DJEmotionListView.m
- (void)setEmotions:(NSArray *)emotions { _emotions = emotions; // emotion 总个数 NSUInteger emotionCount = emotions.count; // 页码总个数 NSUInteger pageNums = (emotionCount + DJEmotionPageSize - 1) / DJEmotionPageSize; // 更新pageControl 显示个数 self.emotionPageControl.numberOfPages = pageNums; // 为scrollView 添加子View for (int i = 0; i < pageNums; i++) { DJEmotionPageView *pageView = [[DJEmotionPageView alloc] init]; // pageView.backgroundColor = DJRandomColor; NSRange range; range.location = i * DJEmotionPageSize; NSUInteger leftNums = emotionCount - range.location; // 求出当前剩余Emoji个数 if (leftNums >= DJEmotionPageSize) { // 判断当前剩余Emoji个数是否满20 range.length = DJEmotionPageSize; } else { // 如果不满20,则range.length就等于剩余的个数 range.length = leftNums; } NSArray *singlePageEmotions = [emotions subarrayWithRange:range]; pageView.emotions = singlePageEmotions; [self.emotionScrollView addSubview:pageView]; } }
DJEmotionPageView.m
#import "DJEmotionPageView.h" #import "DJEmotion.h" #import "NSString+Emoji.h" // PageView 的默认内边距 #define DJEmotionPageViewPadding 10 // PaegView 最大列数 #define DJEmotionPageViewMaxCols 7 // PageView 最大行数 #define DJEmotionPageViewMaxRows 3 @implementation DJEmotionPageView - (void)setEmotions:(NSArray *)emotions { _emotions = emotions; NSUInteger emotionsCount = emotions.count; for (int i = 0; i < emotionsCount; i++) { UIButton *emotionView = [[UIButton alloc] init]; // emotionView.backgroundColor = DJRandomColor; // 设置emotion内容 DJEmotion *emotion = emotions[i]; NSString *emotionName = emotion.png; // 表情文件名 if (emotionName) { // 默认表情或浪小花 if ([emotionName hasPrefix:@"d_"] || [emotionName hasPrefix:@"f_"] || [emotionName hasPrefix:@"h_"] || [emotionName hasPrefix:@"l_"] || [emotionName hasPrefix:@"o_"] || [emotionName hasPrefix:@"w_"]) { // 默认表情 [emotionView setImage:[UIImage imageNamed:[NSString stringWithFormat:@"EmotionIcons/default/%@",emotion.png]] forState:UIControlStateNormal]; } else if ([emotionName hasPrefix:@"lxh_"]) { // 浪小花 [emotionView setImage:[UIImage imageNamed:[NSString stringWithFormat:@"EmotionIcons/lxh/%@",emotion.png]] forState:UIControlStateNormal]; } } else if (emotion.code) { // Emoji NSString *emojiName = [NSString emojiWithStringCode:emotion.code]; [emotionView setTitle:emojiName forState:UIControlStateNormal]; emotionView.titleLabel.font = [UIFont systemFontOfSize:32]; } [self addSubview:emotionView]; } } - (void)layoutSubviews { [super layoutSubviews]; CGFloat emotionW = (self.width - 2 * DJEmotionPageViewPadding) / DJEmotionPageViewMaxCols; CGFloat emotionH = (self.height - DJEmotionPageViewPadding) / DJEmotionPageViewMaxRows; NSUInteger emotionsCount = self.emotions.count; for (int i = 0; i < emotionsCount; i++) { UIView *emotionView = self.subviews[i]; emotionView.x = (i % DJEmotionPageViewMaxCols) * emotionW + DJEmotionPageViewPadding; emotionView.y = (i / DJEmotionPageViewMaxCols) * emotionH + DJEmotionPageViewPadding; emotionView.width = emotionW; emotionView.height = emotionH; } } @end
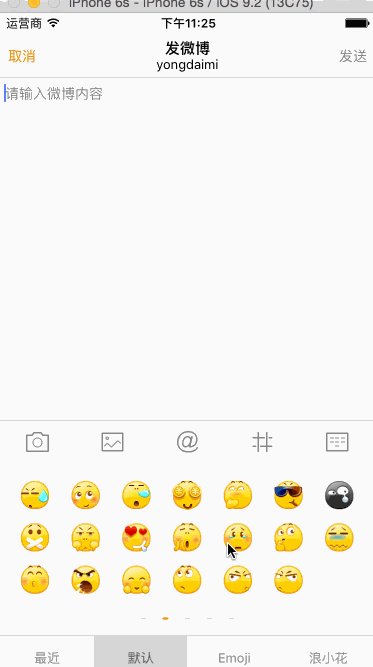
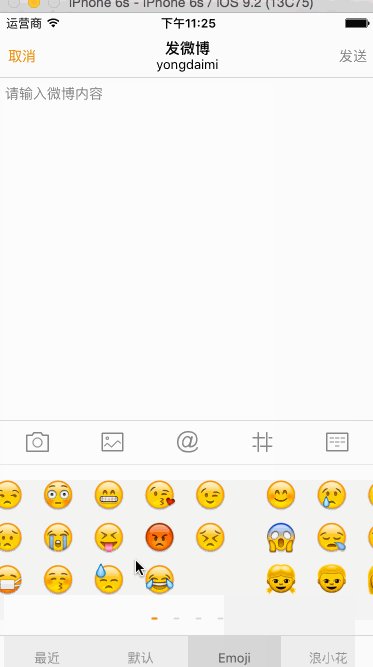
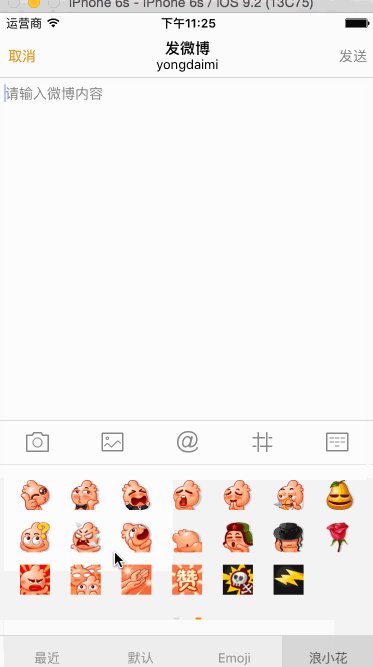
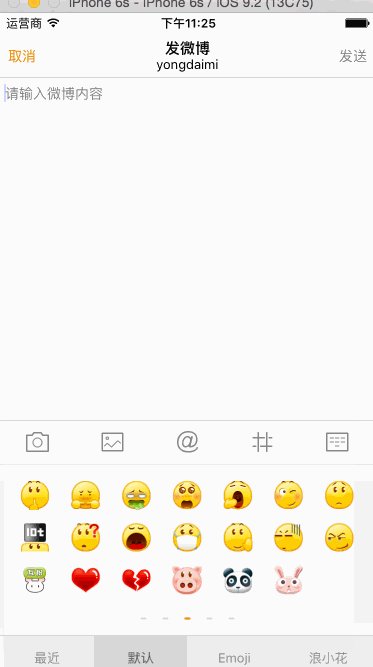
最终效果: