// 父组件调用子组件的方法,当前删除行的父id:parentId
upchildrenDom(parentId){
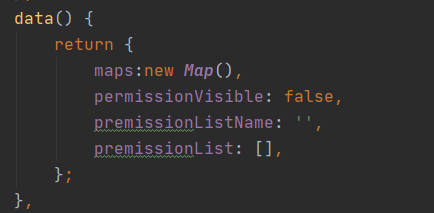
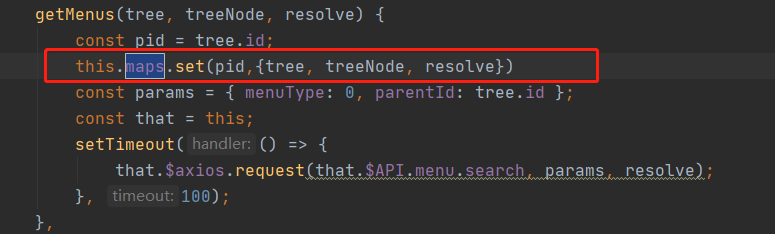
const { tree, treeNode, resolve } = this.maps.get(parentId); //根据pid取出对应的节点数据
this.$set(this.$refs.table.store.states.lazyTreeNodeMap, parentId, []); //将对应节点下的数据清空,从而实现数据的重新加载
this.getMenus(tree, treeNode, resolve)
},


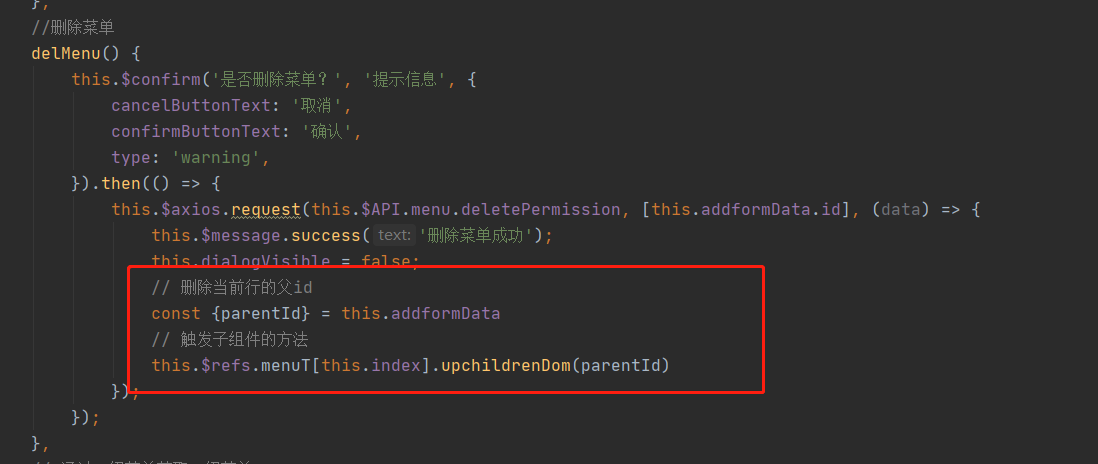
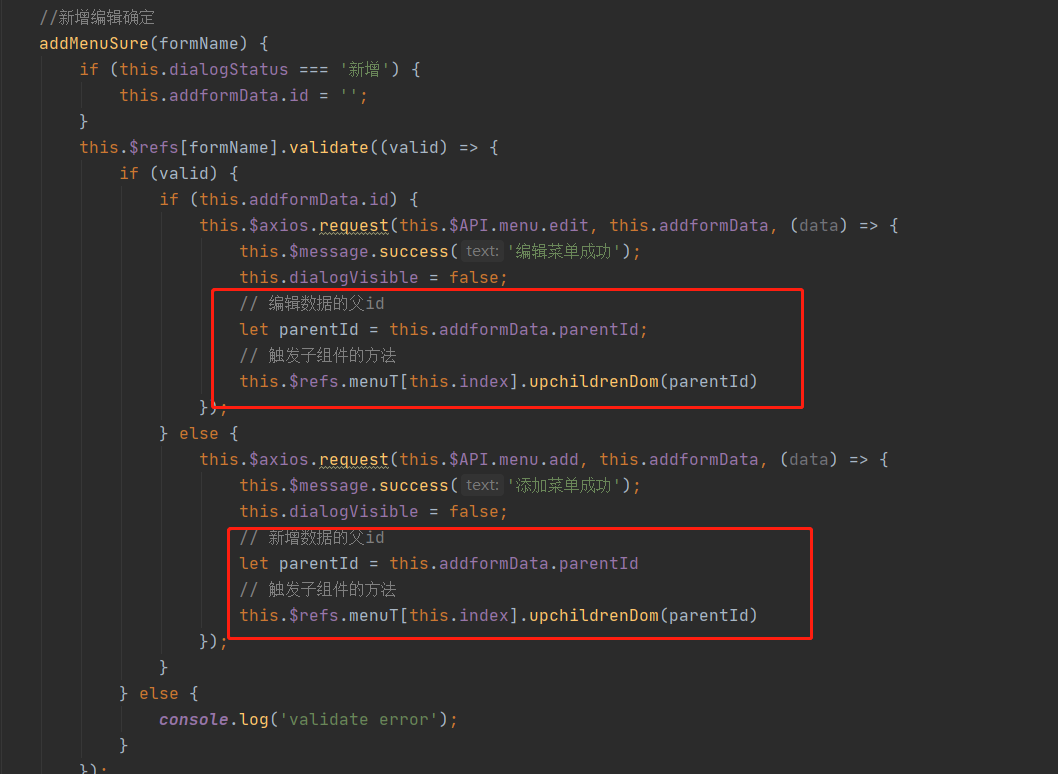
//记录最后一次点击的数据,和父级id

新增编辑

删除