最近在搭建一个vue+ElementUI+Vuex项目,打包时发现了有几个问题,解决后特地记录一下,以免下一次有遇到类似的问题。
一.页面一片空白并报错Failed to load resource: net::ERR_FILE_NOT_FOUND
第一次打包后发现页面一片空白,并且报错Failed to load resource: net::ERR_FILE_NOT_FOUND

然后上网发现更改一下配置就行了。
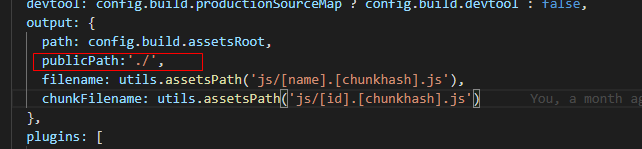
1.webpack.prod.conf.js 中output添加参数publicPath:'./'

2.修改webpack.base.conf.js中:
publicPath: process.env.NODE_ENV === 'production' ? './' +config.build.assetsPublicPath : './' + config.dev.assetsPublicPath

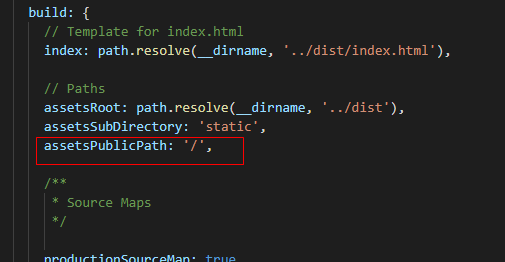
3.如果还有问题:找到config文件里面的index.js文件
修改build里面的assetsPublicPath;

我是第三步本来就已经是这样设置的所以,第三步没有更改。
然后打包,页面就不再是一片空白了。
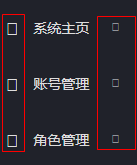
但是有出现了新的问题,发现部分Element UI 样式失效,如下图,icon变成方框了

解决办法:在build文件夹下找到utils.js,加上一行publicPath:'../../'

然后再打包,打开index.html文件就能看到图标正常显示啦。
