前言
当我们登录访问一个网站时,服务器需要识别到你已经登录了,才有相应的权限访问登录之后的页面。用户退出登录后,将无权限访问再访问登录后的页面。
从登录到退出的一整个流程,可以看成是与服务器的一次会话,也就是session。django里面可以引入session机制实现登录状态的校验。
session设置
Django默认支持Session,其内部提供了5种类型的Session供开发者使用:数据库(默认)、缓存、文件、缓存+数据库、加密cookie。
默认是将Session数据存储在数据库中,在django_session 表中可以查看到。使用最新的 Django 2.X 版本创建新项目的时,在settings.py 中会默认启用session功能。
INSTALLED_APPS = [
'django.contrib.sessions', # 默认启用sessions应用
]
MIDDLEWARE = [
'django.contrib.sessions.middleware.SessionMiddleware', # 默认启用 Session 中间层
]
执行makemigrations和migrate同步数据库后,可以看到用一张django_session表存放session相关的信息

这张表里面用三个字段:session_key(键), session_data(值),expire_date(过期时间)
常用操作
通过HttpRequest对象(也就是视图函数里面的request参数)的session属性进行会话的新增key,查询,和清除session
新增session键值对
request.session["key"]="value"
根据key值读取value,如果没读取到,就读默认值
request.session.get('key', "默认值")
也可以通过这种方式读取
request.session["key"]
删除session
request.session.clear()
删除session中的指定键及值,在存储中只删除某个键及对应的值
del request.session['key']
清除session数据,在存储中删除session的整条数据。
request.session.flush()
会话超时设置,如果不设置,django默认是2个星期过期
request.session.set_expiry(value)
- 如果value是一个整数,会话将在value秒没有活动后过期。
- 如果value为0,那么用户会话的Cookie将在用户的浏览器关闭时过期。
- 如果value为None,那么会话永不过期。
登录实例
登录页/templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<div style="margin: 15% 40%;">
<h1>欢迎登录!</h1>
<form action="/login_test/" method="post">
{% csrf_token %}
<p>
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" placeholder="用户名" autofocus required />
</p>
<p>
<label for="id_password">密码:</label>
<input type="password" id="id_password" placeholder="密码" name="password" required >
</p>
<p style="color:red">
{{msg}}
</p>
<input type="submit" value="确定">
<a href="/forget">忘记密码?</a>
</form>
<br><br>
<a href="/register">新用户先注册</a>
</div>
</body>
</html>
登录成功页/templates/success.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改密码</title>
</head>
<body>
<div style="margin: 15% 40%;">
<h1>登录成功!</h1><br><br>
<h2>
<a href="/xadmin/">进主页更多功能</a>
</h2>
<a href="/logout/">
<i class="show-sm fa fa-sign-out"></i>
<span class="hide-sm">注销</span>
</a>
<form action="/success/" method="post">
{% csrf_token %}
<p>
<label for="id_psw">原始密码:</label>
<input type="text" id="id_psw" name="psw" placeholder="原密码" autofocus required />
</p>
<p>
<label for="id_new">新密码:</label>
<input type="password" id="id_new" placeholder="新密码" name="psw_new" required >
</p>
<p>
<label for="id_re">确认新密码:</label>
<input type="password" id="id_re" placeholder="重复新密码" name="psw_re" required >
</p>
<input type="submit" value="确定">
<p style="color:red">
{{msg}}
</p>
<a href="/login_test">登录</a>
</form>
<br><br>
</div>
</body>
</html>
视图函数views.py
from django.shortcuts import render
from django.http import HttpResponse, JsonResponse, HttpResponseRedirect
from django.contrib.auth import login, logout, authenticate
from django.contrib.auth.models import User
from django.contrib.auth.decorators import login_required
def loginView(request):
'''登录'''
if request.method == "POST":
username = request.POST.get('username', '')
psw = request.POST.get('password', '')
user = authenticate(username=username, password=psw)
if user is not None:
if user.is_active:
login(request, user=user)
request.session['user'] = username
return HttpResponseRedirect('/success')
else:
return render(request, 'login.html', {'msg': '账号或密码错误!'})
else:
return render(request, 'login.html', {'msg': ''})
@login_required
def successView(request):
'''登录成功页'''
return render(request, 'success.html', {'msg': ''})
def logoutView(request):
'''退出登陆'''
logout(request) # 这个方法,会将存储在用户session的数据全部清空
return render(request, 'login.html', {'msg': ''})
urls.py配置访问地址
from django.conf.urls import url
from hello import views
urlpatterns = [
url(r'^login/', views.loginView), # 登录
url(r'^logout/', views.logoutView), # 退出
url(r'^success/', views.successView),
查看登录session
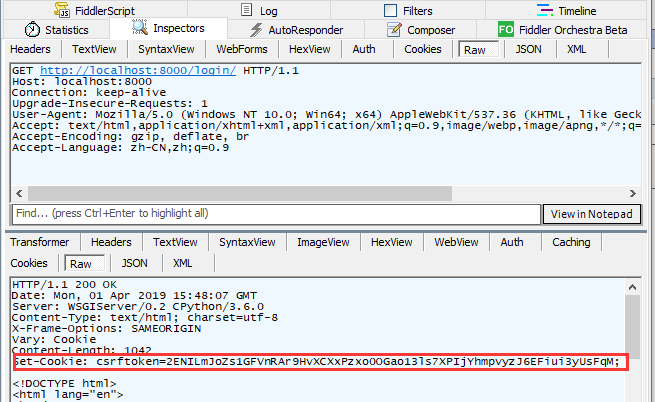
当第一次访问(使用浏览器的无痕模式)登录页http://localhost:8000/login/,服务端会返回一个cookies值:csrftoken

