Vue全家桶--12 Vue-CLI 3.x 脚手架构建项目
12.1 什么是Vue-CLI
1. Vue-CLI 是 Vue 官方提供的, 用来搭建项目脚手架的工具,它是 Vue.js 开发的标准工具,它已经集成了webpack , 内置好了很多常用配置, 使得我们在使用 Vue 开发项目时更加的标准化。
2. 作用: 通过 Vue-CLI 下载模板项目。
3. 官方文档:https://cli.vuejs.org/zh/
4. github站点:https://github.com/vuejs/vue-cli
12.2 Vue CLI安装
1. 全局安装 Vue CLI
npm install -g @vue/cli
2. 安装成功后,在命令行可以使用 vue 命令,比如查看当前安装的版本:
vue --version
# 或者 大写V
vue -V
12.3 基于Vue-CLI创建项目
运行 vue create 命令来创建一个新项目
vue create 项目名称
12.3.1 创建默认项目
**新建项目,进入文件夹,cmd创建
vue create myvuecli-demo1
**提示选择默认还是手动创建,这里默认创建Vue2

**cd myvuecli-demo1
** npm run serve

** 访问:http://localhost:8080/

12.3.2 创建自定义项目
**创建项目 vue-cli-demo2 手动创建
vue create vue-cli-demo2

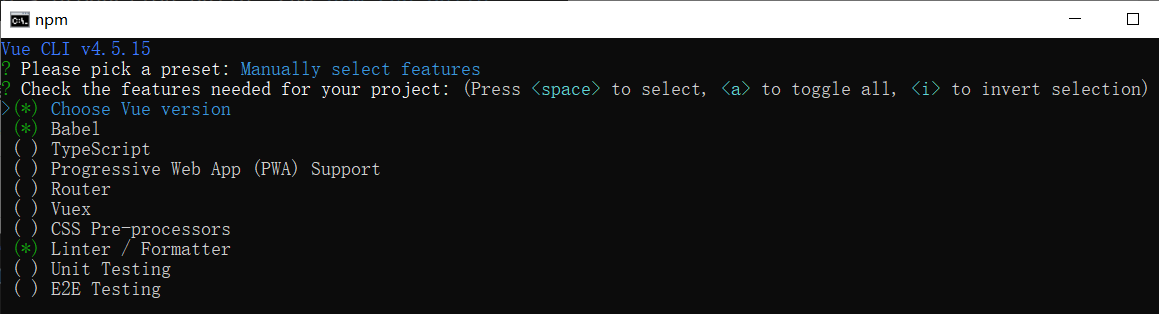
**如下图,根据项目需求, 选择哪些配置选项 (按 空格键 是选中或取消, a 键是全选)

Bable, (常用)解决兼容性问题,支持 ES6 的代码转译成浏览器能识别的代码
TypeScript, 是一种给 JavaScript 添加特性的语言扩展,增加了很多功能,微软开发的
Progressive Web App (PWA) Support, 渐进式的Web应用程序支持
Router, (常用)是 vue-router 路由。
Vuex, 是Vue.js应用程序的状态管理模式+库 (常用)。
CSS Pre-processors, (常用)支持 CSS 预处理器, Sass/Less预处理器。
Linter / Formatter, (常用)支持代码风格检查和格式化。
Unit Testing, 支持单元测试。
E2E Testing, 支持 E2E 测试。
**选择对应选项进行下一步

