来来回回(Do...while循环)
do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件,如果条件为真,继续循环。
do...while语句结构:
do
{
循环语句
}
while(判断条件)
我们试着输出5个数字。
<script type="text/javascript">
num= 1;
do
{
document.write("数值为:" + num+"<br />");
num++; //更新条件
}
while (num<=5)
</script>
执行结果:
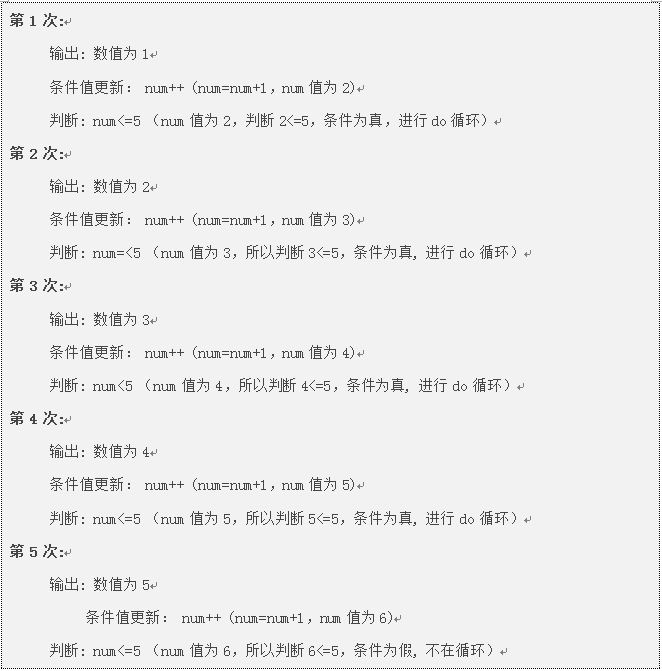
为什么呢?我们来看下执行思路:
任务
我们使用do...while语句,输出6个数字。补充第8行和13行代码。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>do...while</title>
<script type="text/javascript">
var mynum =6;//mynum初值化数值为6
do
{
document.write("数字:"+mynum+"<br/>");
mynum=mynum-1;
}
while(mynum>0)
</script>
</head>
<body>
</body>
</html>