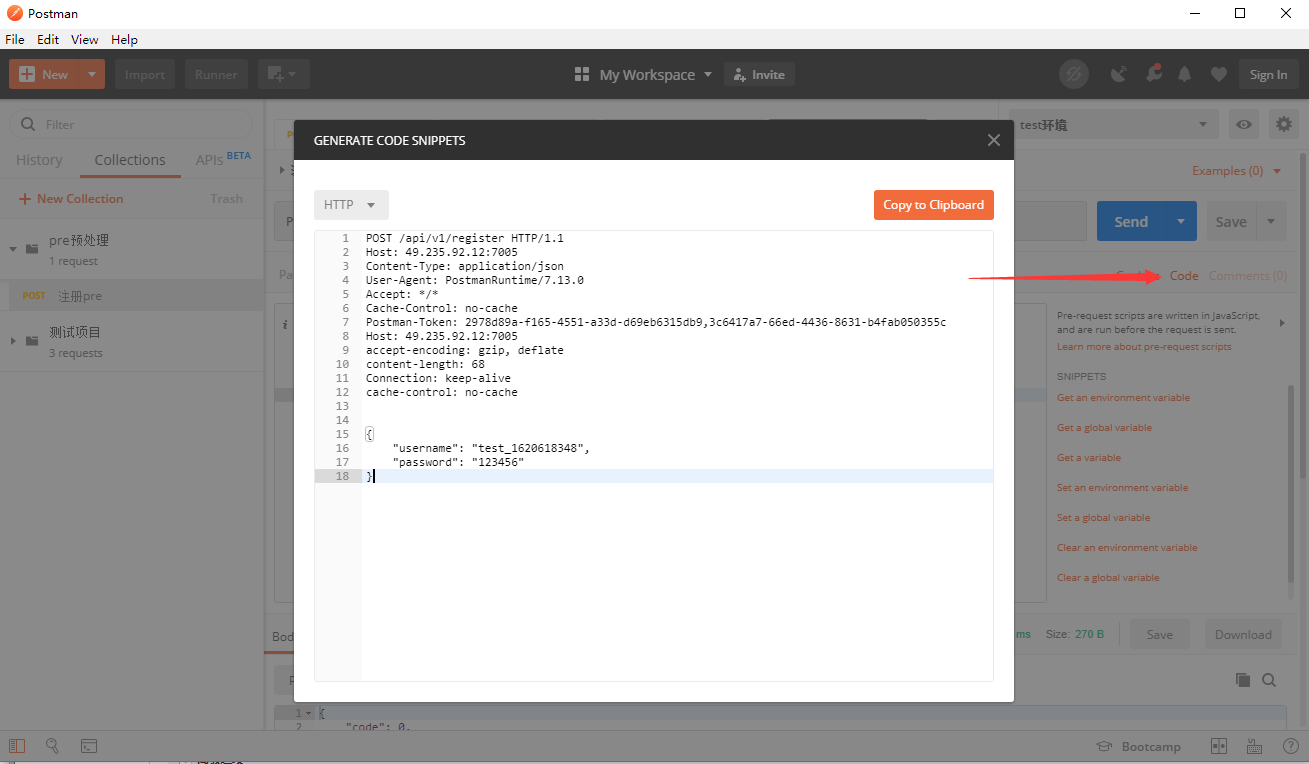
点 code 按钮可以快速查看http代码,看请求参数是否正确

Pre-request Script 中常用代码
Pre-request Script 中常用代码
pm.globals.unset("variable_key"); 清除全局变量
pm.environment.unset("variable_key"); 清除环境变量
pm.globals.get("variable_key"); 获取全局变量
pm.variables.get("variable_key"); 获取一个变量
pm.environment.get("variable_key"); 获取环境变量
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
}); 发送一个请求
pm.globals.set("variable_key", "variable_value"); 设置环境变量
如果不会写也没关系,点右侧可以快速生成代码

作者-上海悠悠 blog地址 https://www.cnblogs.com/yoyoketang/
更多 Pre-request Scrip 脚本参考官网https://go.pstmn.io/docs-prerequest-scripts