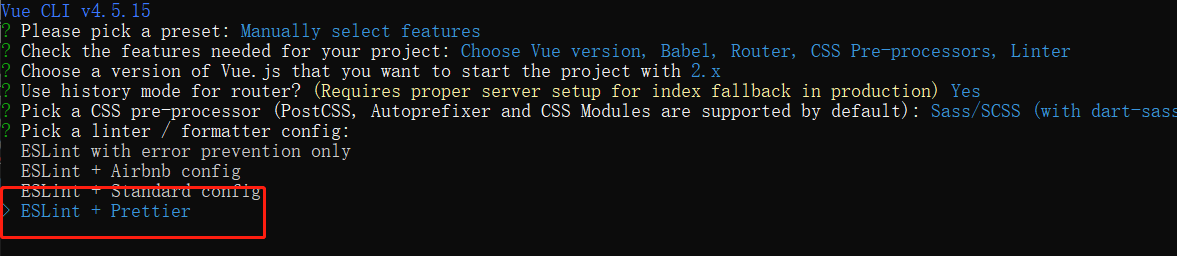
**选择对应vue.js的版本

**提示: 是否使用 history 模式的路由, 按回车即可

**选择CSS预处理器,选择第一个 with dart-sass

**选择ESLint + Prettier 检查与格式化代码

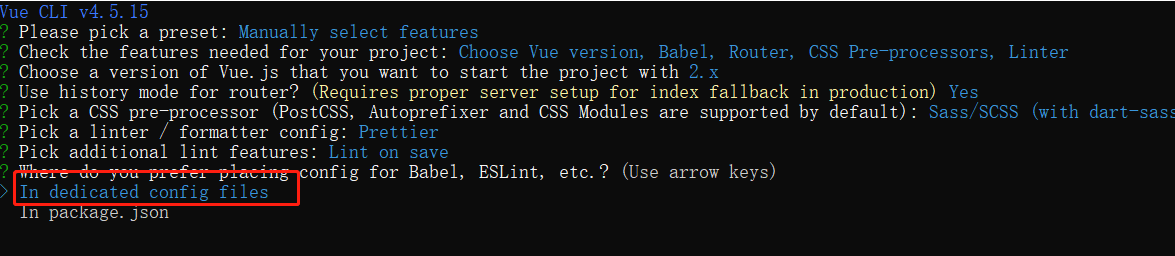
**选择语法检查方式,这里选择: 保存就检测

**会提示: 把babel,postcss,eslint这些配置放哪,选择: 放在独立文件中, 然后回车即可

**会提示: 是否将当前项目设置的配置保存为预配置, 方便后面创建项目时, 继续使用这套配置?
按回车保存即可, 下次创建项目时,就会多有一个选项(vue-cli-demo2)
如果要删除 preset(预配置),在C:Users你的用户名 目录下的 .vuerc 文件中删除

