浮动多用于多栏布局中,浮动元素脱离了文档流,其父元素看不到它,因而也就不会围住它。为了控制浮动效果,有时候需要清除浮动。
1、对元素浮动
考虑一种情形,假如我们需要将文字放在图片的右侧,该怎么做呢?最为常用的方式是对图片进行浮动。为了演示,我们先建立一个网页,页面代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>拥有父元素的消除浮动</title> 5 <meta charset="utf-8"> 6 <style type="text/css"> 7 section { 8 border: 1px solid blue; 9 margin: 0 0 10px 0; 10 } 11 img {float: left;} 12 p {margin: 0;} 13 footer {border: 1px solid red;} 14 </style> 15 </head> 16 <body> 17 <section> 18 <img src="../img/yellow_flower.jpg" alt="flower"/> 19 <p>something else</p> 20 </section> 21 <footer>Here is the footer element</footer> 22 </body> 23 </html>
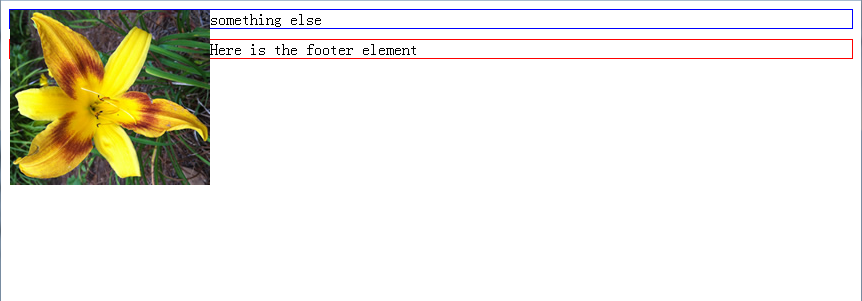
页面效果如下:
看到了图片在标题“something else”的左边,但是由于img元素脱离了文档流,footer元素的内容会往上挤。我们想要的效果应该是footer元素的内容“另起一行来显示”。我们用以下方法来实现我们所需要的效果
2、消除元素浮动
方法一:为父元素应用overflow
为section元素添加样式值:overflow:hidden。最后的样式值变为:
1 section { 2 border: 1px solid blue; 3 margin: 0 0 10px 0; 4 } 5 img {float: left;} 6 p {margin: 0;} 7 footer {border: 1px solid red;}
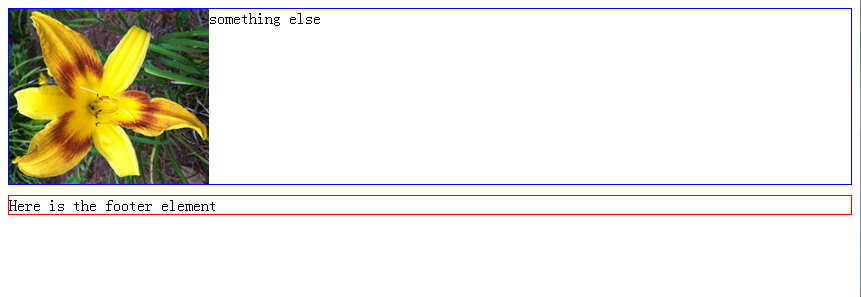
页面效果如图2-1所示:
这种效果就是我们所需要的了。实际上,overflow:hidden 声明的真正用途是为了防止包含元素被超大内容撑大,超大的内容会被容器剪切掉。除此之外,overflow:hidden 还有另外一个作用,即它能可靠的迫使父元素包含其浮动的子元素。
方法二:同时浮动父元素
最终的代码为:
1 section { 2 border: 1px solid blue; 3 margin: 0 0 10px 0; 4 float: left; 5 width: 100%; 6 } 7 img {float: left;} 8 p {margin: 0;} 9 footer {border: 1px solid red; clear: left;}
父元素section也浮动之后,不管其子元素是否浮动,它都会紧紧地包围其子元素,因此我们用100%让section与浏览器同宽。当section浮动之后,footer元素的内容会尽量往上靠,努力挤到section旁边去。为了强制footer元素依旧呆在section元素的下面,我们需要给footer元素消除浮动,添加clear:left。被消除浮动的元素不会被提到浮动元素的旁边。得到的效果如图2-1所示。
方法三:添加非浮动的清除元素
我们可以在浮动元素的后面添加一个元素,让这个元素清除浮动。父级元素一定会包含清除了浮动的元素。这样的方式有两种:
第一种是直接添加一个表现型的元素,页面代码变为:
1 <section> 2 <img src="../img/yellow_flower.jpg" alt="flower"/> 3 <p>something else</p> 4 <div class="clear"></div> 5 </section> 6 <footer>Here is the footer element</footer>
css代码最终变为:
1 section { 2 border: 1px solid blue; 3 margin: 0 0 10px 0; 4 } 5 img {float: left;} 6 p {margin: 0;} 7 footer {border: 1px solid red;} 8 .clear {clear: left;}
第二种方式给父级section元素添加一个类clearfix,该类的代码如下:
.clearfix:after { content: "."; display: block; height: 0; visibility: hidden; clear: both; }
页面代码最终为
1 <section class="clearfix"> 2 <img src="../img/yellow_flower.jpg" alt="flower"/> 3 <p>something else</p> 5 </section> 6 <footer>Here is the footer element</footer>
如果在网页中浮动元素并没有父级元素时,我们也可以采取这种方式来达到我们想要的效果。
这两种方式所实现的效果都如图2-1所示。
资料参考:
《css设计指南(第3版)》