Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。
1、首先安装 Vue CLi
参考文档:https://cli.vuejs.org/zh/guide/installation.html
打开 cmd,使用如下命令进行安装:
npm install -g @vue/cli
检查是否安装完成,输入命令:
vue --version
如下图:

2、创建 Vue 项目
在指定目录下(比如我的是 D:JavaVue),打开 powershell
输入命令:
vue create xxxx(项目名)

然后再:
cd vuehr
npm run serve

创建成功后,显示如下:

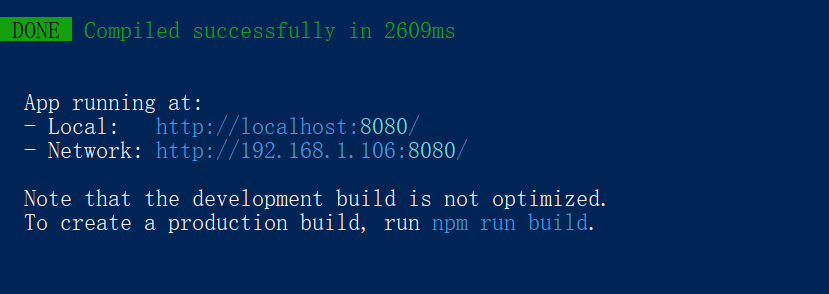
打开浏览器,输入http://localhost:8080/,如下图:

创建成功!
每天学习一点点,每天进步一点点。