**运行
cd vue-cli-demo2
npm run serve
12.4 CLI服务命令
参考 :https://cli.vuejs.org/zh/guide/cli-service.html
CLI 服务 ( @vue/cli-service ) 是一个开发环境依赖。针对绝大部分应用优化过的内部的 webpack 配置。
在一个 Vue CLI 项目中, @vue/cli-service 模块安装了一个名为 vue-cli-service 的命令。
在 package.json 中的 scripts 指定 vue-cli-service 相关命令。
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }
**serve 启动一个开发环境服务器(基于 webpack-dev-server) (修改组件代码后,会自动热模块替换)
**build 会项目根目录下自动创建一个 dist/ 目录,打包后的文件都在其中
打包后的 js 会自动生成后缀为 .js 和 .map 的文件
js文件: 是经过压缩加密的,如果运行时报错,输出的错误信息无法准确定位到哪里的代码报错
map文件:文件比较大, 代码未加密,可以准确的输出是哪一行哪一列有错。
**lint 使用 Eslint 进行检查并修复代码的规范
比如: 将 main.js 中的格式多加个空格 ,执行 npm run lint 后它会自动的去除多余空格 。
npm run serve
npm run build
npm run lint
**vue-cli-service inspect
可以使用 vue-cli-service inspect 来审查一个 Vue CLI 项目的 webpack config。
12.5 脚手架项目结构
|-- node_modules: 存放下载依赖的文件夹 |-- public: 存放不会变动静态的文件,它与src/assets的区别在于,public目录中的文件不被webpack打包处理,会原 样拷贝到dist目录下 |-- index.html: 主页面文件 |-- favicon.ico: 在浏览器上显示的图标 |-- src: 源码文件夹 |-- assets: 存放组件中的静态资源 |-- components: 存放一些公共组件 |-- views: 存放所有的路由组件 |-- App.vue: 应用根主组件 |-- main.js: 应用入口 js |-- .browserslistrc: 指定了项目可兼容的目标浏览器范围, 对应是package.json 的 browserslist选项 |-- .eslintrc.js: eslint相关配置 |-- .gitignore: git 版本管制忽略的配置 |-- babel.config.js: babel 的配置,即ES6语法编译配置 |-- package-lock.json: 用于记录当前状态下实际安装的各个包的具体来源和版本号等, 保证其他人在 npm install 项 目时大家的依赖能保证一致. |-- package.json: 项目基本信息,包依赖配置信息等 |-- postcss.config.js: postcss一种对css编译的工具,类似babel对js的处理 |-- README.md: 项目描述说明的 readme 文件
关于 browsers 的配置如下:
代码 含义
last 2 versions 每一个主流浏览器的最后5个版本
last 2 Chrome versions 谷歌浏览器的最后两个版本
> 2% 市场占有量大于2%
> 2% in US 美国市场占有量大于2%
ie 6-8 ie浏览器6-8
Firefox > 20 火狐版本>20
Firefox < 20 火狐<20
since 2013 2013年之后发布的所有版本
iOS 7 指定IOS 7浏览器
12.6 自定义配置
在项目根目录下创建 vue.config.js 文件。
vue.config.js 基本常用配置(其他的具体看文档: https://cli.vuejs.org/zh/config/#vue-config-js)
module.exports = { devServer: { port: 8001, // 端口号,如果端口被占用,会自动提升 1 open: true, // 启动服务自动打开浏览器 https: false, // 协议 host: "localhost", // 主机名,也可以 127.0.0.1 或 做真机测试时候 0.0.0.0 }, lintOnSave: false, // 默认 true, 警告仅仅会被输出到命令行,且不会使得编译失败。 outputDir: "dist2", // 默认是 dist ,存放打包文件的目录, assetsDir: "assets", // 存放生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir) 目录 indexPath: "out/index.html", // 默认 index.html, 指定生成的 index.html 的输出路径 (相对于 outputDir)。 productionSourceMap: false, // 打包时, 不生成 .map 文件, 加快打包构建 };
12.7 Eslint插件
12.7.1 什么是ESLint
ESLint 是一个语法规则和代码风格的检查工具,可以 用来保证写出语法正确、风格统一的代码。
如果我们开启了 Eslint , 也就意味着要接受它 非常苛刻的语法检查,包括空格不能少些或多些,必须单引不能双引,语句后不可以写 分号等等,这些规则其实是可以设置的。
Vue-Cli 中默认是开启的 / 关闭则是在自定义的vue.config.js中的 lintOnSave: false/true 来控制
12.7.2 Eslint配置介绍
在项目根目录下的 package.json 文件中有 eslintConfig 选项中配置, 或者 .eslintrc.js 配置
"eslintConfig": { // eslint配置
"root": true, // 用来告诉eslint找当前配置文件
"env": { // 指定你想启用的环境,下面的配置指定为node环境
"node": true
},
"extends": [
