Canvas支持基本文字渲染在线基准上。只需要输入一个文字和点坐标,fillText("text", x, y) 或是strokeText("text", x, y)。文字用当前的描边或填充样式渲染,可以是颜色,渐变或者图案。
你可以指定文字的设置,如font family, size, and weight, and the text alignment and baseline.
例如:
var bt=new Image(),pat; bt.src = 'cork.png'; bt.onload = function (e) { this.width=20; this.height=20; pat=ctx.createPattern(bt,"repeat"); ctx.fillStyle=pat; ctx.font = "100px Helvetica"; ctx.fillText("hello", 10, 100); }

字体设置
ctx.font = "24pt Helvetica bold, sans-serif"
这个属性和css中all-in-one 的font属性一样,你只能把所有设置一次性设置好,不支持font-size属性。你可以调用各种主机上安装的字体,你通过@font-face 加载的字体,canvas一样可以获取到。
文字的方向
document.getElementsByTagName('canvas')[0].dir = 'rtl'
你可以设置第一个canvas元素从右到左。dir两个值,rtl 和ltr。
这个属性其余html元素也有。【奇怪的是,在chrome下没有效果】
文字对齐
ctx.textAlign,可能的值有start,end,left,right,center.
其中start 和 end 值和left与right一样,但是这依据文字的方向。如果文字的方向是left-to-right,start是和left一样,如果是right-to-left,start和right一样。
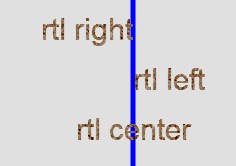
示例:
ctx.dir="ltr";
ctx.textAlign="right";
ctx.fillText("rtl right", 250, 100);

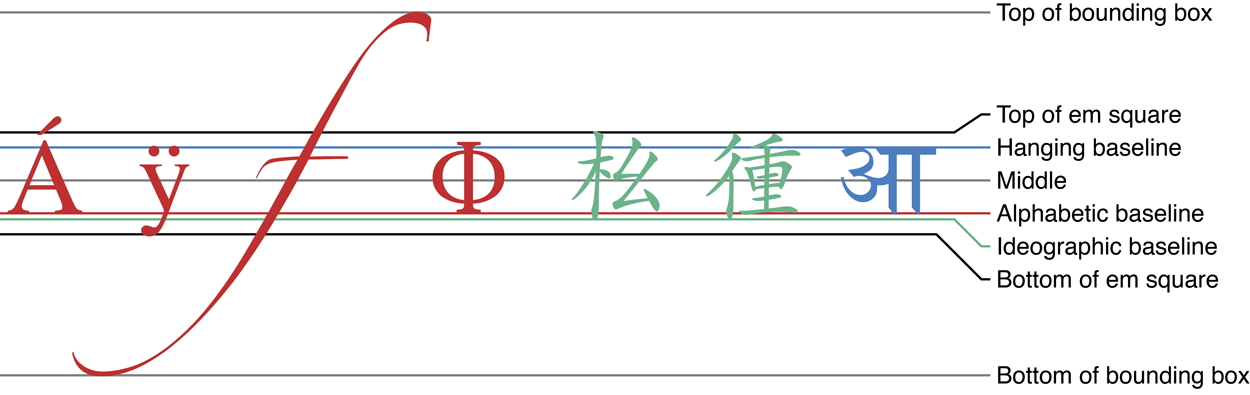
基准线
ctx.textBaseline = "middle";
默认基准线是alphabetic,属性值有top,hanging,middle,alphabetic,ideographic,bottom