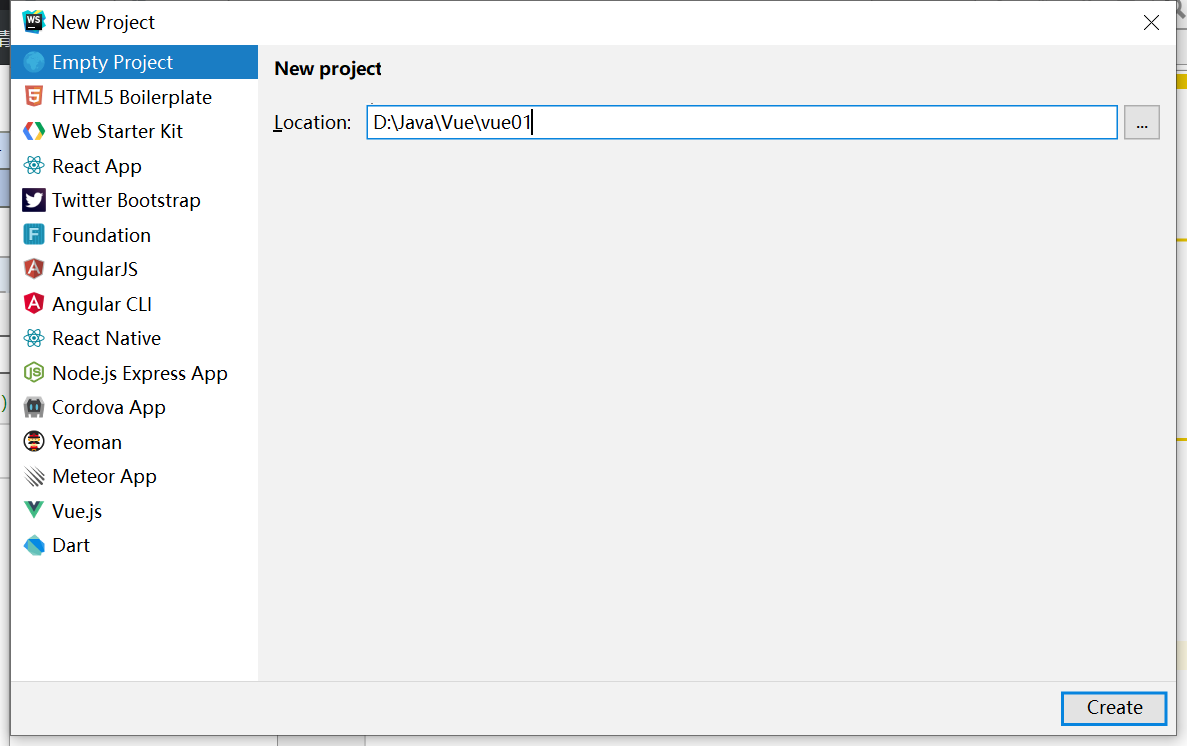
1、新建一个空项目

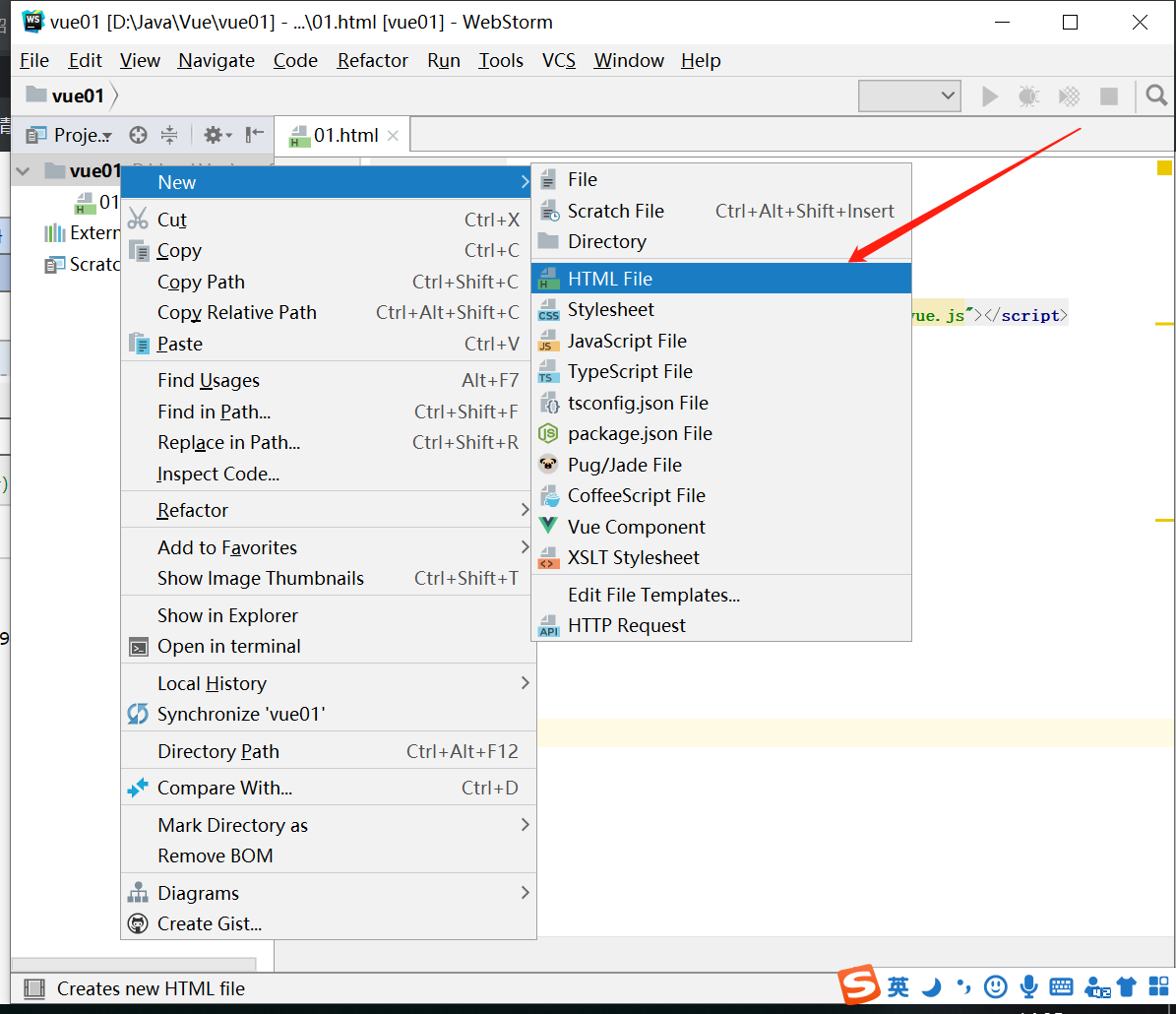
2、在项目下新建一个 HTML 文件

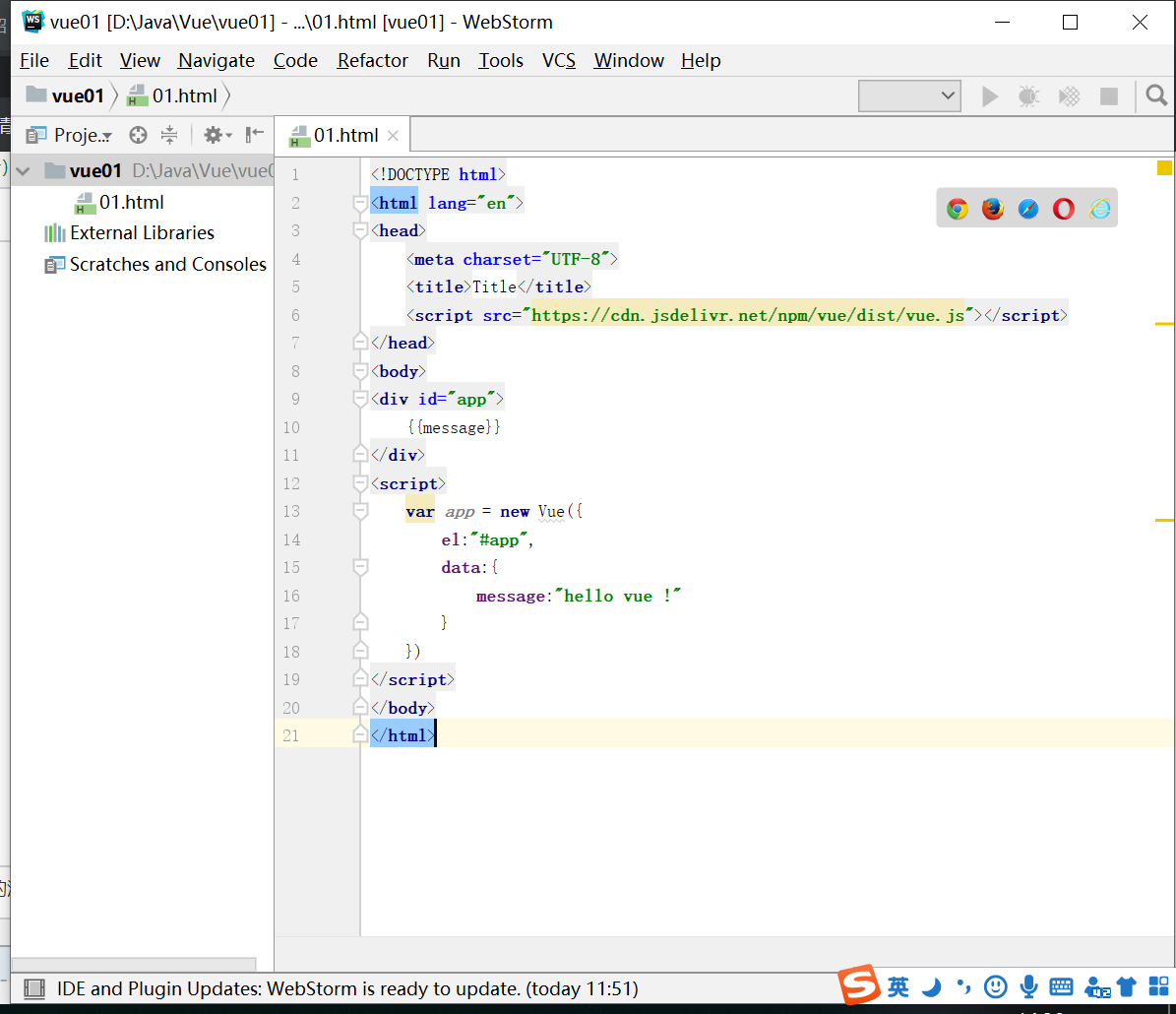
3、在 HTML 文件中写入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script>
var app = new Vue({
el:"#app",
data:{
message:"hello vue !"