"plugin:vue/essential", // 格式化代码插件
"eslint:recommended" // 启用推荐规则
],
"rules": { //新增自定义规则
"semi":[1,'never'], // 禁止用分号
"indent": [2, 2] // 缩进采用2个空格
},
"parserOptions": {
"parser": "babel-eslint" //用来指定eslint解析器的
}
},
12.7.3 自定义语法规则
参考:Vue Github文档:https://github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli-plugin-eslint/README.md
Eslint 官方规则:https://cn.eslint.org/docs/rules/
1. 语法规则写在 package.json 或 .eslintrc.js 文件中 rules 选项中, 语法如下:
rules: { "规则吗":"错误等级值,规则配置" }
规则值
"off" 或者 0 // 关闭规则 "warn" 或者 1 // 打开规则,作为警告(信息打印黄色字体) "error" 或者 2 // 打开规则,作为错误(信息打印红色字体)
2. 常用 Eslint 规则配置参数
"no-alert": 0,//禁止使用alert confirm prompt "no-array-constructor": 2,//禁止使用数组构造器 "no-bitwise": 0,//禁止使用按位运算符 "no-caller": 1,//禁止使用arguments.caller或arguments.callee "no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名 "no-class-assign": 2,//禁止给类赋值 "no-cond-assign": 2,//禁止在条件表达式中使用赋值语句 "no-console": 2,//禁止使用console "no-const-assign": 2,//禁止修改const声明的变量 "no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1) "no-continue": 0,//禁止使用continue "no-control-regex": 2,//禁止在正则表达式中使用控制字符 "no-debugger": 2,//禁止使用debugger "no-delete-var": 2,//不能对var声明的变量使用delete操作符 "no-div-regex": 1,//不能使用看起来像除法的正则表达式/=foo/ "no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1} "no-dupe-args": 2,//函数参数不能重复 "no-duplicate-case": 2,//switch中的case标签不能重复 "no-else-return": 2,//如果if语句里面有return,后面不能跟else语句 "no-empty": 2,//块语句中的内容不能为空 "no-empty-character-class": 2,//正则表达式中的[]内容不能为空 "no-empty-label": 2,//禁止使用空label "no-eq-null": 2,//禁止对null使用==或!=运算符 "no-eval": 1,//禁止使用eval "no-ex-assign": 2,//禁止给catch语句中的异常参数赋值 "no-extend-native": 2,//禁止扩展native对象 "no-extra-bind": 2,//禁止不必要的函数绑定 "no-extra-boolean-cast": 2,//禁止不必要的bool转换 "no-extra-parens": 2,//禁止非必要的括号 "no-extra-semi": 2,//禁止多余的冒号 "no-fallthrough": 1,//禁止switch穿透 "no-floating-decimal": 2,//禁止省略浮点数中的0 .5 3. "no-func-assign": 2,//禁止重复的函数声明 "no-implicit-coercion": 1,//禁止隐式转换 "no-implied-eval": 2,//禁止使用隐式eval "no-inline-comments": 0,//禁止行内备注 "no-inner-declarations": [2, "functions"],//禁止在块语句中使用声明(变量或函数) "no-invalid-regexp": 2,//禁止无效的正则表达式 "no-invalid-this": 2,//禁止无效的this,只能用在构造器,类,对象字面量 "no-irregular-whitespace": 2,//不能有不规则的空格 "no-iterator": 2,//禁止使用__iterator__ 属性 "no-label-var": 2,//label名不能与var声明的变量名相同 "no-labels": 2,//禁止标签声明 "no-lone-blocks": 2,//禁止不必要的嵌套块 "no-lonely-if": 2,//禁止else语句内只有if语句 "no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以) "no-mixed-requires": [0, false],//声明时不能混用声明类型 "no-mixed-spaces-and-tabs": [2, false],//禁止混用tab和空格 "linebreak-style": [0, "windows"],//换行风格 "no-multi-spaces": 1,//不能用多余的空格 "no-multi-str": 2,//字符串不能用换行 "no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行 "no-native-reassign": 2,//不能重写native对象 "no-negated-in-lhs": 2,//in 操作符的左边不能有! "no-nested-ternary": 