1.在node.js官网下载一个node.js安装包进行安装
(官网地址:https://nodejs.org/zh-cn/)

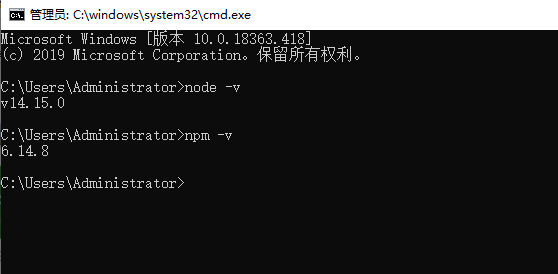
2.安装好node.js以后,先检查node.js是否安装正确
windows 下使用 cmd
node -v 会显示出node版本
npm -v 会显示npm版本

3.显示版本就说明安装正确了,npm下载速度比较慢,我们可以配置一个cnpm淘宝镜像,安装其他工具的时候会快一些
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.配置完成之后我们就可以用cnpm安装其他工具了
a.安装webpack
cnpm install -g webpack
b.安装webpack-cli
cnpm install -g webpack-cli
c.安装create-react-app
cnpm install -g create-react-app
5.安装完成就可以创建一个项目试试了
create-react-app xxx (xxx为项目名)
创建之后一般都是直接可以npm start运行项目,运行成功说明环境安装正确