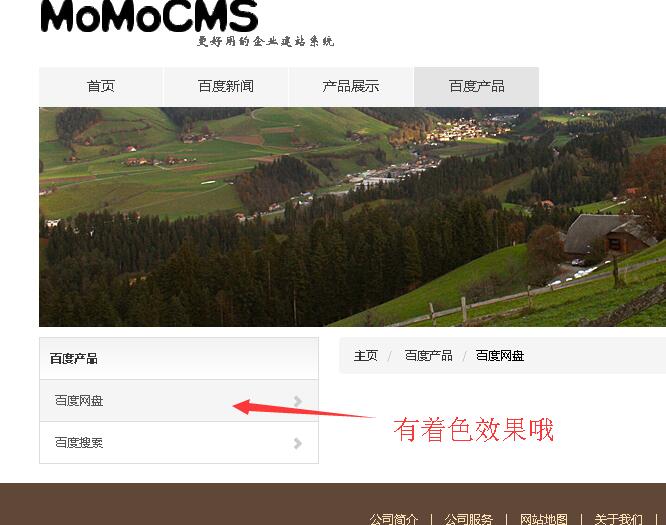
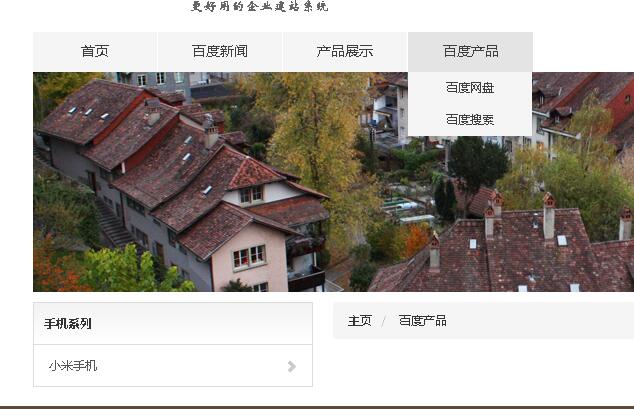
且看如下图

如果我们要达到这样的效果,应该如何去做呢?且看我的步骤,
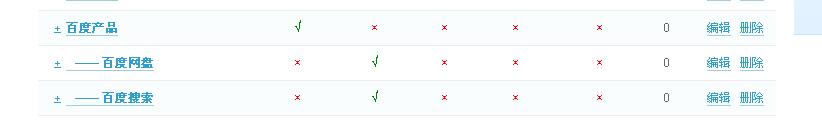
首先我们在后台添加一个新的主菜单和子菜单

当前前台这样显示,
按照我上面一篇博客的步骤,个性化侧栏,效果如下

增加3个页面的个性化定制,

**************************前方高能*********************
接下来,需要你有编程知识了,这也是作为一名站长应有的基本素质,且看下面,
主菜单编程:(添加到'百度产品'挂件中)
<a class="list-group-item top"><?php echo $arr_main['title'];?></a>
<?php
$sql="select * from ".DB_PREFIX."pages where pid=".$arr_main['id']." order by sort desc";
$query=$db->query($sql);
$num=$query->rowCount();
if($num>0){
while($arr=$query->fetch()){
?>
<a class="list-group-item list" href="
<?php
echo URL.'/contents/'.$arr_main['id'].'/nd/'.$arr['id'];
?>
">
<?php echo $arr['title']; ?> <span class="pull-right small glyphicon glyphicon-chevron-right leftSideBar"></span>
</a>
<?php }} ?>
<div style="clear:both;margin-bottom:10px"></div>
子菜单编程:(分别添加到'百度网盘'和'百度搜索'挂件中)
<a class="list-group-item top"><?php echo $arr_main['title'];?></a>
<?php
$sql="select * from ".DB_PREFIX."pages where pid=".$arr_main['id']." order by sort desc";
$query=$db->query($sql);
$num=$query->rowCount();
if($num>0){
while($arr=$query->fetch()){
?>
<a style="<?php if($_GET['nd']==$arr['id']){echo 'background:#f5f5f5';} ?>" class="list-group-item list" href="
<?php
echo URL.'/contents/'.$arr_main['id'].'/nd/'.$arr['id'];
?>
">
<?php echo $arr['title']; ?> <span class="pull-right small glyphicon glyphicon-chevron-right leftSideBar"></span>
</a>
<?php }} ?>
<div style="clear:both;margin-bottom:10px"></div>

回到前台,效果