我用的是windows开发android,mac的可以绕道了。
1、android studio及Android SDK的安装
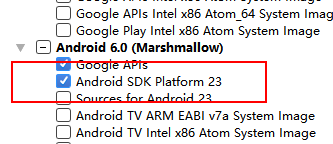
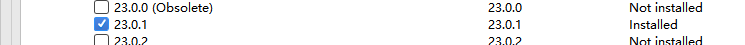
现在需要的Android版本及对应的tool
2、真机运行要配置对android的版本


react-native start 可以用浏览器访问http://localhost:8081/index.bundle?platform=android看看是否可以看到打包后的脚本(看到很长的js代码就对了)。第一次访问通常需要十几秒,并且在packager的命令行可以看到形如[====]的进度条。
注意老版本(低于0.49)的地址为http://localhost:8081/index.android.bundle?platform=android
如果你遇到了ERROR Watcher took too long to load的报错,请尝试修改node_modules/react-native/packager/react-packager/src/FileWatcher/index.js,将其中的MAX_WAIT_TIME 从25000改为更大的值(单位是毫秒)
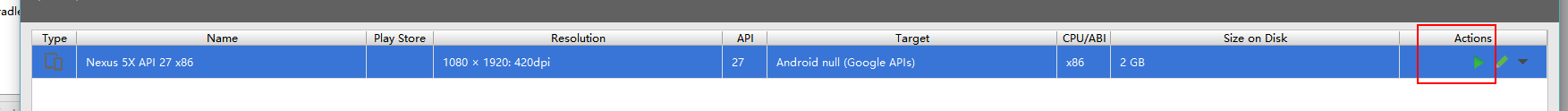
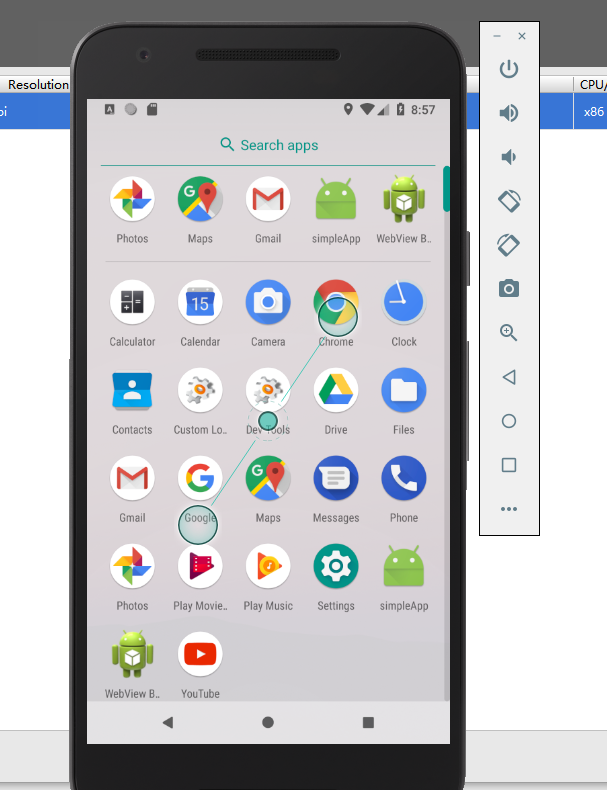
3、android studio模拟器的使用


比较慢

4、android studio模拟器的使用
classpath 'com.android.tools.build:gradle:2.2.3' 请不要写成3.0的,保持不变
5、SDK需要的


6、如果都配置完了,ok,可以开始你的react-native之旅了!