贝塞尔或者二次方程曲线
如果我们需绘制更加复杂的曲线路径,我们或许该用到贝塞尔或者二次方程曲线。
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
quadraticCurveTo(cp1x, cp1y, x, y)
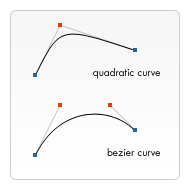
两种曲线有何区别?我们可以参看下面这张图,2种曲线都有一个起点和终点(blue point),但是贝塞尔曲线仅有一个“control point”(red point),二次曲线则有2个。

两个方法中的x和y参数都为曲线的终点坐标,cp1x和cp1y为第一control point的坐标,cp2x和cp2y为2次曲线的第二控制点。
如果你要问起始点呢?那就是moveTo的点。
曲线可以做出非常多的图案,当然这个计算也是非常繁琐。需要一点一点的磨合。
ctx.beginPath(); ctx.moveTo(75,25); ctx.quadraticCurveTo(25,25,25,62.5); ctx.quadraticCurveTo(25,100,50,100); ctx.quadraticCurveTo(50,120,30,125); ctx.quadraticCurveTo(60,120,65,100); ctx.quadraticCurveTo(125,100,125,62.5); ctx.quadraticCurveTo(125,25,75,25); ctx.stroke();
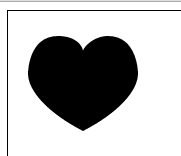
如图所示

bezierCurveTo示例
ctx.beginPath(); ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.bezierCurveTo(20,25,20,62.5,20,62.5); ctx.bezierCurveTo(20,80,40,102,75,120); ctx.bezierCurveTo(110,102,130,80,130,62.5); ctx.bezierCurveTo(130,62.5,130,25,100,25); ctx.bezierCurveTo(85,25,75,37,75,40); ctx.fill();

画弧线
语法:arc(定义一个中心点,半径,起始角度,结束角度,和绘图方向:顺时针或逆时针)
代码:
context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
anticlockwise=false 是顺时针 true是逆时针
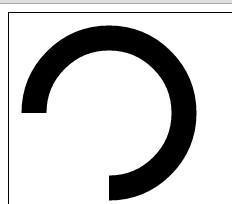
var centerX = 100; var centerY = 100; var radius = 75; var startingAngle = 0.5* Math.PI; var endingAngle = 1 * Math.PI; var counterclockwise = true; context.arc(centerX, centerY, radius, startingAngle, endingAngle, counterclockwise); context.lineWidth = 25; context.strokeStyle = "black"; // line color context.stroke();

var counterclockwise = false;

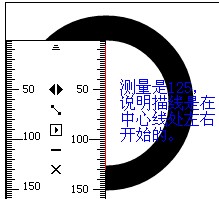
在这个时候发现chrome下:

计算说直径是150px才对,现在描边25px,如果从外线outline开始是150px,如果是从midline是150-25=125px,如果是inline是150-25-25=100px。目前来看是midline才对。
所以如果用到计算的时候需要注意下。
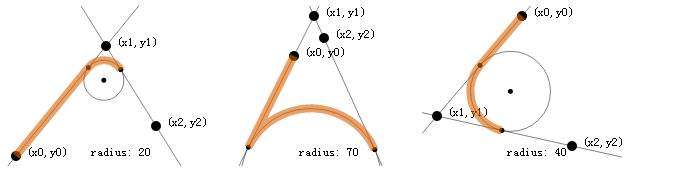
认识一下arcTo() 例子
arcTo()让很多人困惑。事实上,它也让很多浏览器出错,至目前虽然仍有bug但大部分已经能够正确应用arcTo了。在SeaMonkey浏览器上还有点问题,在火狐上运行很好,Opera还是有点问题。如果你的浏览器不能正确运行arcTo,很抱歉,你需要升级了或者更换浏览器啦。
公式:context.arcTo(x1, y1, x2, y2, radius)
虽然是传递了两个点,但实际上有有三个点。(x0,y0)是你调用arcTo之前当前路径的当前点。另外,你传递的两个参数(x1,y1) and (x2,y2),是两个控制点。Radius是你假想的圆的半径。
他们是这样工作的。通过(x0,y0) and (x1,y1)画一根假想的线,然后通过 (x1,y1) and (x2,y2)画另一根假想的线。以半径radius画假想的圆,与上面两个线相切。这个时候你要明白相切、切线是什么意思哦!
看了下面这个图你应该很清楚了!

该图的具体实现代码在附件 arcTo.html中
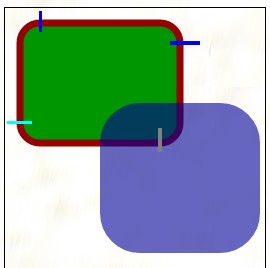
如何利用这个画一个圆角矩形呢?首先我们分析一下,圆角矩形由几个arcTo组成。

明白否?这个矩形被分成了四段。首先是 上边线+右上角,右边线+右下角,底边线+左下角,上边线+左上角
x,y - the top left corner width - how wide the rectangle height - how high the rectangle radius - the radius of the corner //上边线+右上角 ctx.moveTo(x+radius,y); ctx.arcTo(x+width,y,x+width,y+radius,radius); //右边线+右下角 ctx.arcTo(x+width,y+height,x+width-radius,y+height,radius); //底边线+左下角 ctx.arcTo(x,y+height,x,y+height-radius,radius); //上边线+左上角 ctx.arcTo(x,y,x+radius,y,radius);
上图的例子在 附件 arcTo圆角矩形.html