简单介绍Anyproxy
Anyproxy 是alibaba 前端团队开源的http/https 的代理工具
官网地址:http://anyproxy.io/cn/
环境要求:需要安装nodejs
提供的功能:
- 调试线上页面,需要注入某个脚本,或是替换一些html数据。比如常用的移动端调试工具weinre就依赖这种方法
- 不改url,把请求发送到某台指定的服务器,移动端的dns结果有缓存,改host又效率太低
- 查看页面首次打开时的表现,需要阻止CDN提供304这样的响应
- 服务器不支持跨域头Access-Control-Allow-*,调试时却需要发送跨域请求。本地服务器调试app中嵌入的离线页面时常面对这种需求
- 替换cookie,快速实现多账户切换
- 模拟各类网速环境
- 接管某个API的响应,进行数据mock
实际操作,查找制定名称的请求
我使用的anyproxy@beta。
安装命令
sudo npm install -g anyproxy@beta
启动
anyproxy
出现如下
➜ ~ anyproxy
[AnyProxy Log][2017-02-07 10:43:23]: the default rule for AnyProxy.
[AnyProxy Log][2017-02-07 10:43:23]: Anyproxy rules initialize finished, have fun!
[AnyProxy Log][2017-02-07 10:43:23]: GUI interface started at : http://172.18.6.97:8002/
[AnyProxy Log][2017-02-07 10:43:23]: Http proxy started at 172.18.6.97:8001
代理的ip为 172.18.6.97 端口为8001
界面地址为http://172.18.6.97:8002/,可以在浏览器打开该地址
