文本框内容改变事件(onchange)
任务
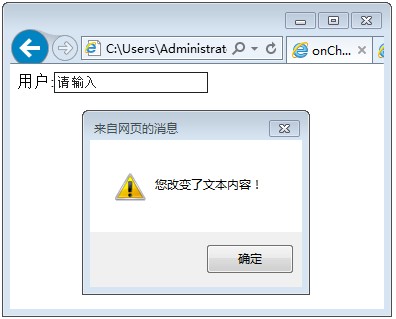
补充右边编辑器第13行,实现改变文本框内容时,调用message()函数,弹出对话框“您改变了文本内容!”。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> 文本框内容改变事件 </title>
<script type="text/javascript">
function message(){
alert("您改变了文本内容!"); }
</script>
</head>
<body>
<form>
个人简介:<br>
<textarea name="summary" cols="60" rows="5" onchange="message()">请写入个人简介,不少于200字!</textarea>
</form>
</body>
</html>