现在的浏览器大多都有动作图标,现在我们也为浏览器加上图标。
在网上搜索到了几个ico的图标。现在直接拿来用。
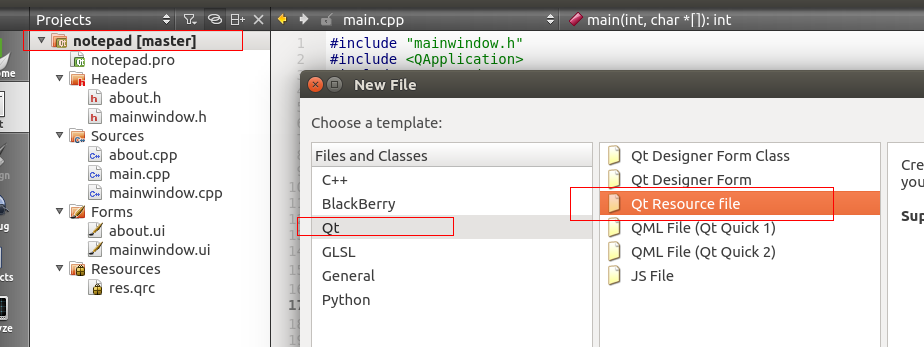
首先创建资源文件。
在工程名上鼠标右键,选择add new 然后再选择 Qt Resource file

接着输入名称,点击添加到工程即可,可见会多一个qrc文件。

并在*.pro中会自动添加一句 RESOURCES += res.qrc。
把图片放到一个image的文件夹中,拷贝到源代码那一目录。
然后双击 res.qrc,先添加一个Prefix,再添加file。

然后,回到ui编辑界面。

按照上图编辑即可。
有了图标可以直接拖动下面的工具到ToolBar里即可。

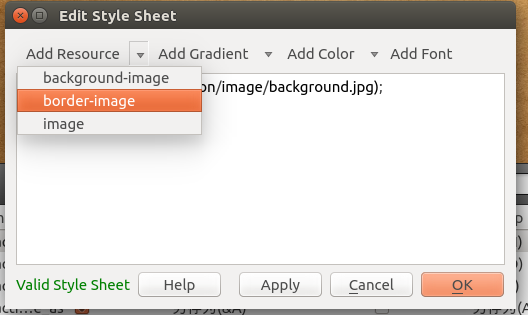
为编辑文本框添加背景图片。在文本框上鼠标右键,选择Change styleSheet 再选择border-image ,即可。

为了实现点击关于软件就弹出一个对话框的要求。则首先再工程中新建一个Qt Designer From Class. 这里命名为about。会生成about.cpp about.h about.ui等文件
在自定义的槽中按照下面的方法编写即可显示,需要包含头文件 #include "about.h"。

同时也可以显示gif动画。
