产品老哥对项目再一次进行关爱, 新增页面, 新增需求, 很完美........
不多说, 记录一下新增东西中的省市区联动选择, (这里全国地区信息是在本地, 但不建议这么做, 因为js文件太大.. 建议使用插件, 或者后台将地区信息返回前台)
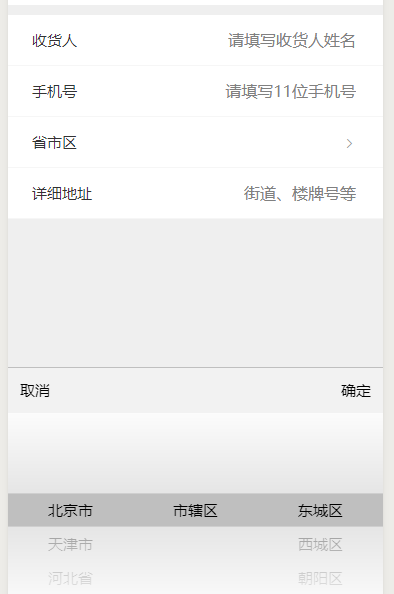
先看一下效果图




全国地区信息js文件(链接打开另存为即可) https://files.cnblogs.com/files/yk95/data.js ;
page页面 (页面中-- margin-t, bgc-f, ...等等是项目中公共样式, 这里写在页面样式中了 )
1 <template> 2 <view id="AddressAction"> 3 <view class="addressBox margin-t"> 4 <view class="name addressItem bgc-f border-b display-flex"> 5 <view class="left c-333 ">收货人</view> 6 <input type="text" placeholder-class="placeholder" placeholder="请填写收货人姓名"></input> 7 </view> 8 <view class="phone addressItem bgc-f border-b display-flex"> 9 <view class="left c-333">手机号</view> 10 <input type="text" maxlength="11" placeholder="请填写11位手机号"></input> 11 </view> 12 <view class="address addressItem bgc-f border-b display-flex" @tap.stop="selecteHandle"> 13 <view class="left c-333">省市区</view> 14 <view class="right"> 15 <text>{{areaInfo}}</text> 16 <text class="iconfont icon-arrow-right c-gray-time font-s26"></text> 17 </view> 18 </view> 19 <view class="address_detail addressItem bgc-f border-b display-flex"> 20 <view class="left c-333">详细地址</view> 21 <input class="flex-1" type="text" placeholder="街道、楼牌号等"></input> 22 </view> 23 </view>
<!-- 这里使用组件 组件传值以及组件通信--> 24 <selectedAddressView :isShow.sync="isShow" :provinces.sync="provinces" :citys.sync="citys" :areas.sync="areas" :value.sync="value" 25 @cancel.user="cancelHandle" @sure.user="sureHandle"></selectedAddressView> 26 <view></view> 27 </view> 28 </template> 29 <script> 30 import wepy from 'wepy'; 31 import address from '@/utils/data'; //引入全国地区信息js文件 32 import selectedAddressView from '@/components/selectedAddress'; //引入三级联动组件 33 export default class sAddressAction extends wepy.page{ 34 config = { 35 navigationBarTitleText: "" 36 } 37 components = { 38 selectedAddressView //声名组件 39 } 40 data = { 41 isShow: false, // 三级联动组件是否可见 ,组件传值 42 value: [0, 0, 0], // 对应 picker-view中change()事件中的e.detail.value, 用来做判断; 组件传值 43 provinces: [], //所有省份 provinces; 组件传值 44 citys: [], // 选择省对应的所有市; 组件传值 45 areas: [], // 选择市对应的所有区; 组件传值 46 areaInfo: '', //点击确定是选择的地址信息 47 } 48 init() { //初始化三级联动信息 49 let that = this; 50 let id = address.provinces[0].id; //默认联动显示北京 51 that.provinces = address.provinces; 52 that.citys = address.citys[id]; 53 that.areas = address.areas[address.citys[id][0].id]; 54 } 55 onLoad() { 56 this.init(); 57 } 58 methods = { 59 selecteHandle() { 60 this.isShow = true; 61 this.$apply(); 62 }, 63 cancelHandle() { 64 this.isShow = false; 65 this.$apply(); 66 }, 67 sureHandle(areaInfo) { 68 this.isShow = false; 69 this.areaInfo = areaInfo; 70 this.$apply(); 71 } 72 73 } 74 } 75 </script> 76 <style lang="less"> 77 .addressItem{ 78 padding: 0 54rpx 0 48rpx; 79 .left{ 80 126rpx; 81 height: 100rpx; 82 line-height: 100rpx; 83 margin-right: 20rpx; 84 } 85 .right{ 86 100%; 87 height: 100rpx; 88 line-height: 100rpx; 89 text-align: right; 90 } 91 input{ 92 text-align: right; 93 100%; 94 height: 100rpx; 95 line-height: 100rpx; 96 font-size: 32rpx; 97 } 98 } 99 .margin-t{ margin-top: 20rpx; } 100 .bgc-f { background-color: #ffffff } 101 .border-b { border-bottom: 1px solid #999999; } 102 .display-flex{ display: flex; } 103 .flex-1{ flex: 1; } 104 .c-333 { color: #333333; } 105 .c-gray-time { color: #999999; } 106 .font-s26 { font-size: 26rpx; } 107 </style>
组件页面
