前面说过tomcat的目录里webapps目录是放web应用的地方,里面原来就有一个examples:

正常情况下,你在ide里写完项目,发布、运行后,这个文件夹里就会出现项目的文件。手工写web,就是直接在这个文件夹里写一个web项目的文件,这样tomcat也就可以运行这个项目了。

项目目录是项目名---里面一般有一个index.jsp文件,这个jsp是项目默认的打开页面,就是你不指定要进入项目的哪个页面时(项目可能有多个jsp页面),默认进入这一个(这个在项目设置web.xml还有tomcat的设置里可以修改,但一般都默认用这个)
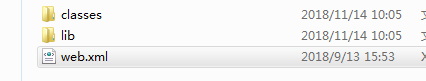
项目目录里要有WEB-INF目录,这个都可以参考Tomact自带的examples。可以去里面复制,其他的东西都不需要,要一个web.xml(这是项目配置文件),和两空的文件夹(格式需要,一个放字节码,一个放jar包):

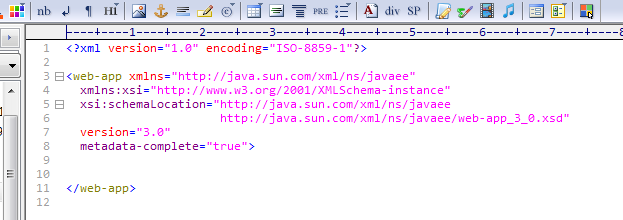
然后修改web.xml文件:

删除的只保留<web-app>标签。(这里可以配置很多东西,但是现在只是想实现一个例子,这里其实感觉很多都是格式,不需要过多理解,知道需要什么时,要在这个添加什么就行了。现在只是想在浏览器上打开这个项目的jsp页面,这里只需要有web-app标签说明web应用如何被部署的就可以了)
创建一个index.jsp文件。可以用EditPlus编辑
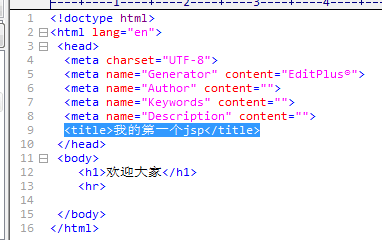
EditPlus新建一个HTML文件,可以复制里面的代码到index里面:

再修改:

<title>标签是浏览器标题栏的显示(就是浏览器最上面里面的文字),<h1>标签是页面里面的显示。
然后浏览器里打开

Myhome是项目的文件夹名称,后面是要打开的页面的名字。前面说过,index.jsp是默认打开的页面,所以其实不写,只写
Myhome,也会打开这个页面:

出现乱码,应该是编码的问题,一般代码的编码是utf-8(这里涉及两个编码,一个是代码交给编译器的编码,一个是编译器发布出去的编码,先不用管,一般都修改成utf-8就不会有问题),把浏览器的编码也修改成utf-8:

可以看到标题栏里的(我的第一个jsp)还有页面里的(欢迎大家)。
后记:
谷歌和火狐页面上右键没有出现编码选项,换了ie打开。(火狐默认也是utf,但是已打开页面反倒变成了 西文,要去右上角-更多 里面打开)

修改火狐浏览器的编码: