本博客转载自:http://www.cnblogs.com/dinghanhua/p/5646435.html
参考博客:https://www.cnblogs.com/test123/p/9150996.html
个人感觉不错,对jmeter最常用的取样器http请求需要用到的信息头管理器做了很好的解释,推荐推荐!!!
本文讲三种content-type以及在Jmeter中对应的参数输入方式
目前工作中涉及到的content-type 有三种:
content-type:在Request Headers里,告诉服务器我们发送的请求信息是哪种格式的。
1. content-type:application/x-www-form-urlencoded
默认的。如果不指定content-type,默认使用此格式。 参数格式:key1=value1&key2=value2
思考:这种头部信息类型在jmeter如何输入参数?
1 content-type:application/x-www-form-urlencoded
参数可以在Parameters(适用于get请求) 或 Body Data(适用于post请求)里输入,格式不同,如下图所示。
这两个参数输入的tab页只能使用一个,某一个有数据后不能切换到另一个。
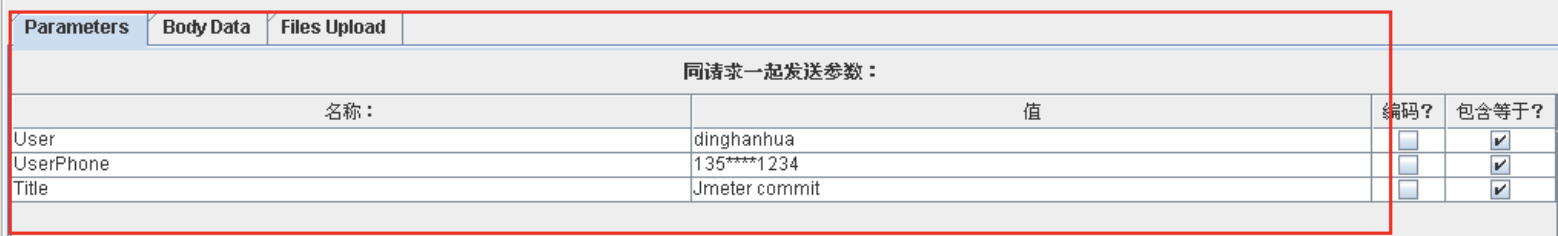
Parameters:

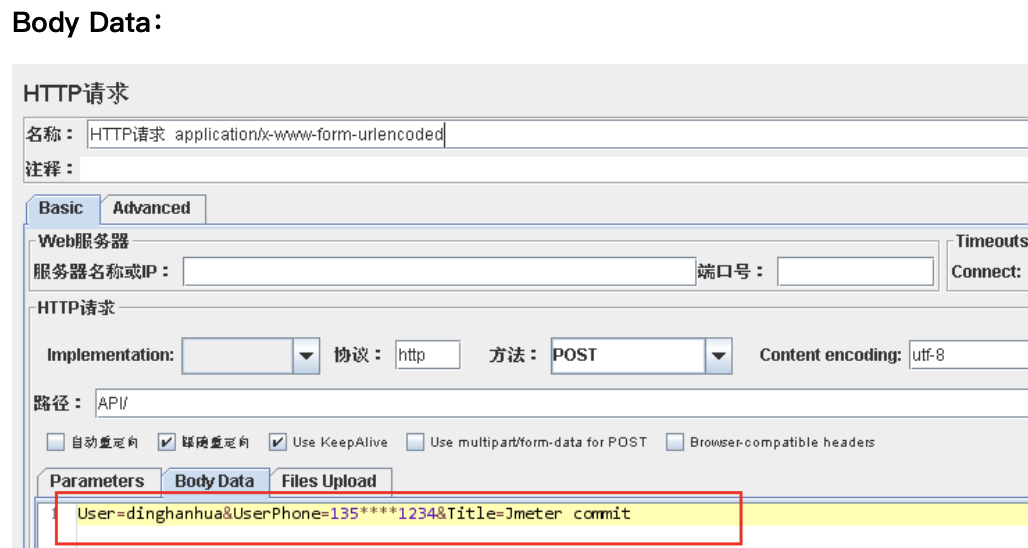
Body Data:

参数格式:key1=value1&key2=value2 User=dinghanhua&Userphone=1312777772&
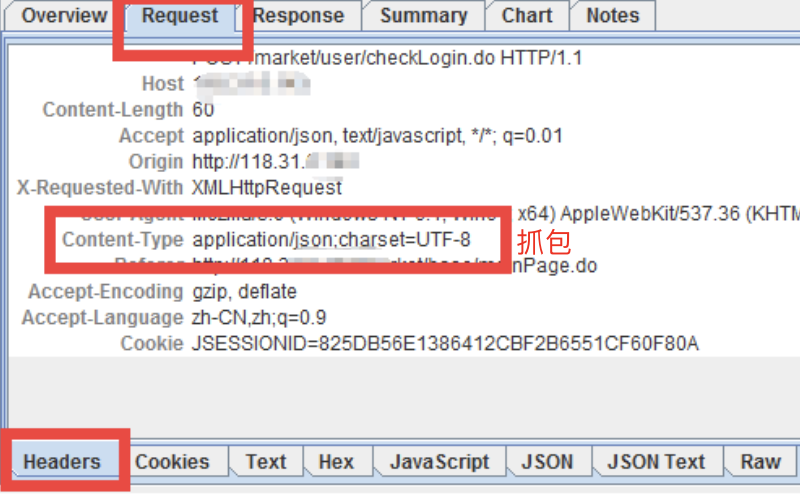
2.content-type:application/json

参数为json格式
![]()
{
"key1":"value1",
"key2":"value2"
}
思考:这种头部信息类型在jmeter如何输入参数?

3. content-type:multipart/form-data
上传文件用这种格式
抓包可视发送的请求示例:
传参格式:name="XXXX";value="XXXX"; 比如name="files";filename="2record.wav"

思考:这种头部信息类型在jmeter如何输入参数?
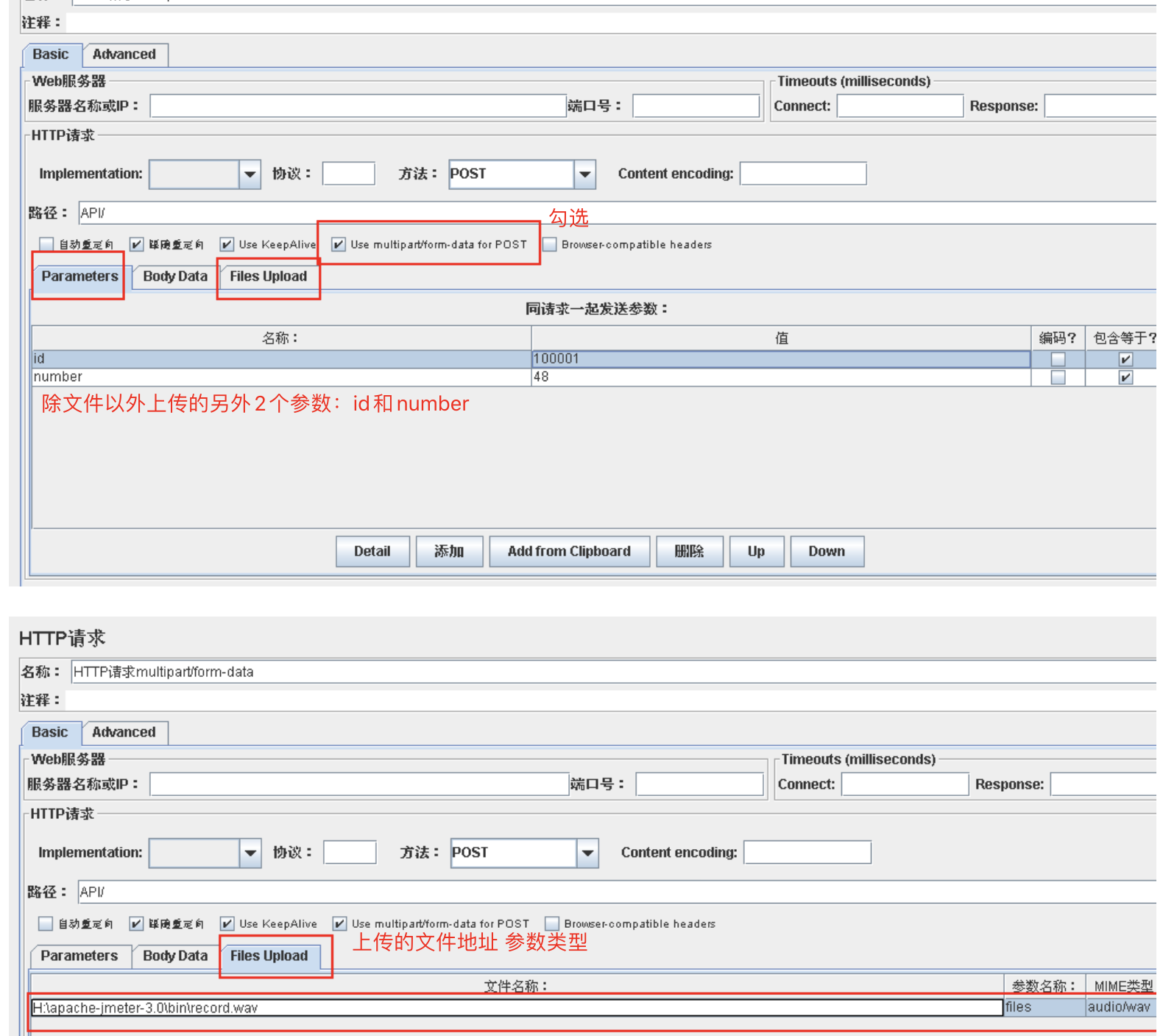
在http请求编辑页面,选中Use multipart/form-data for POST
比如上传pan卡接口:除了2个参数以外+文件
Parameters中输入除了上传的文件以外的参数:参数名和参数值
Files Upload中上传文件,文件名(文件放置位置),参数名:files和MIME类型