vue在所有配置文件安装过之后:
运行 npm run dev
不能自动打开浏览器,但是命令行中已经提示我们运行成功了

等很久也没有自动打开浏览器,必须要自己手动的输入地址。

那么我们如何在npm run dev之后自动打开浏览器呢?
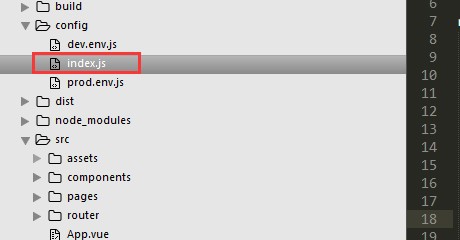
首先找到config/index.js文件

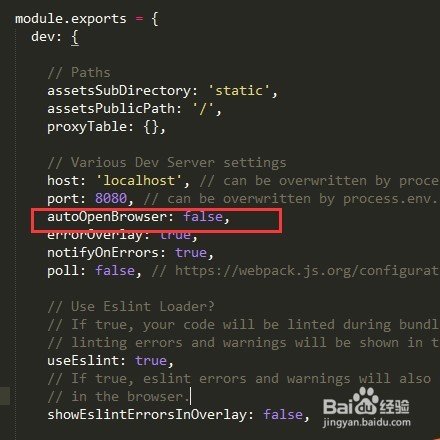
在文件module.exports配置中找到autoOpenBrowser
这时我们看设置的是false

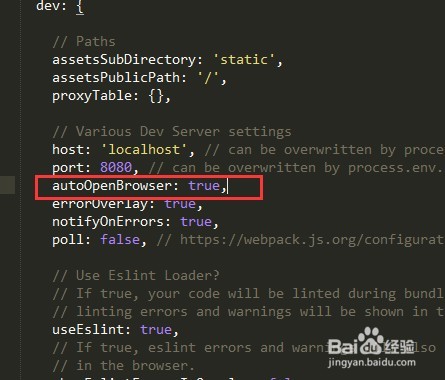
将autoOpenBrowser修改为true

关闭应用Ctrl+c,然后我们重启一下,看看是否能自动打开浏览器

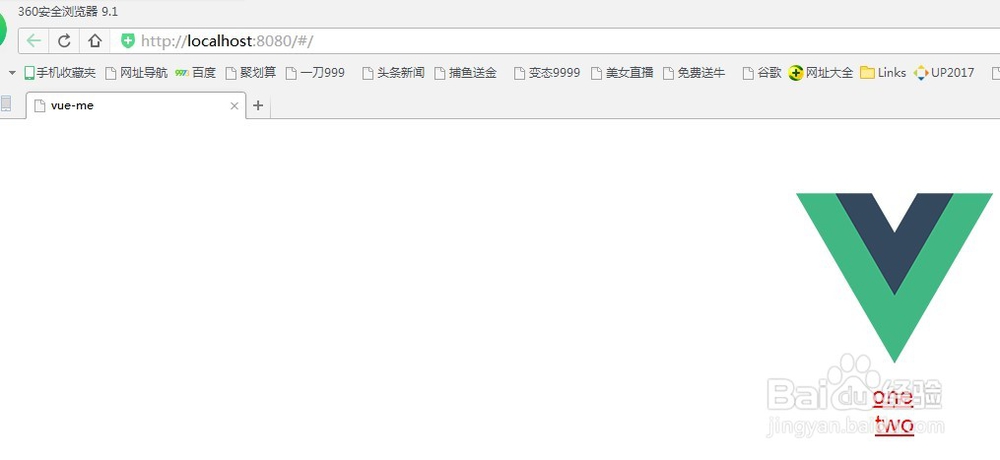
这次重启就自动打开默认浏览器了
我们的修改成功了

希望可以帮到你!