0,//禁止使用嵌套的三目运算 "no-new": 1,//禁止在使用new构造一个实例后不赋值 "no-new-func": 1,//禁止使用new Function "no-new-object": 2,//禁止使用new Object() "no-new-require": 2,//禁止使用new require "no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number "no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON() "no-octal": 2,//禁止使用八进制数字 "no-octal-escape": 2,//禁止使用八进制转义序列 "no-param-reassign": 2,//禁止给参数重新赋值 "no-path-concat": 0,//node中不能使用__dirname或__filename做路径拼接 "no-plusplus": 0,//禁止使用++,-- "no-process-env": 0,//禁止使用process.env "no-process-exit": 0,//禁止使用process.exit() "no-proto": 2,//禁止使用__proto__属性 "no-redeclare": 2,//禁止重复声明变量 "no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/ "no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错 "no-return-assign": 1,//return 语句中不能有赋值表达式 "no-script-url": 0,//禁止使用javascript:void(0) "no-self-compare": 2,//不能比较自身 "no-sequences": 0,//禁止使用逗号运算符 "no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名 "no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用 "no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格 "no-sparse-arrays": 2,//禁止稀疏数组, [1,,2] "no-sync": 0,//nodejs 禁止同步方法 "no-ternary": 0,//禁止使用三目运算符 "no-trailing-spaces": 1,//一行结束后面不要有空格 "no-this-before-super": 0,//在调用super()之前不能使用this或super "no-throw-literal": 2,//禁止抛出字面量错误 throw "error"; "no-undef": 1,//不能有未定义的变量 "no-undef-init": 2,//变量初始化时不能直接给它赋值为undefined "no-undefined": 2,//不能使用undefined "no-unexpected-multiline": 2,//避免多行表达式 "no-underscore-dangle": 1,//标识符不能以_开头或结尾 "no-unneeded-ternary": 2,//禁止不必要的嵌套 var isYes = answer === 1 ? true : false; "no-unreachable": 2,//不能有无法执行的代码 "no-unused-expressions": 2,//禁止无用的表达式 "no-unused-vars": [2, {"vars": "all", "args": "after-used"}],//不能有声明后未被使用的变量或参数 "no-use-before-define": 2,//未定义前不能使用 "no-useless-call": 2,//禁止不必要的call和apply "no-void": 2,//禁用void操作符 "no-var": 0,//禁用var,用let和const代替 "no-warning-comments": [1, { "terms": ["todo", "fixme", "xxx"], "location": "start" }],//不能有警告备注 "no-with": 2,//禁用with "array-bracket-spacing": [2, "never"],//是否允许非空数组里面有多余的空格 "arrow-parens": 0,//箭头函数用小括号括起来 "arrow-spacing": 0,//=>的前/后括号 "accessor-pairs": 0,//在对象中使用getter/setter "block-scoped-var": 0,//块语句中使用var "brace-style": [1, "1tbs"],//大括号风格 "callback-return": 1,//避免多次调用回调什么的 "camelcase": 2,//强制驼峰法命名 "comma-dangle": [2, "never"],//对象字面量项尾不能有逗号 "comma-spacing": 0,//逗号前后的空格 "comma-style": [2, "last"],//逗号风格,换行时在行首还是行尾 "complexity": [0, 11],//循环复杂度 "computed-property-spacing": [0, "never"],//是否允许计算后的键名什么的 "consistent-return": 0,//return 后面是否允许省略 "consistent-this": [2, "that"],//this别名 "constructor-super": 0,//非派生类不能调用super,派生类必须调用super "curly": [2, "all"],//必须使用 if(){} 中的{} "default-case": 2,//switch语句最后必须有default "dot-location": 0,//对象访问符的位置,换行的时候在行首还是行尾 "dot-notation": [0, { "allowKeywords": true }],//避免不必要的方括号 "eol-last": 0,//文件以单一的换行符结束 "eqeqeq": 2,//必须使用全等 "func-names": 0,//函数表达式必须有名字 "func-style": [0, "declaration"],//函数风格,规定只能使用函数声明/函数表达式 "generator-star-spacing": 0,//生成器函数*的前后空格 "guard-for-in": 0,//for in循环要用if语句过滤 "handle-callback-err": 0,//nodejs 处理错误 "id-length": 0,//变量名长度 "indent": [2, 4],//缩进风格 "init-declarations": 0,//声明时必须赋初值 "key-spacing": [0, { "beforeColon": false, "afterColon": true }],//对象字面量中冒号的前后空格 "lines-around-comment": 0,//行前/行后备注 "max-depth": [0, 4],//嵌套块深度 "max-len": [0, 80, 4],//字符串最大长度 "max-nested-callbacks": [0, 2],//回调嵌套深度 "max-params": [0, 3],//函数最多只能有3个参数 "max-statements": [0, 10],//函数内最多有几个声明 "new-cap": 2,//函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用 "new-parens": 2,//new时必须加小括号 "newline-after-var": 2,//变量声明后是否需要空一行 "object-curly-spacing": [0, "never"],//大括号内是否允许不必要的空格 "object-shorthand": 0,//强制对象字面量缩写语法 "one-var": 1,//连续声明 "operator-assignment": [0, "always"],//赋值运算符 += -=什么的 "operator-linebreak": [2, "after"],//换行时运算符在行尾还是行首 "padded-blocks": 0,//块语句内行首行尾是否要空行 "prefer-const": 0,//首选const "prefer-spread": 0,//首选展开运算 "prefer-reflect": 0,//首选Reflect的方法 "quotes": [1, "single"],//引号类型 `` "" '' "quote-props":[2, "always"],//对象字面量中的属性名是否强制双引号 "radix": 2,//parseInt必须指定第二个参数 "id-match": 0,//命名检测 "require-yield": 0,//生成器函数必须有yield "semi": [2, "always"],//语句强制分号结尾 "semi-spacing": [0, {"before": false, "after": true}],//分号前后空格 "sort-vars": 0,//变量声明时排序 "space-after-keywords": [0, "always"],//关键字后面是否要空一格 "space-before-blocks": [0, "always"],//不以新行开始的块{前面要不要有空格 "space-before-function-paren": [0, "always"],//函数定义时括号前面要不要有空格 "space-in-parens": [0, "never"],//小括号里面要不要有空格 "space-infix-ops": 0,//中缀操作符周围要不要有空格 "space-return-throw-case": 2,//return throw case后面要不要加空格 "space-unary-ops": [0, { "words": true, "nonwords": false }],//一元运算符的前/后要不要加空格 "spaced-comment": 0,//注释风格要不要有空格什么的 "strict": 2,//使用严格模式 "use-isnan": 2,//禁止比较时使用NaN,只能用isNaN() "valid-jsdoc": 0,//jsdoc规则 "valid-typeof": 2,//必须使用合法的typeof的值 "vars-on-top": 2,//var必须放在作用域顶部 "wrap-iife": [2, "inside"],//立即执行函数表达式的小括号风格 "wrap-regex": 0,//正则表达式字面量用小括号包起来 "yoda": [2, "never"]//禁止尤达条件
12.7.4 按规则字段修复代码
执行下面命令会根据 Eslint 定义的语法规则进行检查,并按语法规则进行自动修复项目中不合规的代码
npm run lint
12.8 创建.vue模板代码
12.8.1 安装插件识别vue文件
插件库中搜索 Vetur 安装
12.8.2 配置模板代码片段
1.依次选择 “ File(文件) -> preperences(首选项) -> User Snippets(用户代码片段)”,此时,会弹出一个搜索框,输入vue 。
2. 选择 vue 后,VS Code 会自动打开一个名字为vue.json 的文件,复制以下内容到这个文件中
{ "Print to console": { "prefix": "vue", "body": [ "<template>", " <div>", " $0", " </div>", "</template>", "", "<script>", "export default {", " data () {", " return {", " }", " },", "", " components: {},", "", " methods: {}", "}", "</script>", "", "<style scoped>", "</style>" ], "description": "Log output to console" } }
12.9 部署项目
12.9.1 打包项目
npm run build
12.9.2 部署项目