一、不写代码的方法:用Blend
看图说话:
这是待处理的图片win7
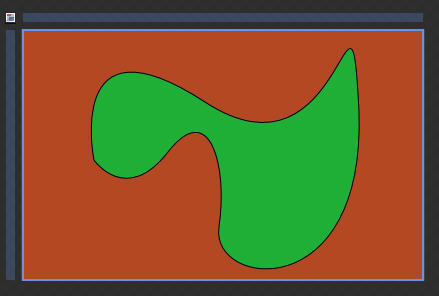
在win7上,画一个矩形,再用钢笔随便画个封闭的path
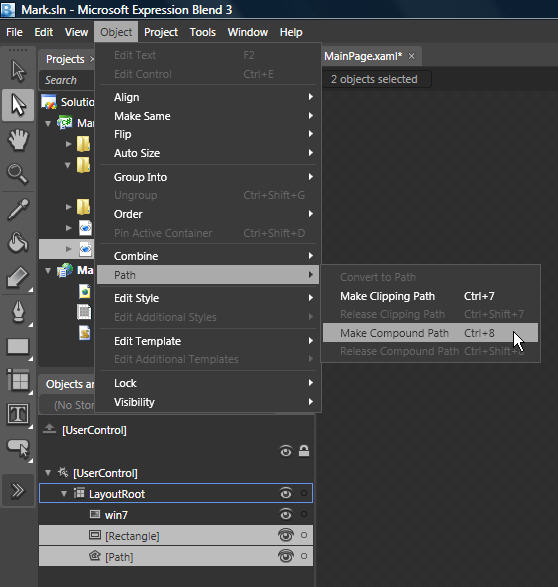
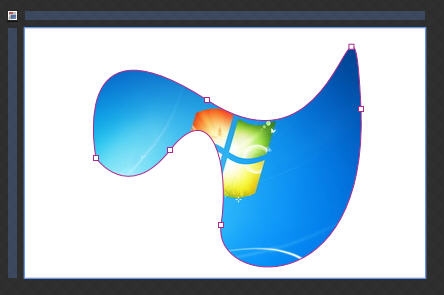
将矩形与path合并组成复杂的路径
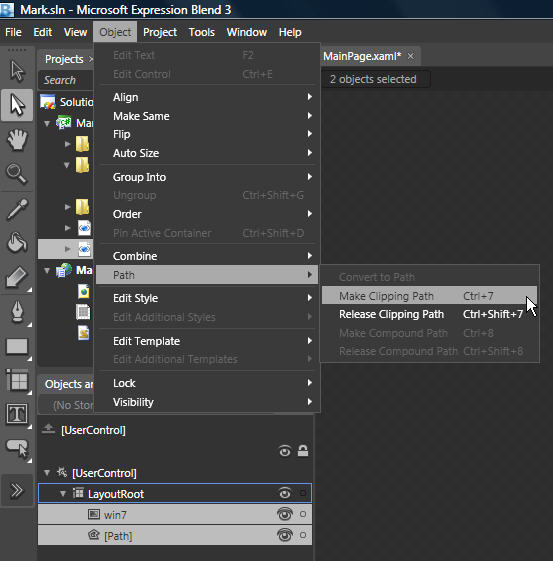
将合成后的复杂路径与win7图片同时选中,然后生成剪切路径
这样我们就得到了一个不规则的图片轮廓(当然这里演示的去掉不规则部分,反过来就是挖洞)
二、用代码挖洞
原理:先用WriteableBitmap把原图片复制一份,然后将原图隐藏,接下来把指定区域的象素透明度指定为0
代码:
 xaml部分
xaml部分
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="Mark.Index"
d:DesignWidth="400" d:DesignHeight="250" Width="400" Height="250" >
<Grid x:Name="LayoutRoot">
<Image x:Name="win7" Source="img/win7.jpg" Width="400" Height="250" d:IsHidden="True"/>
<Image x:Name="imgMask" d:IsHidden="True" ></Image>
</Grid>
</UserControl>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="Mark.Index"
d:DesignWidth="400" d:DesignHeight="250" Width="400" Height="250" >
<Grid x:Name="LayoutRoot">
<Image x:Name="win7" Source="img/win7.jpg" Width="400" Height="250" d:IsHidden="True"/>
<Image x:Name="imgMask" d:IsHidden="True" ></Image>
</Grid>
</UserControl>
 后端cs
后端cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media.Imaging;
namespace Mark
{
public partial class Index : UserControl
{
public Index()
{
// Required to initialize variables
InitializeComponent();
this.Loaded += new RoutedEventHandler(Index_Loaded);
}
void Index_Loaded(object sender, RoutedEventArgs e)
{
WriteableBitmap wb = new WriteableBitmap(win7, null);
this.imgMask.Source = wb;
win7.Visibility = Visibility.Collapsed;
GenMask(wb);
}
void GenMask(WriteableBitmap wb)
{
int _width = (int)win7.Width;
int _height = (int)win7.Height;
#region 把四周边距50px以内的区域挖空
int _padding = 50;
for (int row = _padding + 1; row < _height - _padding; row++)
{
for (int i = _width * row + _padding; i < _width * (row+1) - _padding; i++)
{
wb.Pixels[i] = BitConverter.ToInt32(new byte[] { 0, 0, 0, 0 }, 0);//注意顺序:byte数组的含义依次为 {b,g,r,a},即:{蓝,绿,红,透明度}
}
}
#endregion
}
}
}
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media.Imaging;
namespace Mark
{
public partial class Index : UserControl
{
public Index()
{
// Required to initialize variables
InitializeComponent();
this.Loaded += new RoutedEventHandler(Index_Loaded);
}
void Index_Loaded(object sender, RoutedEventArgs e)
{
WriteableBitmap wb = new WriteableBitmap(win7, null);
this.imgMask.Source = wb;
win7.Visibility = Visibility.Collapsed;
GenMask(wb);
}
void GenMask(WriteableBitmap wb)
{
int _width = (int)win7.Width;
int _height = (int)win7.Height;
#region 把四周边距50px以内的区域挖空
int _padding = 50;
for (int row = _padding + 1; row < _height - _padding; row++)
{
for (int i = _width * row + _padding; i < _width * (row+1) - _padding; i++)
{
wb.Pixels[i] = BitConverter.ToInt32(new byte[] { 0, 0, 0, 0 }, 0);//注意顺序:byte数组的含义依次为 {b,g,r,a},即:{蓝,绿,红,透明度}
}
}
#endregion
}
}
}
效果:
利用这个还能玩点花样(在指定区域添加白色噪点):
将鼠标所到之处挖空,即擦除效果:
最后再补充一点位图象素的常识:
bitmap中的pixel是以int32整形数组形式存放的,数组的长度等于 图片的宽度 * 图片的高度,数组每个元素拆分成byte[]后,有4个分量,即r,g,b,a - 红,绿,蓝,透明度,所以我们如果想将图片反色(比如红车换成绿车)的话,只要交换 相应的分量即可。
转载请注明来自菩提树下的杨过 http://www.cnblogs.com/yjmyzz/archive/2010/01/20/1652391.html