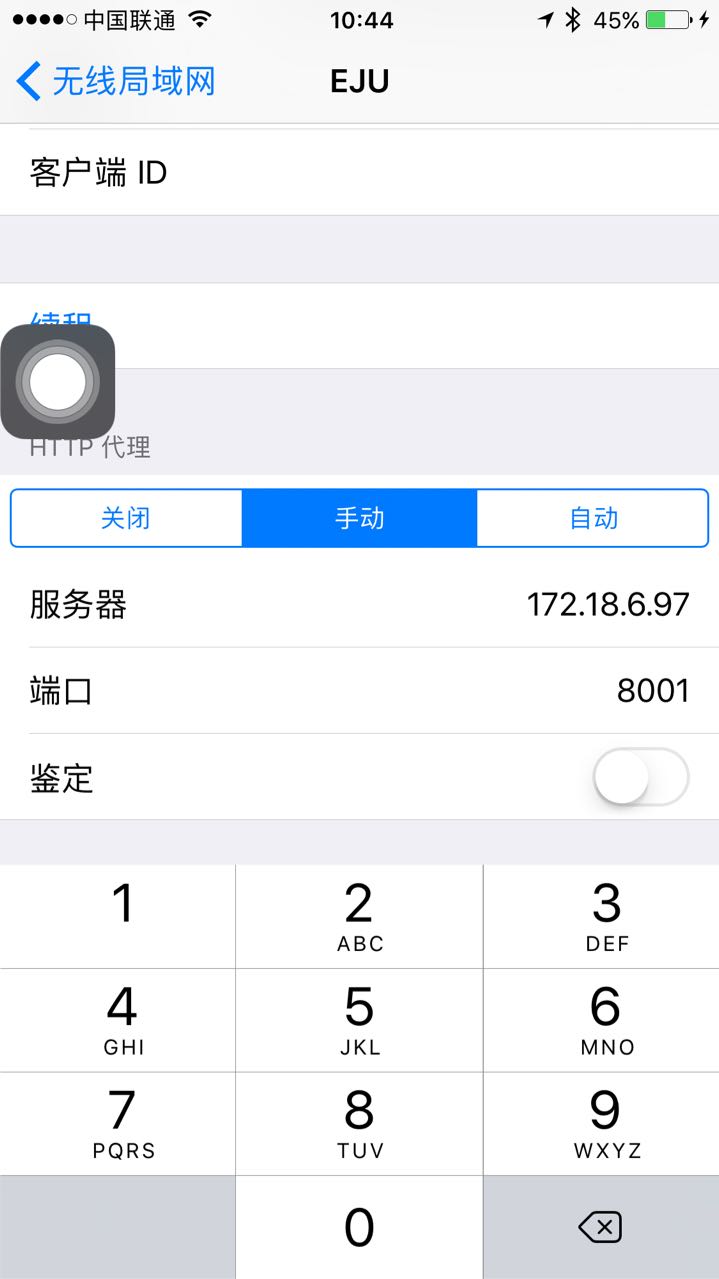
将手机的网络请求设置代理服务器

设置完成后,打开app进行操作
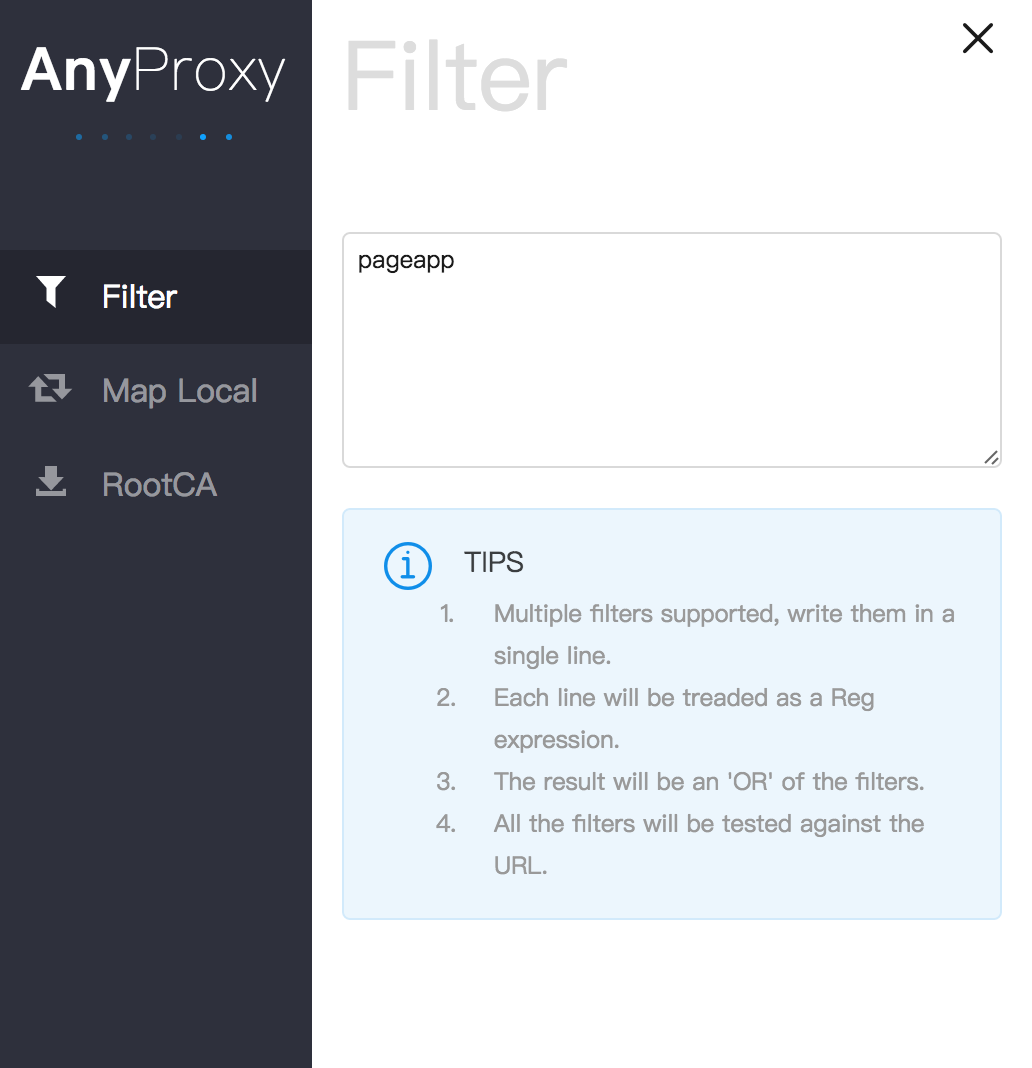
在GUI页面中设置过滤关键字

 可以看到带有pageapp的请求就被过滤出来了。
可以看到带有pageapp的请求就被过滤出来了。
现在我打算把这些记录导出,界面上看来没有办法了。我们通过rule.js 来实现
先关闭之前的anyproxy ,按照如下命令启动
anyproxy --rule Documents/rules/pageapp.js
pageapp.js 内容如下
var logMap = {} var fs = require('fs'); var logger = fs.createWriteStream(__dirname + '/urlLog.log', { flags: 'a' // 'a' means appending (old data will be preserved) }) function logPageFile(url) { if (!logMap[url]) { logMap[url] = true; logger.write(url + ' '); } } module.exports = { summary: function() { return "查找app中的带有pageapp的h5请求"; }, replaceResponseStatusCode: function(req, res, code) { return new Promise((resolve, reject) => { if (code == 200 && /pageapp/g.test(req.url) && res.headers['Content-Type'] == 'text/html') { logPageFile(req.url) } resolve(code); }); } }
这样就可以抓取到浏览过的h5地址了