1. 在firefox下,每页均会打印重复thead(表头),tfoot(表尾)的内容;IE8下无效(其它IE版本未测试)
2. 分页的处理
@media print {
.page-break { page-break-after: always; }
}
在需要分页的tr上,加上该样式即可
3.隐藏某些不需要打印的区域
@media print {
.no-print { display: none; }
}
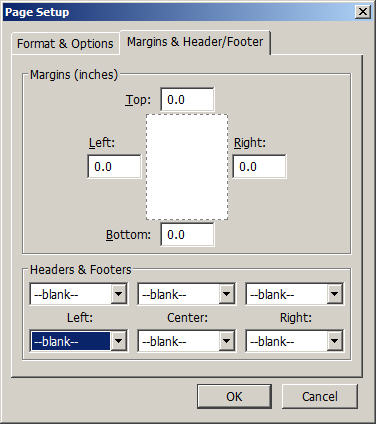
4.页面顶部网址之类的,如何去掉?
IE: File -> Page Setup

FireFox: Print -> Page Setup

5.打印页面指定区域
<iframe id="frmPrint" width="0" height="0" frameborder="0"></iframe>
<div id="divContent">这是打印的内容</div>
<div>这里不需要打印</div>
<button onclick="printTest()">打印</button>
<script type="text/javascript">
function printTest(){
var ifrm = document.getElementById("frmPrint");
//下行中的style只是为了演示如何附加样式
ifrm.contentWindow.document.body.innerHTML = "<style>*{color:red}</style>" + document.getElementById("divContent").innerHTML;
ifrm.contentWindow.print();
}
</script>
上述代码仅适用于FireFox,IE下建议用css隐藏不需打印的内容
完整示例代码:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html打印测试</title>
<style type="text/css" media="all">
* { margin:0; padding:0; font-size:12px }
table { margin:10px; border:2px solid #000; border-collapse:collapse; margin:5px auto }
th, td { border:1px solid #000; border-collapse:collapse; padding:3px 5px }
h1 { font-size:24px }
@media print {
.no-print { display: none; }
.page-break { page-break-after: always; }
}
</style>
</head>
<body>
<div class="no-print" style="text-align:center;margin:5px">
<button onClick="window.print()"> 打 印 </button>
</div>
<table >
<thead>
<tr>
<th colspan="5">
<h1>XXXX报表</h1>
</th>
</tr>
<tr>
<th> 序号 </th>
<th> 栏目1 </th>
<th> 栏目2 </th>
<th> 栏目3 </th>
<th> 栏目4 </th>
</tr>
</thead>
<tbody>
<tr>
<td> 1 </td>
<td> 数据1 </td>
<td> 数据2 </td>
<td> 数据3 </td>
<td> 数据4 </td>
</tr>
<tr class="page-break">
<td> 2 </td>
<td> 数据1 </td>
<td> 数据2 </td>
<td> 数据3 </td>
<td> 数据4 </td>
</tr>
<tr>
<td> 3 </td>
<td> 数据1 </td>
<td> 数据2 </td>
<td> 数据3 </td>
<td> 数据4 </td>
</tr>
<tr>
<td> 4 </td>
<td> 数据1 </td>
<td> 数据2 </td>
<td> 数据3 </td>
<td> 数据4 </td>
</tr>
<tr>
<td> 5 </td>
<td> 数据1 </td>
<td> 数据2 </td>
<td> 数据3 </td>
<td> 数据4 </td>
</tr>
</tbody>
<tfoot>
<tr>
<th> 合计: </th>
<th> </th>
<th> </th>
<th> 300.00 </th>
<th> 300.00 </th>
</tr>
</tfoot>
</table>
</body>
</html>