最近开始小程序遇到tabbar需要自定义,在其中开发时遇到很多BUG
项目使用的是vant-weapp以及微信小程序原生
1.自定义tabbar(先看官网demo)
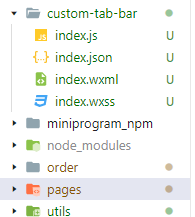
首先在与pages同级建立一个文件夹custom-tab-bar(注意名称必须是custom-tab-bar),以及创建一个名称为index的Component组件

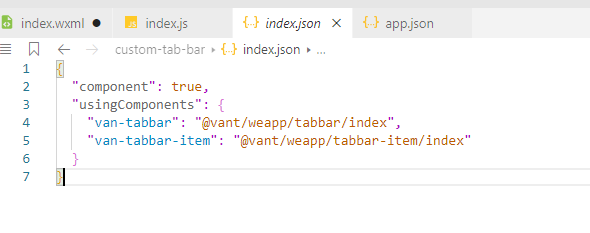
然后引入vant的tabbar,引入vant需要配置custom-tab-bar里面的index.json文件里面的usingComponents(或者也可以app.json全局配置),如下:

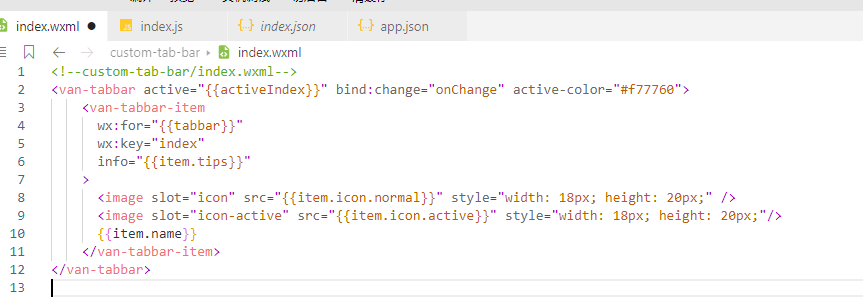
custom-tab-bar里面的index.wxml里面:

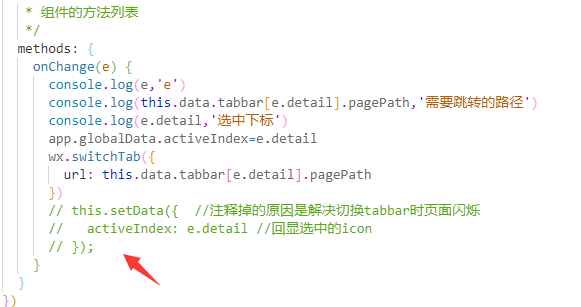
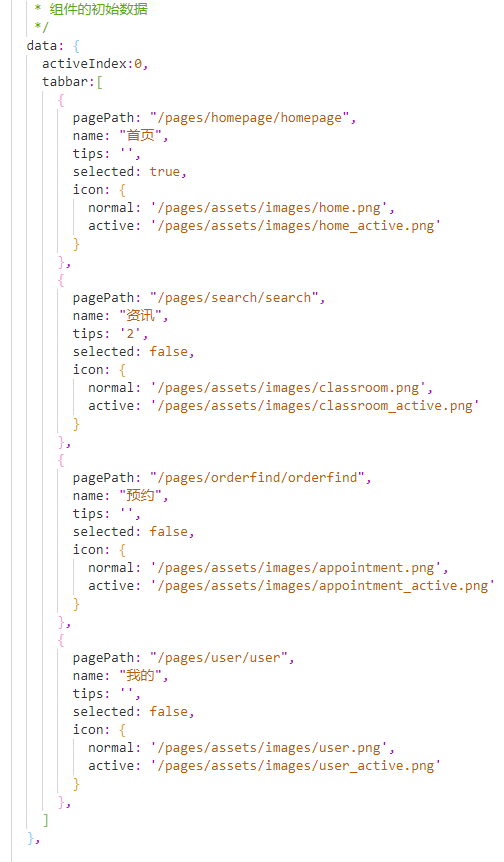
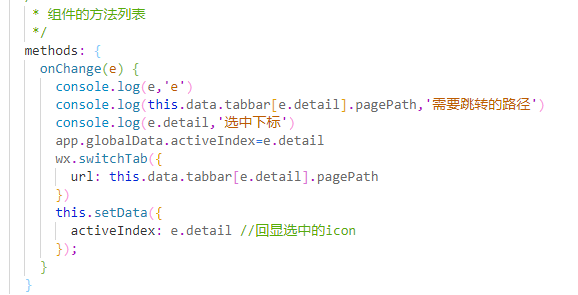
custom-tab-bar里面的index.js里面:


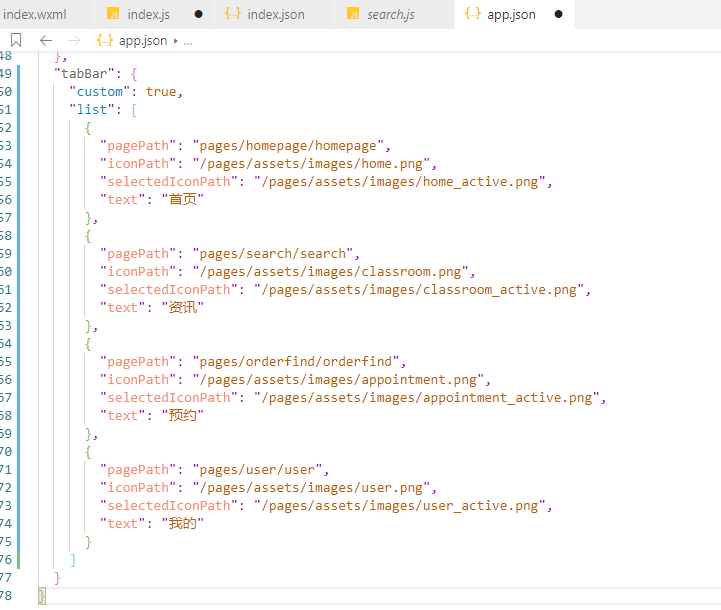
另外在app.json里面进行配置:
custom:true,开启tabbar自定义

效果如下:

使用自定义tabbar容易遇到的问题:
1.自定义tabbar不生效:
原因文件名称不正确,必须使用custom-tab-bar命名
2.切换延迟问题,如A→B,需要点击两次icon才能正确选中
解决方法如下:
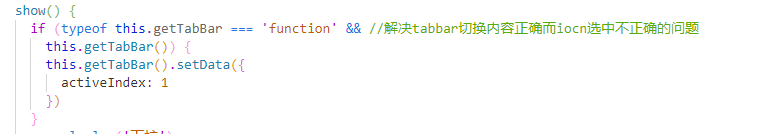
在跳转的页面的show生命周期里面加上,activeIndex是custom-tab-bar里面当前设置选中下标的参数名,而值是对应tabbar数组里面对应的下标

3.切换闪烁问题:
如A→B,切换的时候页面会闪烁一下,解决方法:
注释掉custom-tab-bar里面index.js里切换事件的this.setData