前言:
本来是打算按照API来安排课程,但是,想想,这样写无非就是在造一个轮子而已,没啥意思,而且,学习JQM的人群都是有一定的编程能力,新事物的接受能力都很不错,写些官方文档都写了东西无非就是翻译一遍,所以,我打算把一些东西糅合到一起,用JQM做一些实际的东西,如果有些东西看不懂的话,请好好对比一下官方文档的介绍.
今天的安排:
其实,JQM的组件不多就分类的话就只有4种
Page&Dialogs
Toolbars
Buttons
List views
今天的任务就是把这四个组件糅合到一起,做一个很小的实际项目.
项目设计:
项目简介:
让读者能够利用手机浏览器方便的获取书籍信息.
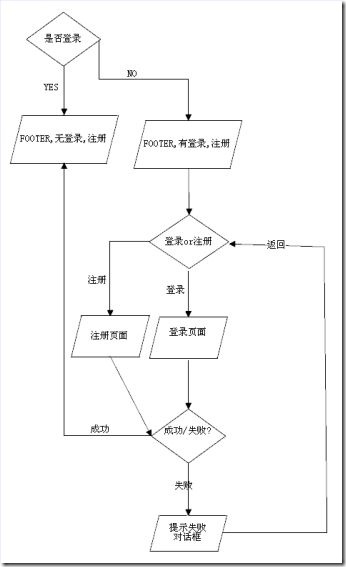
项目的逻辑图:
今天,不会说jqm与动态服务器的交互,所以,以上的判断也将会是静态的判断,这样判断这部分功能在课程稍后几天将会介绍
预备知识
1.Pages & dialogs
在JQM中Pages与dialogs,其实本质还是最原始的内容包含器,简单来说,page能用的,dialog也能用,它们的作用就是用于区分我们的设计,用于展示实体内容的我们用pages,用于作为行为的我们用dialogs.
例如如下的示例:
<div data-role="page” > <div data-role="content"> <a href="dialog.html"> 跳转到一个Dialog页面 </a> </div> </div>下面开始写我们的dialog的页面:dialog.html
<div data-role="dialog" > <div data-role="header"> <h1>登录成功</h1> </div> <div data-role="content"> <a href="secondDay_success.html">返回!</a> </div> </div>这里有要注意的地方!!
在jqm 1.0正式版之前,dialog这个data-role是不存在的,所以,在之前的资料中,dialog就是一个page,必须在跳转的时候用 data-rel='”dialog” 用于区分那些是pages或者dialogs,所以要在跳转的时候必须这样写
<a href="dialog.html" data-role="dialog">而在正式版中,dialog成为了一种特定的数据角色,所以,在使用dialog的时候可以不用具体指明data-rel=”dialog”,不过,之前的那种写法现在一样能用.
由于这是在正式版出现的新角色,在某些IDE工具就没法体现出这个角色,例如 dreamweaver cs5.5 就算是把JS替换成最新的版本,还是一样不认dialog参数,这个所导致的问题就是我们无法在dw里面预览我们的dialog.当然有个简单的办法可以处理,先用page预览,然后再改为dialog….
对话框实机效果图:
注意:如果在测试的发现,更改了dialog的设置,但是,使用的时候没发现改变,请注意清一些浏览器的缓存
2.Toolbars
Toolbars即工具栏,我们可以分为三类:
Header bars
Footer bars
以上两个本质就是在原本的显示中添加几个动作按钮,具体的例子,请参考官方例子.
Navbars
这个是一个特定的数据角色
data-role="navbar"用于声明一个导航条,在使用上也是很简单
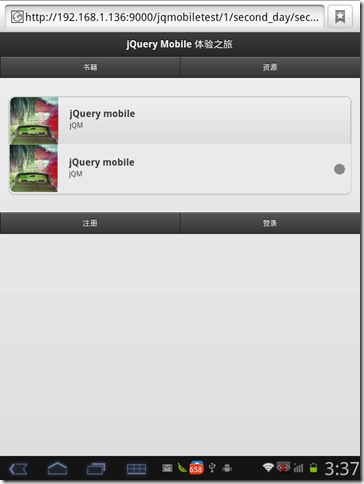
<div data-role="header" id="top"> <h1>jQuery Mobile 体验之旅</h1> <div data-role="navbar"> <ul> <li><a href="secondDay.html">书籍</a></li> <li><a href="resources.html">资源</a></li> </ul> </div> </div>导航条实机使用截图:
3.Button
button在jqm上的实质就是一推CSS样式,html 的元素如果作为button 角色就会成为附上button的样式用于控制显示,剩下的就是我们怎么布局我们的button,在jqm 中有两套用于管理button的方式
一: inline
在jqm中一个button 默认是block就是说,我们再加一个button就会换行,有时候我们需要在一行中显示只须加上data-inline=”true”
这里建议去看官方的文档有非常详尽的说明
二:controlgroup
如果,我们懒得每个button都添加data-inline=”true”用于水平布局,那么我们就可以使用controlgroup这个数据角色我们只须要在一堆button外面加上一个div,并设置 data-role=”controlgroup” data-type=”horizontal” 就可以让我们的button水平布局了.更多查看官方文档:
额外提一下:button 还可以进行设置,方法,和事件,具体使用和例子在官方文档中:
请认真阅读和比较
4.listView
listView用于列项显示,要使用它只需要:
<ul data-role="listview"> <li>xxx</li> <li>yyy</li> <li>zzz</li> </ul>看似很简单的使用,但是,使用起来太灵活了,我建议各位好好阅读一下官方文档,掌握一些基本的listview的显示,在以后的课程中我会用实例进行listview的使用.各位,先去看下官方文档吧…
5.总结
其实整个JQM框架的组件就这么多了,在以后的课程,我会用一个小项目对这些知识进行实战.
进行项目实战:
在做好我们的知识储备以后,我们就开始,把学到的东西进行一些练习吧.注意:所有页面暂时全部为静态页面!!!
上面的项目设计中我们需要设计5个页面
1,还没登录的主页
2,已经登录的主页
3,注册的页面
5,成功的页面
6,失败的页面
实际代码的打包下载
http://115.com/file/e6a8mhid#
jqm_d1_d2.rar在线demo
http://jqmobiletest.sinaapp.com