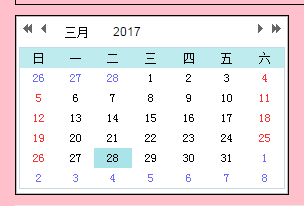
此 为直接在div框中显示的日历插件。
下载地址:
http://www.my97.net/dp/demo/index.htm
下载后直接引用即可。
<script language="javascript" src="My97DatePickerBeta/My97DatePicker/WdatePicker.js"></script>
此为html代码和js代码
<div class="time" id="startTime">
</div>
<script>
WdatePicker({
eCont:'startTime',onpicked:function(dp){
check(dp.cal.getDateStr())
}
})
</script>
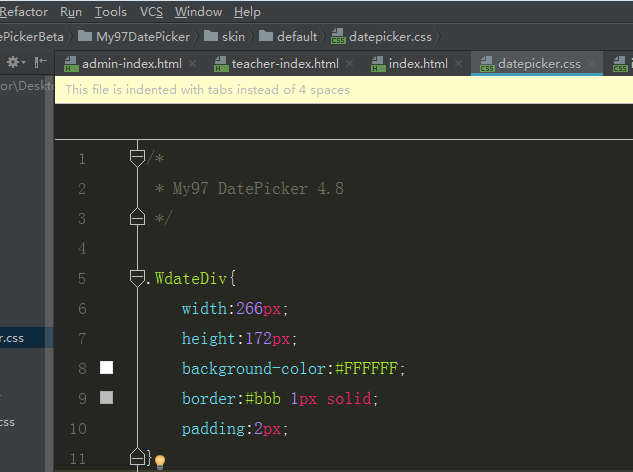
因为出现的插件宽高是固定的,可在css中直接更改想要的宽高即可。

效果显示: