Vue全家桶--02 Visual Studio Code 开发工具使用
2.1 VS Code 优点和下载安装
VS Code 优点
Visual Studio Code(VS Code/VSC)是一款免费开源跨平台的现代化轻量级代码编辑器...
优点:
1.支持30多种常用语言的语法高亮,并对html,js,css,Angluar等很好的语法支持,并且还支持MarkDown的预览
2.体积小,功能强大,性能好
3.支持命令操作
4.支持Git版本控制器
5.强大的搜索功能
6.最大的优点,免费,跨平台
VS Code 下载地址:https://visualstudio.microsoft.com/zh-hans/
学习手册:https://code.visualstudio.com/docs
2.2 VS Code 布局/插件/常用设置
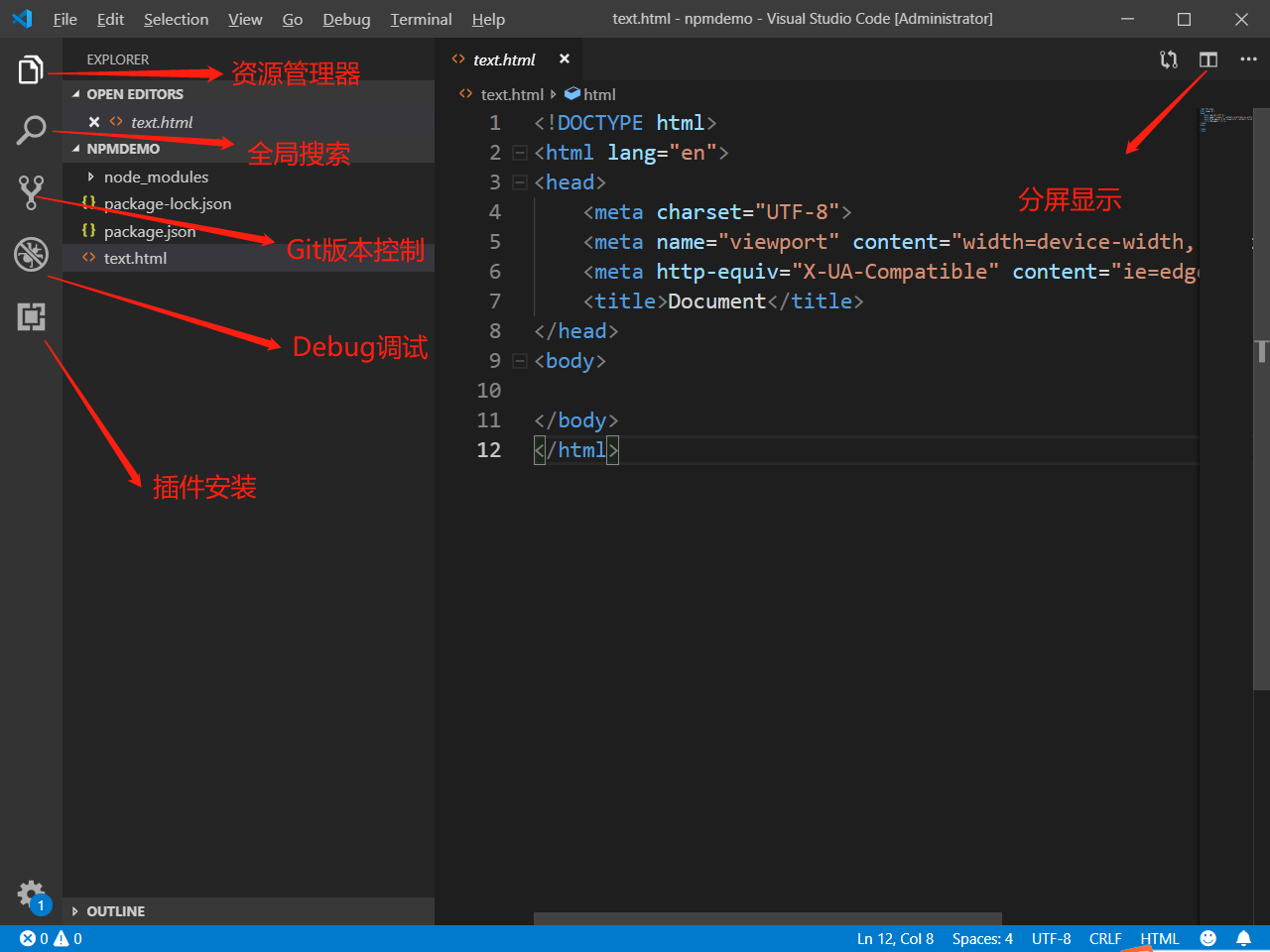
布局:资源管理器/全局搜素/Git版本控制/Debug调试/插件安装/分屏显示

插件安装:
open in browser --浏览器插件 Alt+B / shift+Alt+B
Vue(Vue 2 Snippets) --安装后有快捷提示
Vetur --语法高亮,智能感知,Emmet等
Auto Rename Tag --自动完成另一侧标签的同步修改
Path Intellisense -- 自动路径补全
HTML CSS Support --让html标签写class智能提示当前项目所支持的样式,安装后有快捷提示
常用设置
自动保存文件 --File => Auto Save
字体大学设置 --File => Preferences => setting
2.3 VS Code 常用快捷键实操
官方快捷键:https://code.visualstudio.com/docs/getstarted/keybindings
快捷键pdf文档:https://code.vistualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
2.4 VS Code 资源管理/Git版本控制/Debug 功能
资源管理

Git版本控制
Git下载地址:https://git-scm.com/
1.本地环境变量配置,在path中追加git下的cmd目录,类似D:\Git\cmd
2.vs code 打开编辑setting.json 添加git.exe的安装路径
"git.path":"D:/Git/bin/git.exe"
3.创建空文件夹,通过git init初始化为git仓库
Debug调试 -- https://code.visualstudio.com/Docs/editor/debugging