好久没有更新了,今天来一发 ^_^
最近在写移动端页面,测试时发现一个a标签的bug:无论是iOS端还是Android端都存在,当点击a标签,会有一个矩形的透明的阴影闪一下(不同的浏览器阴影的颜色还不一样,有的是灰色,有的是淡蓝色的。。。)。
在点击的时候还是相当明显的,这就显得比较违和了,没办法发现bug只得去想办法解决呀。
在改的过程中,发现只有a标签会有这个问题,button和其他标签都不存在,那么久锁定a标签,测试bug是a标签的href属性导致的,搞了这么久,其实都是浏览器自动的效果,无非就是想提示用户按钮被点击到了,出发点是好的,但是在某些场景下久变异了_(:зゝ∠)_
为解决这个bug,不用a标签也是不现实的,最后百度谷歌到css3的-webkit-tap-highlight-color这个属性,瞬间就解决了。
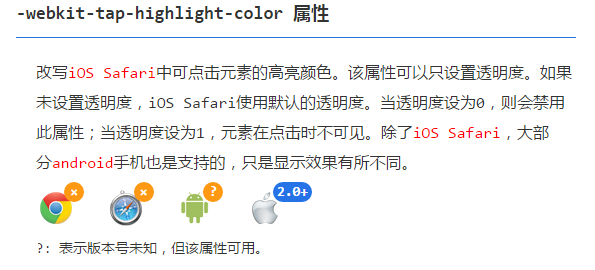
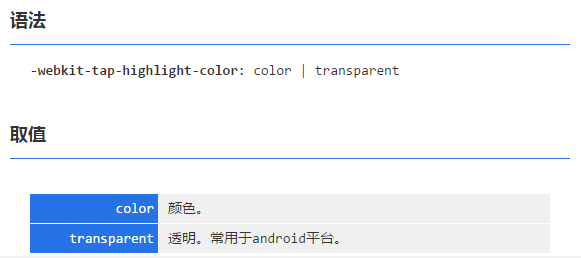
详细信息见下图:


*注:图片来自ctrip-ued