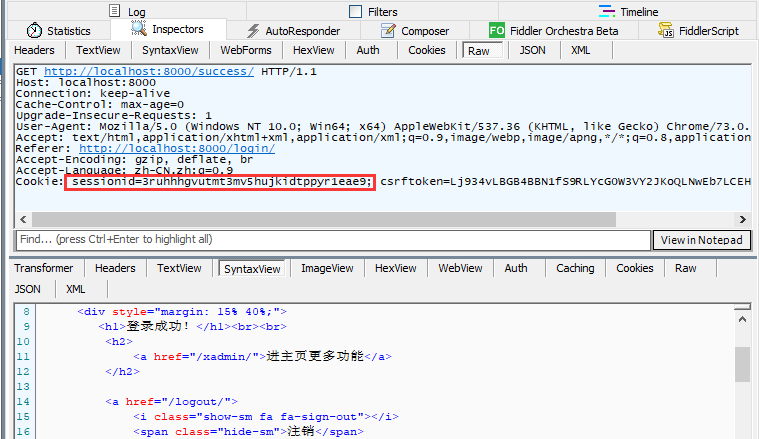
当输入账号和密码登录成功后,会用个sessionid存到cookies里面

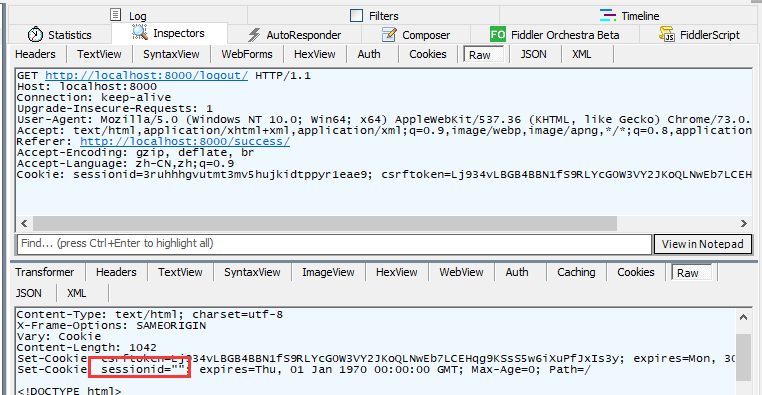
点登陆成功页面的“注销”按钮,sessionid会被清空

重新刷新页面,sessionid就没有了