结合之前的简单案例,改进到实用版:
https://www.cnblogs.com/yoona-lin/p/13666959.html



<view class="login">
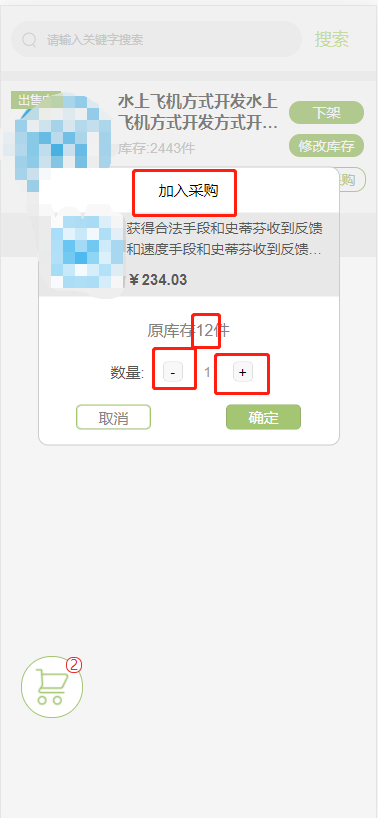
<view class="login-btn" @click="show"> <view class="prompt-box" v-if="isHidden" @click.stop="!show"> <view class="prompt-content contentFontColor"> <view class="prompt-title">修改库存</view> <view class="container"> <view class="pic"> <image src="../../static/logo.png" mode=""></image> </view> <view class="content"> <view class="title"> 获得合法手段和史蒂芬收到反馈和速度手段和史蒂芬收到反馈和速度手段和史蒂芬收到反馈和速度sdg货速度 活动是否合适的 </view> <view class="com-price"> <text>¥</text> <text class="price-num">{{234.03}}</text> </view> </view> </view> <view class="prompt-text"> <text>原库存</text> <text>{{stock}}</text> <text>件</text> </view> <input class="prompt-input" type="text" @blur="_judge" :value="stock" placeholder="请输入库存数量" /> <view class="prompt-btn-group"> <button class="btn-item prompt-cancel-btn contentFontColor" @tap="_cancel">取消</button> <button class="btn-item prompt-certain-btn" @tap="_confirm">确定</button> </view> </view> </view> </view> </view> </view> <view class="login"> <!-- <view class="login-btn" @tap="prompt"> <prompt ref="prompt" @onConfirm="onConfirm" @onCancel="onCancel" title="提示" :text="promptText"></prompt> </view> --> <view class="login-btn" @click="showClick"> <view class="prompt-box" v-if="isHiddenClick" @click.stop="!showClick"> <view class="prompt-content contentFontColor"> <view class="prompt-title">加入采购</view> <view class="container"> <view class="pic"> <image src="../../static/logo.png" mode=""></image> </view> <view class="content"> <view class="title"> 获得合法手段和史蒂芬收到反馈和速度手段和史蒂芬收到反馈和速度手段和史蒂芬收到反馈和速度sdg货速度 活动是否合适的 </view> <view class="com-price"> <text>¥</text> <text class="price-num">{{234.03}}</text> </view> </view> </view> <view class="prompt-text"> <text>原库存</text> <text>{{stock}}</text> <text>件</text> </view> <view class="click-num"> <text class="text">数量:</text> <view class="click-btn"> <button class="btn-item reduce" type="default" @tap="reduce">-</button> <input class="btn-item click-input" type="text" @input="inputNum" @blur="judgeNum" :value="number" /> <button class="btn-item increase" type="default" @tap="increase">+</button> </view> </view> <view class="prompt-btn-group"> <button class="btn-item prompt-cancel-btn contentFontColor" @tap="_cancelClick">取消</button> <button class="btn-item prompt-certain-btn" @tap="_confirmClick">确定</button> </view> </view> </view> </view> </view>
data() {
return {
// promptText: '',
text: '',
// multipleSlots: true, // 在组件定义时的选项中启用多slot支持
isHidden: false,
isHiddenClick: false,
stock: '12',
number: 1,
};
},
/* 引入弹窗prompt插件 */ hide: function() { this.isHidden = !this.isHidden; }, show: function() { this.isHidden = !this.isHidden; }, /* * 内部私有方法建议以下划线开头 * triggerEvent 用于触发事件 */ _cancel() { //触发cancel事件,即在外部,在组件上绑定cancel事件即可,bind:cancel,像绑定tap一样 this.stock = this.stock; this.isHidden = !this.isHidden; }, _confirm() { let stock = this.stock; if (stock == '') { uni.showModal({ title: '你还未输入', }) return; } else { this.isHidden = !this.isHidden; // uni.showModal({ // title: '提示', // content: '你输入的是:' + _cost, // showCancel: false, // confirmText: "确定" // }) } }, _judge(e) { //将参数传出去,这样在getInput函数中可以通过e去获得必要的参数 //this.triggerEvent("getInput",e.detail); let number = e.detail.value; let stock = this.stock; if (number < 1) { uni.showModal({ title: '不能少于1件', // content: '你输入的是:' + _cost, showCancel: false, confirmText: "确定" }) this.number = 1; } else { this.stock = number; } }, hideClick: function() { this.isHiddenClick = !this.isHiddenClick; }, showClick: function() { this.isHiddenClick = !this.isHiddenClick; }, /* * 内部私有方法建议以下划线开头 * triggerEvent 用于触发事件 */ _cancelClick() { //触发cancel事件,即在外部,在组件上绑定cancel事件即可,bind:cancel,像绑定tap一样 this.number = 1; this.isHiddenClick = !this.isHiddenClick; }, _confirmClick() { let number = this.number; if (number == '') { uni.showModal({ title: '你还未输入', showCancel: false, confirmText: "确定" }) return; } else { this.isHiddenClick = !this.isHiddenClick; // uni.showModal({ // title: '提示', // content: '你输入的是:' + _cost, // showCancel: false, // confirmText: "确定" // }) } }, inputNum(e) { }, judgeNum(e) { let number = e.detail.value; let stock = this.stock; if (number < 1) { uni.showModal({ title: '不能少于1件', // content: '你输入的是:' + _cost, showCancel: false, confirmText: "确定" }) this.number = 1; } else if (number >= stock) { uni.showModal({ title: '超出库存,请重新输入', // content: '你输入的是:' + _cost, showCancel: false, confirmText: "确定" }) this.number = this.stock; } else { this.number = number; } }, reduce: function() { if (this.number === 1) { this.number = 1; uni.showModal({ title: '不能少于一件', // content: '你输入的是:' + _cost, showCancel: false, confirmText: "确定" }) } else { this.number = this.number - 1; } }, increase: function() { if (this.number < this.stock) { this.number += 1; } else { uni.showModal({ title: '不能超过库存', // content: '你输入的是:' + _cost, showCancel: false, confirmText: "确定" }) this.number = this.stock; } }
/* 登录按钮 */
.login{
100%;
margin: auto;
margin-top: 140rpx;
}
.login .login-btn{
86%;
height: 90rpx;
border-radius: 45rpx;
line-height: 90rpx;
font-size: 40rpx;
color: #a4c572;
background-color: #FFFFFF;
text-align: center;
margin: auto;
}
/* components/vas-prompt/vas-prompt.wxss */
.prompt-box {
position: absolute;
left: 0;
top: -140rpx;
100%;
height: 120%;
z-index: 11;
background: rgba(209, 209, 209, 0.3);
font-size: 30rpx;
}
.container{
padding: 10rpx;
display: flex;
background-color: #e8e8e8;
}
.container .pic image{
140rpx;
height: 140rpx;
margin-right: 16rpx;
margin-left: 10rpx;
}
.container .content{
line-height: 50rpx;
text-align: left;
70%;
}
.container .content .title{
font-size: 28rpx;
margin: 0 10rpx 20rpx 0;
color: #585858;
height: 78rpx;
line-height: 42rpx;
overflow: hidden; //一定要写
text-overflow: ellipsis; //超出省略号
display: -webkit-box; //一定要写
-webkit-line-clamp: 2; //控制行数
-webkit-box-orient: vertical;
}
.container .content .com-price{
color: #585858;
font-weight: 600;
}
.prompt-text text{
font-size: 32rpx;
}
.prompt-content {
position: absolute;
left: 50%;
top: 600rpx;
80%;
max- 600rpx;
border: 2rpx solid #ccc;
border-radius: 10rpx;
box-sizing: bordre-box;
transform: translate(-50%, -50%);
overflow: hidden;
background: #fff;
}
.prompt-title {
100%;
padding: 4rpx 0;
text-align: center;
font-size: 30rpx;
color: #000000;
/* border-bottom: 2rpx solid gray; */
}
.prompt-input{
margin: auto;
margin-top: 10rpx;
margin-bottom: 70rpx;
padding: 4rpx 0;
60%;
height:30rpx;
border: 1px solid #ccc;
border-radius: 10rpx;
}
.prompt-btn-group{
display: flex;
}
.btn-item {
25%;
height: 50rpx;
line-height: 50rpx;
font-size: 30rpx;
background-color: white;
justify-content: space-around;
margin-bottom: 30rpx;
}
.prompt-certain-btn{
color: white;
background-color: #a4c572;
}
.prompt-cancel-btn{
border: 1px solid #a4c572;
}
.contentFontColor {
color: #868686;
}
.prompt-text{
margin-top:15rpx;
font-size:38rpx;
}
.prompt-input{
margin: auto;
margin-top: 10rpx;
margin-bottom: 70rpx;
padding: 4rpx 0;
60%;
height:30rpx;
border: 1px solid #ccc;
border-radius: 10rpx;
}
.click-num{
display: flex;
margin-left: 10%;
margin-top: -30rpx;
}
.click-num .text{
padding: 20rpx;
100rpx;
}
.click-num .click-btn{
display: flex;
}
.click-num .click-btn .btn-item{
/* display: inline-block; */
40rpx;
height: 40rpx;
font-size: 28rpx;
text-align: center;
line-height: 20rpx;
float: left;
padding: 10rpx;
margin-top: 48rpx;
}
.click-num .click-btn .reduce{
}
.click-num .click-btn .click-input{
border-top: 0 solid #D9D9D9;
border-bottom: 0 solid #D9D9D9;
padding: 0 10rpx;
80rpx;
}
.click-num .click-btn .increase{
}
样式有问题再调整!!!