1 <template> 2 <view class="selectedAddress" wx:if="{{isShow}}"> 3 <view class="btnBox"> 4 <text @tap.stop="btnCancelHandle">取消</text> 5 <text style="folat: right" @tap.stop="btnSureHandle">确定</text> 6 </view> 7 <!-- picker-view 的change事件 --> 8 <picker-view class="pickerBox" value="{{value}}" bindchange="selectedAddressHandle"> 9 <!-- 省 --> 10 <picker-view-column> 11 <repeat for="{{provinces}}"> 12 <view class="picker-item">{{item.name}}</view> 13 </repeat> 14 </picker-view-column> 15 <!-- 市 --> 16 <picker-view-column> 17 <repeat for="{{citys}}"> 18 <view class="picker-item">{{item.name}}</view> 19 </repeat> 20 </picker-view-column> 21 <!-- 区 --> 22 <picker-view-column> 23 <repeat for="{{areas}}"> 24 <view class="picker-item">{{item.name}}</view> 25 </repeat> 26 </picker-view-column> 27 </picker-view> 28 <view></view> 29 </view> 30 </template> 31 <script> 32 import wepy from 'wepy'; 33 import address from '@/utils/data'; //引入全国地区信息 34 export default class selectedAddress extends wepy.component { 35 // props 接收父组件传递过来的值 36 props = { 37 provinces: { //省数据 38 type: Array, 39 default: [], 40 }, 41 citys: { //市数据 42 type: Array, 43 default: [], 44 }, 45 areas: { //区数据 46 type: Array, 47 default: [], 48 }, 49 value: { 50 type: Array, 51 default: [0, 0, 0], 52 }, 53 isShow: { 54 type: Boolean, 55 default: false 56 } 57 } 58 59 components = {} 60 61 data = { 62 63 } 64 onLoad() {} 65 computed = {} 66 methods = { 67 btnCancelHandle() { //点击取消, $emit通知父组件page页面, 68 this.$emit('cancel'); 69 }, 70 btnSureHandle() { //点击确定, $emit通知父组件page页面, 并将选择的省市区发送给父组件 71 let value = this.value; 72 let areaInfo = this.provinces[value[0]].name + '·' + this.citys[value[1]].name + '·' + this.areas[value[2]].name; 73 this.$emit('sure', areaInfo); 74 75 }, 76 selectedAddressHandle(e) { //picker-view的 change事件 处理三级联动 77 let that = this; 78 let e_value = e.detail.value; 79 let provinceNum = e_value[0]; 80 let cityNum = e_value[1]; 81 let areaNum = e_value[2]; 82 console.log("组件",e_value); 83 console.log('数组', provinceNum + '--' + cityNum + '--' + areaNum); 84 if (that.value[0] != provinceNum){ //第一列滚动处理 85 let id = that.provinces[provinceNum].id; 86 that.value = [provinceNum, 0, 0]; 87 that.citys = address.citys[id]; 88 that.areas = address.areas[address.citys[id][0].id]; 89 that.$apply(); //that.$apply() 更新数据 和原生小程序的this.setData({})作用一样 90 91 } else if (that.value[1] != cityNum) { //第二列滚动处理 92 let id = that.citys[cityNum].id; 93 that.value = [provinceNum, cityNum, 0]; 94 that.areas = address.areas[id]; 95 that.$apply(); 96 } else if (that.value[2] != areaNum) { //第三列处理 97 that.value = [provinceNum, cityNum, areaNum]; 98 that.$apply(); 99 } 100 } 101 } 102 event = {} 103 } 104 </script> 105 <style lang="less"> 106 .selectedAddress{ 107 100%; 108 display: flex; 109 z-index: 99; 110 background-color: #ffffff; 111 background: rgba(0, 0, 0, .2); 112 flex-direction: column; 113 justify-content: center; 114 align-items: center; 115 position: fixed; 116 bottom: 0; 117 left: 0; 118 height: 40vh; 119 } 120 .btnBox{ 121 100%; 122 height: 90rpx; 123 padding: 0 24rpx; 124 box-sizing: border-box; 125 line-height: 90rpx; 126 text-align: center; 127 display: flex; 128 background: rgba(255, 255, 255, .8); 129 justify-content: space-between; 130 } 131 .pickerBox{ 132 100%; 133 height: 389rpx; 134 .picker-item{ 135 line-height: 70rpx; 136 margin-left: 5rpx; 137 margin-right: 5rpx; 138 text-align: center; 139 } 140 } 141 </style>
结语: 这是在小程序wepy框架中使用的, 如果要在原生小程序中使用, 可以作为参考,自己进行修改;
由于本人踏入前端时间不长(半年的时间), 如果文章写得有错误的地方,实在抱歉,也请您留言指出错误,我会第一时间修改.
努力努力再努力, 加油!!