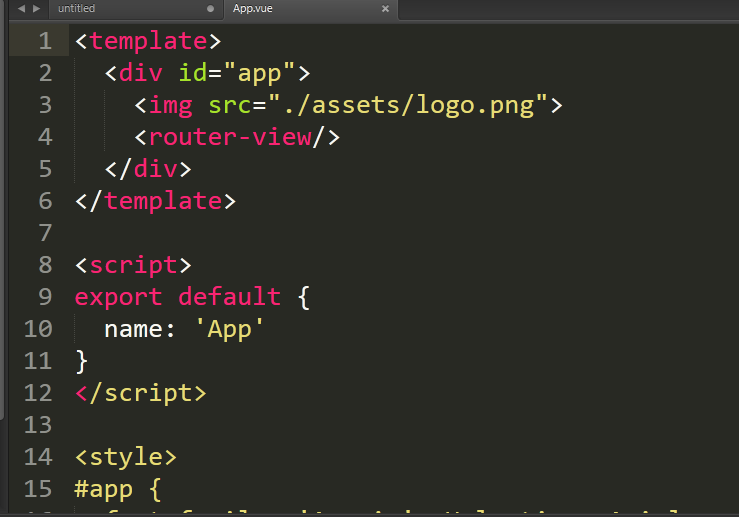
问题如下:在Sumblime Text3中打开vue-cli常见的项目,代码一片灰色

解决如下:
第一步:下载文件Vue components 链接 GitHub - vuejs/vue-syntax-highlight: Sublime Text syntax highlighting for single-file Vue components
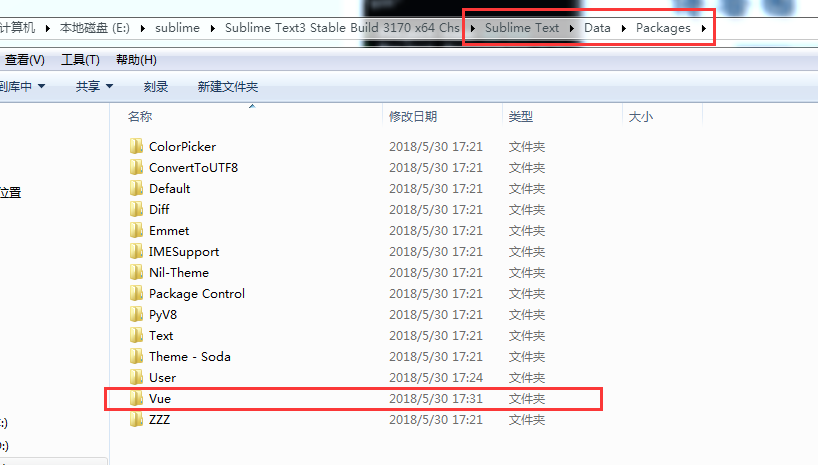
第二步:找到Sumblime Text3 在Packages中新建Vue;

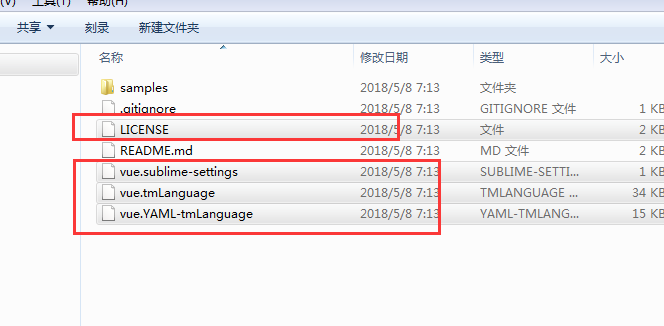
第三步:在下载的Vue components文件中,,把下面的4个文件拷贝到刚刚新建的Vue文件夹中;

第四步:sublime中使用快捷键Ctrl+Shift+P,输入vue 点击出现的Vue components 你的vue代码就变成彩色了
要是没有 5.重启(就是关了再开)sublime,你的vue就是彩色的了