写C或者JAVA习惯的人写JavaScript时可能会发现JavaScript并没有命名空间这一概念,当然如果没有接触过命名空间的程序猿(比如写js,PHP,Python)也可能对命名空间不关注或者不重视。这样的情况普遍存在,见过不少人写JavaScript时直接就全局变量的写,如:
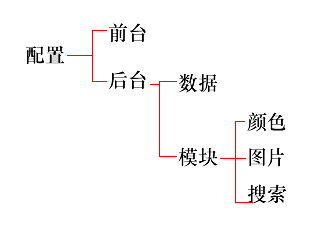
function a(){}function b(){}什么是命名空间呢?语言使用的一种代码组织的形式 通过名称空间来分类,区别不同的代码功能 。无论项目大小,如果一开始不严格按照命名空间来编写程序,当你写到上万行JavaScript程序的时候,我相信你一定会后悔你的object或者function命名已经很混乱了。所以建议童鞋们一开始就要养成命名空间的习惯,比如你要开发一个项目,功能可能如下:

那么你可以这样来命名:
// 配置 var config = {}; // 前台 config.front = {}; // 后台 config.admin = {}; // 后台数据 config.admin.data = {}; // 后台模块 config.admin.module = {}; // 后台颜色模块 config.admin.module.color = {}; // 后台图片模块 config.admin.module.images = {}; // 后台搜索模块 config.admin.module.search = {}; // 给后台颜色模块加背景颜色改变功能 config.admin.module.color.changeBgColor = function(color) { document.body.style.background = color; }; // 可以这么调用 config.admin.module.color.changeBgColor('#F30');
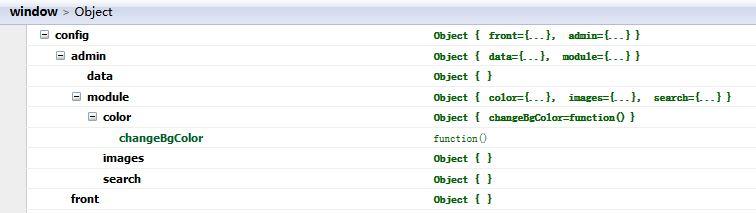
我们看看这段object在内存中的结构

但是,以上声明命名空间的方式看起来不直观,我们来一个比较直观的结构化命名方式:
// 配置 var config = { // 前台 front : {}, // 后台 admin : { // 数据层 data : {}, // 模块层 module : { // 颜色模块 color : { // 背景颜色改变功能 changeBgColor : function(color){ document.body.style.background = color; }, // 前景颜色改变功能 changeFnColor : function(color){ document.body.style.color = color; } }, // 图片模块 images : { }, // 搜索模块 search : { } } } }; // 可以这么调用 config.admin.module.color.changeBgColor('#F30');
以上的声明方式就把结构化很好的呈现出来了,利用命名空间非常方便的管理维护拓展程序,当多人开发或者JavaScript代码写的数量巨大时不用担心命名冲突的问题。我们也可以写一个命名空间的功能,省去以上复杂的声明方式。比如以上例子实际上我只是暂时用到config.admin.module.color.changeBgColor这个功能,那么我就需要先定义config,接着admin,然后module,最后是color.changeBgColor,比较繁琐,于是我们可以写一个命名空间注册的功能,直接注册就能用:
// 命名空间注册函数 var namespace = { reg : function(s){ var arr = s.split('.'); var namespace = window; for(var i=0,k=arr.length;i<k;i++){ if(typeof namespace[arr[i]] == 'undefined'){ namespace[arr[i]] = {}; } namespace = namespace[arr[i]]; } }, del : function(s){ var arr = s.split('.'); var namespace = window; for(var i=0,k=arr.length;i<k;i++){ if(typeof namespace[arr[i]] == 'undefined'){ return; }else if( k == i+1 ){ delete namespace[arr[i]]; return; }else{ namespace = namespace[arr[i]]; } } } };
可以这样注册命名空间:
// 先注册命名空间 namespace.reg('config.admin.module.color'); // 添加功能 config.admin.module.color.changeBgColor = function(color){ document.body.style.background = color; }; // 调用功能 config.admin.module.color.changeBgColor('#F30'); // 删除命名空间 namespace.del('config.admin.module.color');
命名空间没有唯一规则,只有根据每个项目以及项目负责人对程序的分析然后给出一定命名规则,比如有些项目根据功能命名空间,有些项目根据负责人名命名空间等等。但无论采用哪种方式,合理的命名空间在你应对大项目时多人合作时不会因为命名冲突而重构。因此你的站点中的js文件将有一篇是第一位引入的namespace.js,它定义了这个项目所有的命名空间与管理。