2d上下文对画矩形,线,曲线,弧线和圆有很多方法。
1、 线,曲线和弧线能够在端点链接形成路径。路径可以闭合形成复杂的形状。
2、 形状可以沿外边线描边或者是填充
3、 你可以设置线和描边的厚度
4、 描边和填充可以设置颜色、图案或者是渐变。
设置描边和填充样式
context.strokeStyle = "black";context.fillStyle = "rgba(128, 128, 128, 0.5)";
线或描边的厚度默认是1,也可以通过context.lineWidth="2" 更改线宽。
颜色也可以用CSS的方式如"white", "rgb(255, 255, 255)", or "#ffffff" 或者是rgba如rgba(255, 255, 255, 1.0)"
画矩形
1、 clearRect() 清除一个矩形(用透明的黑色擦除矩形区域
2、 strokeRect() 描边矩形,外边线描边
3、 fillRect() 颜色、图案或者是渐变填充矩形区域
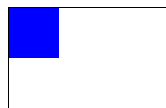
例子:
window.onload=function(){ var canvas = document.getElementById("myCanvas"); var context= canvas.getContext("2d"); context.fillStyle = "blue"; context.fillRect(0, 0, 50, 50); }

路径和子路径
你画图形不是矩形的话,可以创建路径,添加元素,然后调用fill()和stroke().
开始路径beginPath(),然后设置起点 moveTo(x,y)。然后添加元素例如线,曲线,弧形等等。每个元素都添加新的端点到当前的路径上。当你再次调用beginPath()时,一个路径结束。你不比去结束一个路径,一但你开始一个路径,它就成为当前的路径,可以随时被描边和填充。
子路径是路径的延续。起初,当前路径和当前子路径是一样的。你可以用moveTo(x,y)在一个路径里去创造新的不连续的子路径。
当你调用moveTo(x,y)或者closePath()时,一个子路径结束。但是,注意closePath()并不是关闭当前路径必须的,仅是当前子路径(虽然有时候他们一样)。closePath()从当前端点到当前子路径的起始点画一条线。
调用fill()或者stroke()渲染当前路径,包括所有子路径。
你不能创建很多路径,填充或者描边仅用一个简单的fill()或者stroke()。你画的每个路径,必须紧接着stroke()或者fill(),在你调用下一个beginPath()之前。
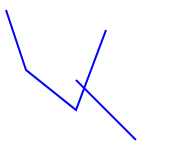
这段你不明白吗?那上来个例子
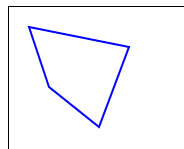
window.onload=function(){ var canvas = document.getElementById("myCanvas"); var context= canvas.getContext("2d"); context.beginPath(); context.moveTo(20,20); context.lineTo(40,80); context.lineTo(90,120); context.lineTo(120,40); //context.closePath(); //context.beginPath(); context.moveTo(90,90); context.lineTo(150,150); context.strokeStyle = "blue"; context.lineWidth="2"; context.stroke(); }

第二段蓝色就是子路径,开始一个路径不是必须要beginPath的。
如果去掉注释行

现在你明白了beginPath()开始新路径的意思了吗?你画的每个路径,必须紧接着stroke()或者fill(),在你调用下一个beginPath()之前。
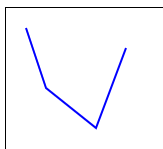
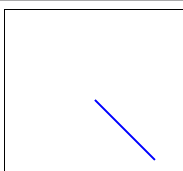
如果是
context.beginPath(); context.moveTo(20,20); context.lineTo(40,80); context.lineTo(90,120); context.lineTo(120,40); //context.closePath(); context.strokeStyle = "blue"; context.lineWidth="2"; context.stroke();

去掉注释行,就是

你明白closePath的作用了吗?
设置线的顶端和连接处
设置context.lineCap属性,确定线的顶端
1、 butt 默认。
2、 round 线有个圆冒结束
3、 square 先有个方冒结束。
设置context.lineJoin属性,确定两线如何链接
1、 bevel 默认
2、 round 线连接处是圆的
3、 miter 线连接处是尖的
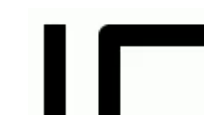
下图是
context.lineCap="squre";
context.lineJoin="round";