一、切换至webview后再定位元素
(1)获取页面上下文
contexts = driver.contexts
(2)切换至webview
driver.switch_to.context(contexts[-1])
(3)定位H5页面元素
定位H5页面元素需H5页网址,由于受到H5网址的局限这里有2种方法获取H5页元素:
1,找开发要到H5网址,之后便可直接浏览器输入网址,F12后定位元素
2,若由于种种原因未要到网址,咋办呢,工作紧急会影响进度吗。。。别急,咱有其他办法。获取页面源码浏览器打开,同样浏览器F12定位元素,代码如下:
pages = driver.page_source
page_html = open("pages.html")
page_html.write(pages)
【pages.html文件生成在当前文件夹下,浏览器打开,即可F12定位元素】
(4)切换原生页面,继续定位原生页面元素
driver.switch_to.context('NATIVE_APP')
备注:切至webview后,再定位原生页面元素时,记得切回原生页面
二、不切换webview,换定位工具定位(换appium自带定位工具)
当某内嵌H5页面仅需定位几个元素时,当你不想找研发要内嵌H5网址或不想多写几行代码时,可尝试换定位工具定位,用appium自带定位工具定位
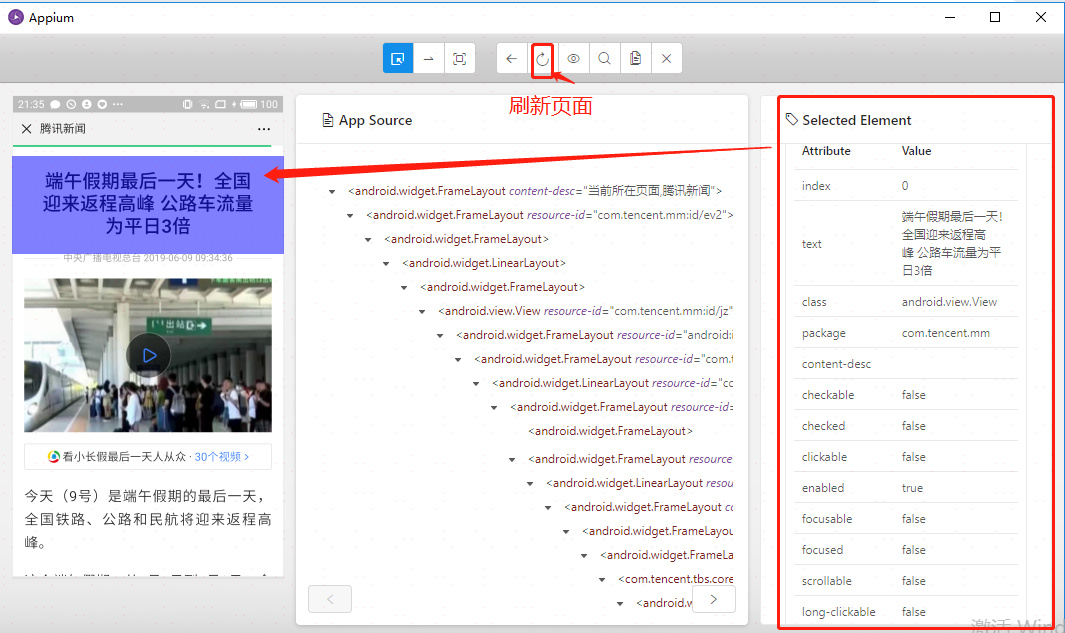
(1)appium运行界面,打开inspector server:

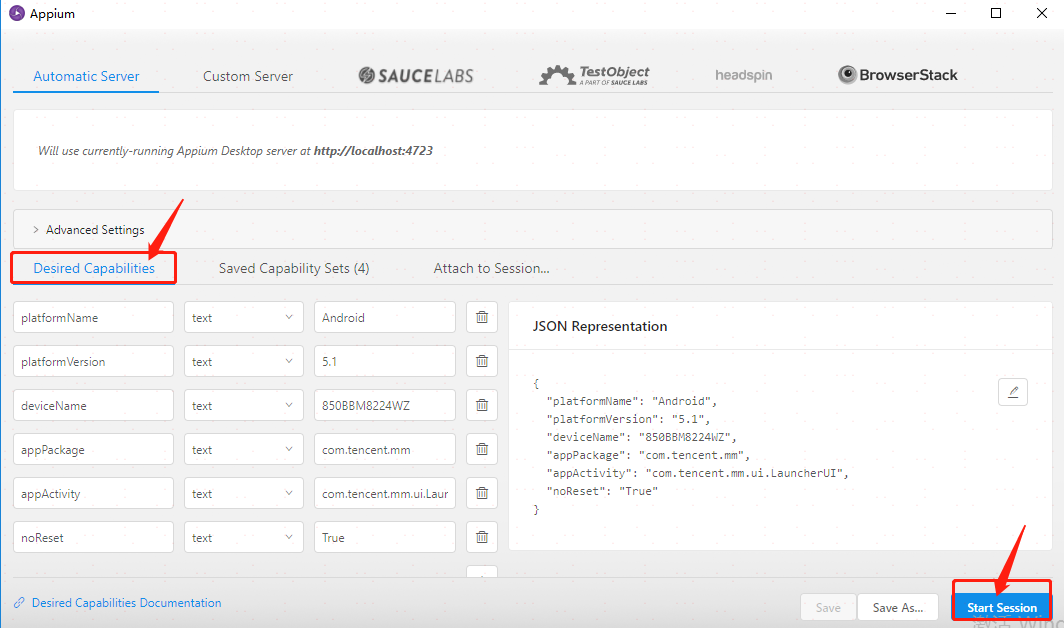
(2)设置手机&app连接属性:

(3)刷新页面,定位内嵌H5页面元素