接触 angular CDK Overlay一段时候后的感受。
记录:
下文 “angular CDK Overlay” 简称为 “Overlay”
思考下,你使用Overlay实现 “全局弹出层” 还是 “相对于某元素的弹出层”?
1.全局弹出层是相对于浏览器的窗口展示

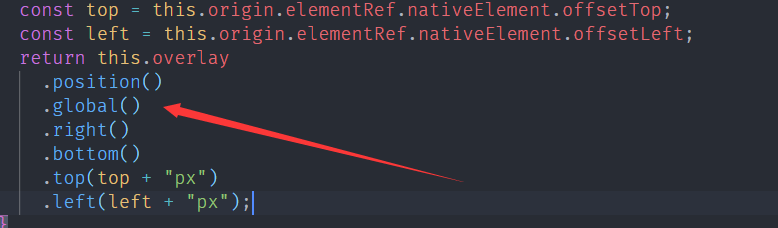
如上图,全局弹出层定位策略中,可使用 right、bottom、top、left方法动态调整弹出层位置。
2.相对于某元素的弹出层,其定位一直围绕“该元素”转

如上图,相对于“源元素”定位策略,弹出层的位置是相对于“源元素”的位置来的,不可能脱离“源元素”,可使用 “withPositions([数组])”动态调整弹出层位置。
使用 angular CDK Overlay 时,一定要想清楚,你的弹出层是“全局”还是“相对”。