}
})
</script>
</body>
</html>
如下图:

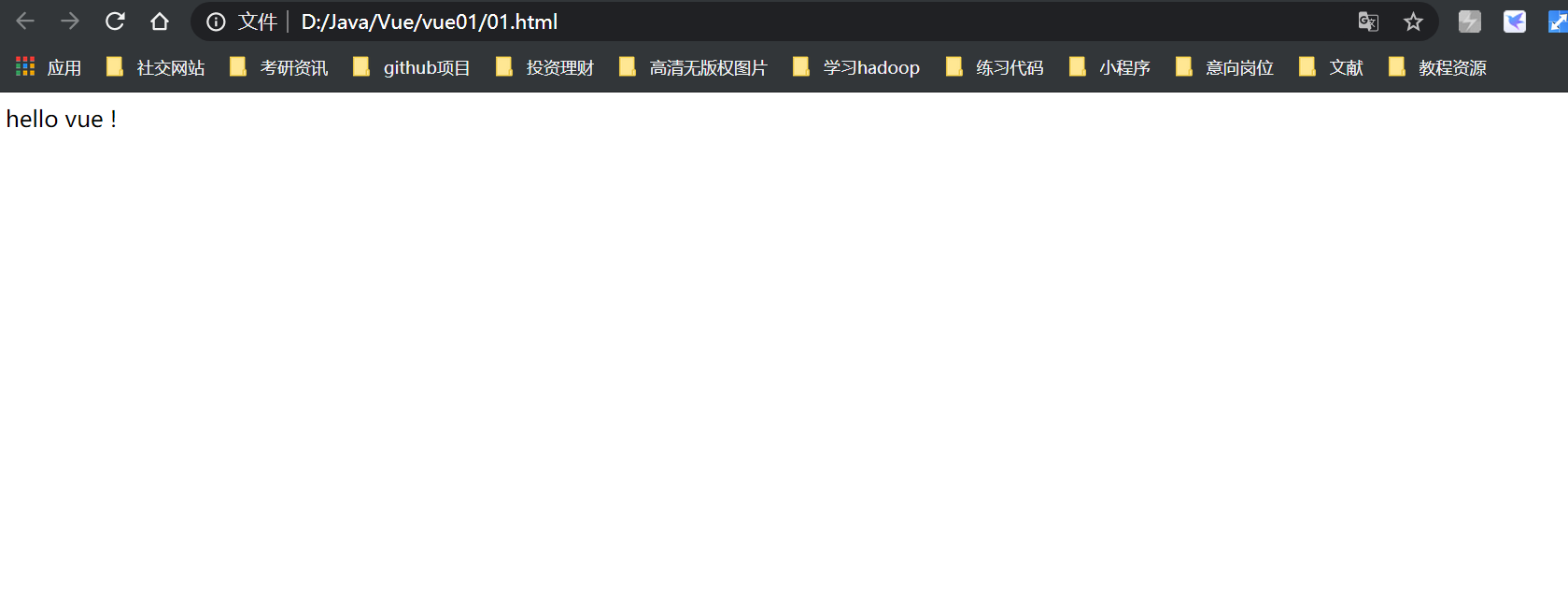
4、使用浏览器打开该 HTML 文件

如上,成功运行第一个 Vue 程序。
参考链接:https://cn.vuejs.org/v2/guide/
每天学习一点点,每天进步一点点。