element 上传 Upload 上传同时下载后端返回文件
上次接到一个需求 需要上传文件的同时需要把后端返回的文件下载。
这问题我完成前半部分后面同时下一直卡在下载。后面找大佬指点迷经。
这篇这作为记录,拍下次再次遇到忘记了。
我先按照element 引入上传组件

按要求把自动上传改为false :auto-upload="false"
我这边是不需要展示文件同时也改成false
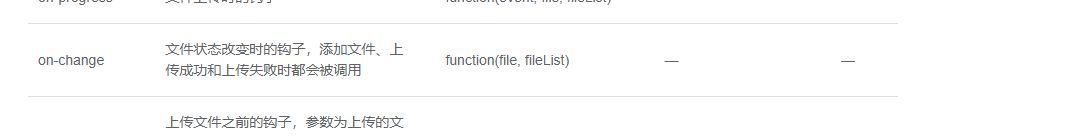
同时也绑定文件被修改的事件

他的函数回调第一个参数是那个上传的文件

这其中 new FormData 很重要 是把它转文档流

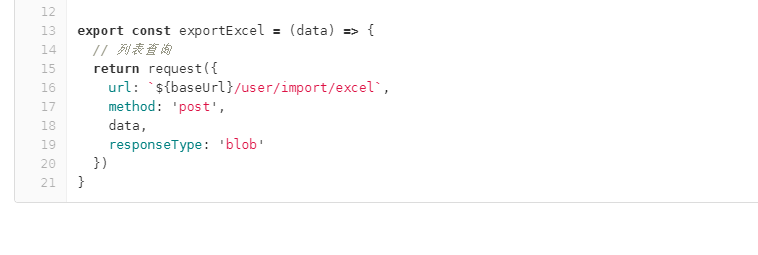
之后我是对接口的一次的封装 apis 文件下的导出的接口

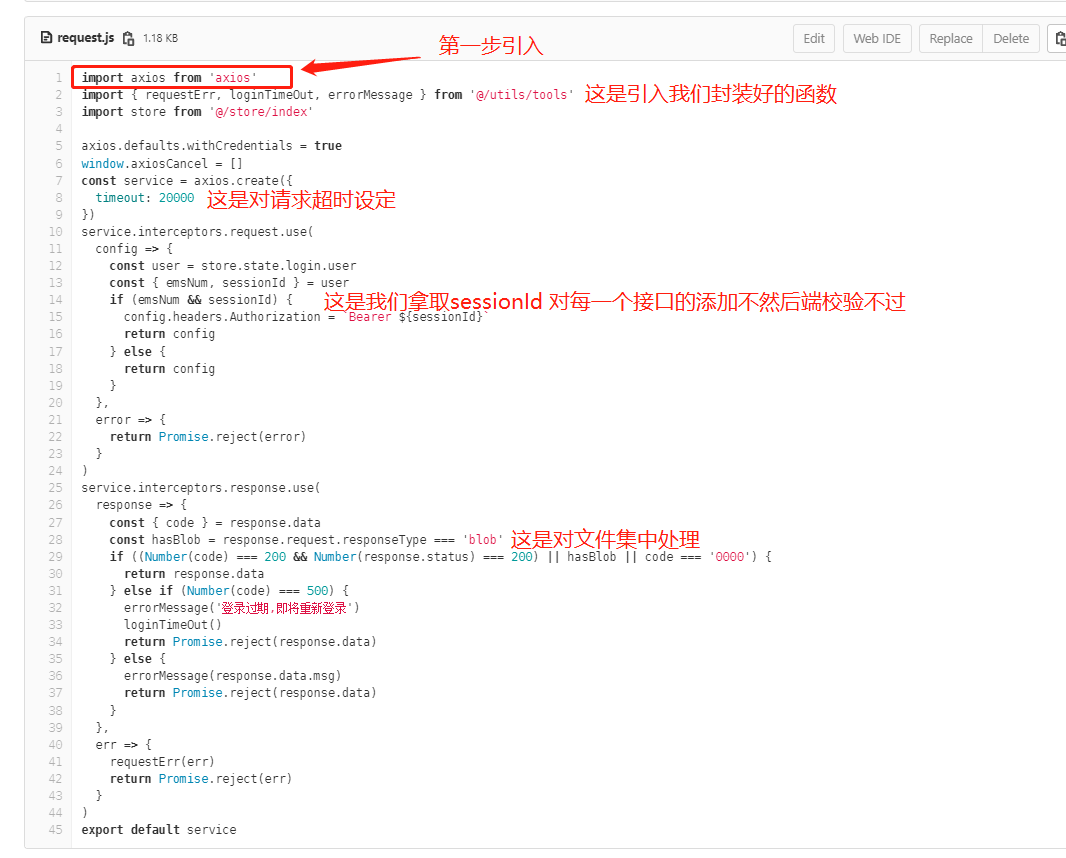
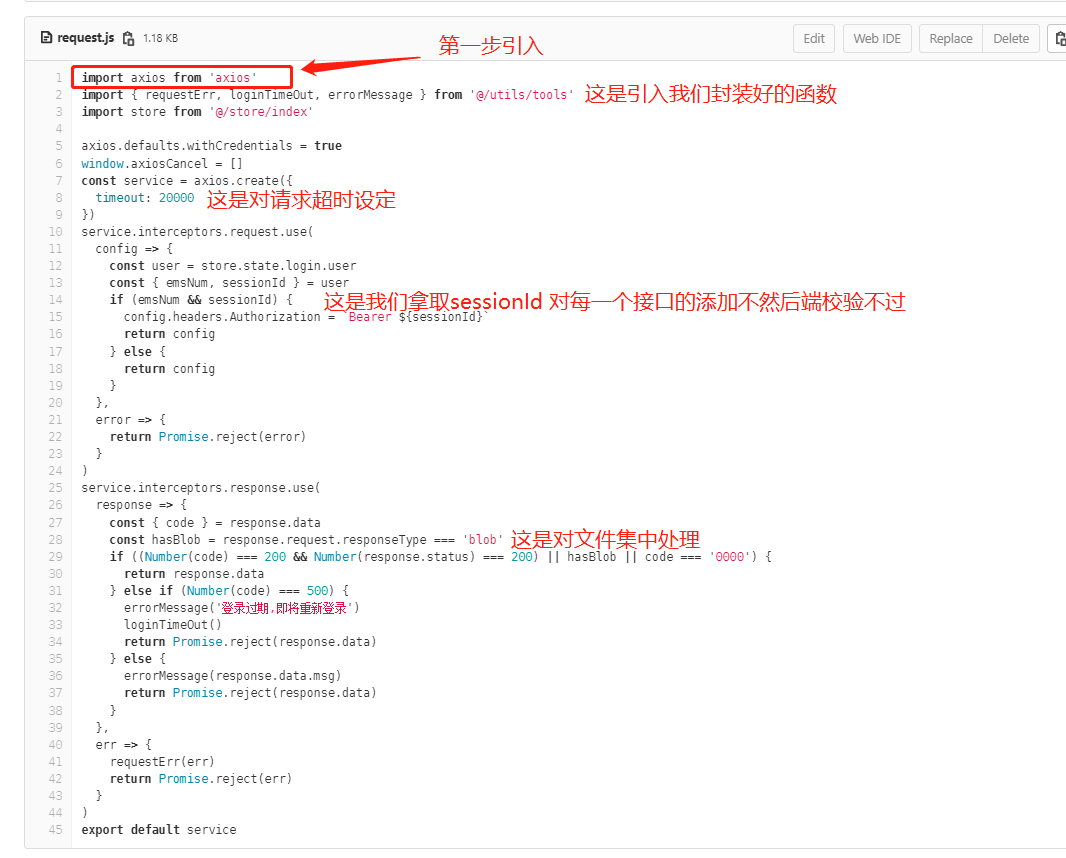
那肯定也会好奇那它这么对axios的封装

这就完成了 总共就4步