网页基本操作符
h1-h6 标题标签
p 段落标签
br换行标签
strong 粗体
em 斜体
 空格
链接及图片
基本格式:
<a href="链接地址">具体描述</a>
<a href="链接地址">
<img src="图像位置" alt="描述" title="悬停文字"/>
</a>
锚链接:可以跳转到相应位置
<a name="top">顶部</a>
<a href="#top">回到顶部</a>
功能性链接
<a href="mailto:邮箱地址">点击联系我</a>
块元素和行内元素
块元素表示使用后独成一行,如p,h1-h6
行内标签表示使用后排在一行如:a,strong,em
列表
-
有序列表
<!--试卷-->
<ol>
<li>java</li>
<li>python</li>
</ol>
-
无序列表
<!--应用范围:导航、侧边栏-->
<ul>
<li></li>
</ul>
-
自定义列表
<!-- dl标签、dt列表名称、dd列表内容
应用范围:公司底部-->
<dl>
<dt></dt>
<dd></dd>
</dl>
表格
<!-- table表格,tr行,td列-->
<table border="1px">
<tr>
<!--跨列-->
<td colspan="4"></td>
<td></td>
</tr>
<tr>
<!--跨行-->
<td rowspan="2"></td>
<td></td>
</tr>
</table>
视频和音频
<!-- src资源路径 controls控制播放 autoplay自动播放-->
<video src="" controls autoplay></video>
<audio src="" controls autoplay></audio>
网页的简单布局

iframe内联框架
<!--src引用页面地址-->
<iframe src="" name="test">
</iframe>
<a href="" target-"test">点击跳转</a>
表单
<!--method规定如何发送表单数据 get|post
get可以在url中看到内容,不安全
post 比较安全,传输大文件
action表示向何处发送表单数据-->
<form method="post" action="result.html">
<p>
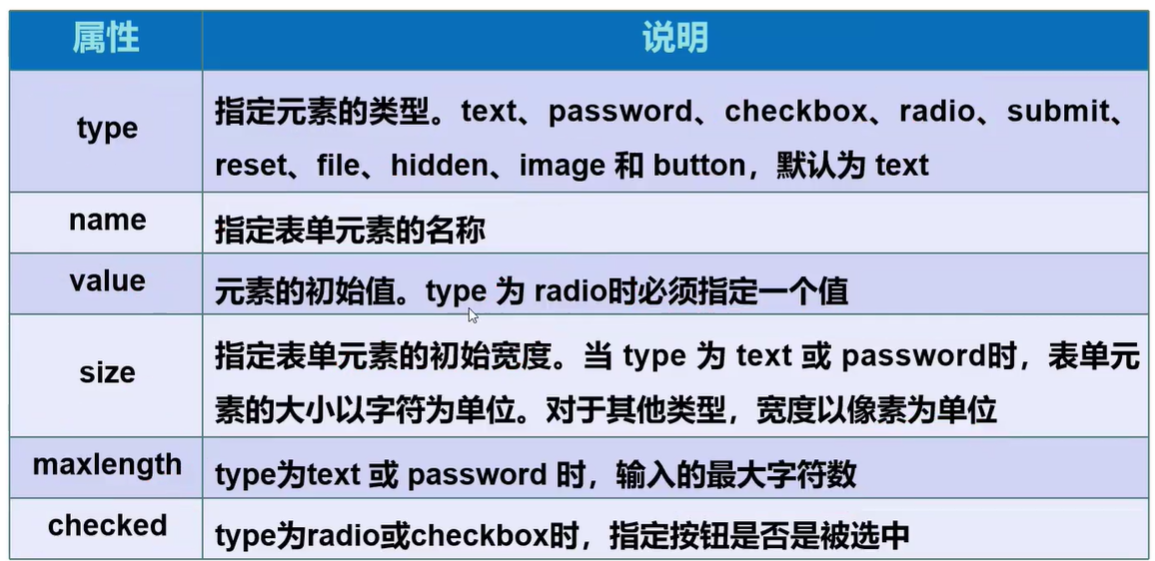
名字:<input name="name" type="text">
</p>
<p>
密码:<input name="password" type="password">
</p>
<p>
<input name="Button" type="submit" value="提交">
<input name="reset" type="reset" value="重填">
</p>
</form>

<!--radio标签使用 name相同,表示同组,只能选一个checked 默认-->
<p>
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框 checkbox标签使用 name相同,表示同组,只能选一个 checked默认-->
<p>
<input type="checkbox" value="sleep" name="hobby"/>睡
<input type="checkbox" value="code" name="hobby" checked/>代码
</p>
<!--按钮 button 普通按钮 image 图像按钮 submit 提交按钮 reset 重置按钮 -->
<p>
<input type="button" value="test" name="btnl"/>
<input type="image" src="图片路径"/>
</p>
下拉框、列表框
<!--selected默认-->
<p>下拉框
<select name="列表名称">
<option value="China" selected>China</option>
<option value="Japan">Japan</option>
<option value="Korea">Korea</option>
</select>
</p>
文本域
<!--文本域 selected默认-->
<p>反馈
<textarea name="textarea" cols="50" rows="10">content</textarea>
</p>
文件域
<p>
<input name="files" type="file"/>
<input type="button" name="upload" value="上传"/>
</p>
验证
<p>邮箱:
<input type="email" name="email">
</p>
<p>url:
<input type="url" name="url">
</p>
<p>数字:
<input type="number" name="number" max="100" min="10" step="10">
</p>
滑块
<p>音量:
<input type="range" name="voice" min="0" max="100" step="2">
</p>
搜索
<p>搜索:
<input type="search" name="search">
</p>
表单应用
标签
readonly 只读
disabled 禁用
hidden 隐藏
<!--增强鼠标可用性-->
<p>
<lable for="test">点击跳转到for中的id</lable>
<input type="text" id="test">
</p>
表单初级验证
安全性,减轻压力
placeholder 提示信息,可以用于输入框控件
required 非空判断
pattern 正则表达式 https://www.jb51.net/tools/regexsc.htm
<p>邮箱:
<input type="text" name="email" pattern="/^([a-z0-9_.-]+)@([da-z.-]+).([a-z.]{2,6})$/
/^[a-zd]+(.[a-zd]+)*@([da-z](-[da-z])?)+(.{1,2}[a-z]+)+$/或w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*">
</p>