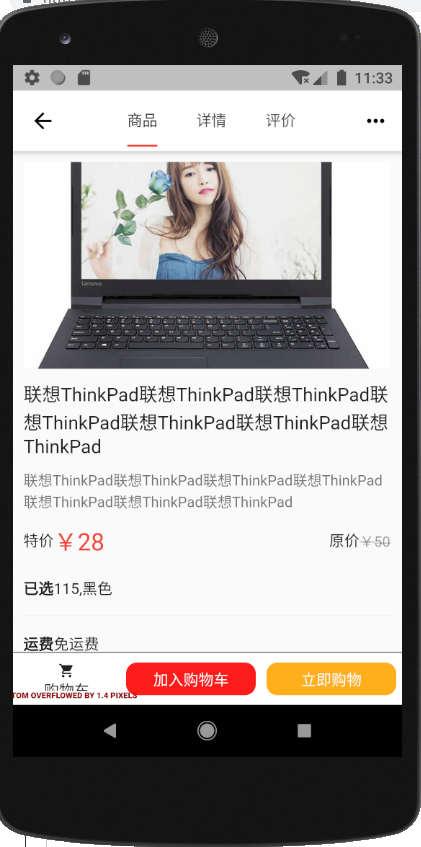
效果:

widget/JdButton.dart
import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; class JdButton extends StatelessWidget { final Color color; final String text; final Object cb; JdButton({Key key,this.color=Colors.black,this.text='按钮',this.cb=null}) : super(key: key); @override Widget build(BuildContext context) { return InkWell( onTap:this.cb, child: Container( margin: EdgeInsets.all(5), padding: EdgeInsets.all(5), height: ScreenAdaper.height(68), double.infinity, decoration: BoxDecoration( color: color, borderRadius: BorderRadius.circular(10)), child: Center( child: Text(text, style: TextStyle(color: Colors.white)), ), ), ); } }
pages/ProductContent.dart
import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; import 'ProductContent/ProductContentFirst.dart'; import 'ProductContent/ProductContentSecond.dart'; import 'ProductContent/ProductContentThird.dart'; import '../widget/JdButton.dart'; class ProductContentPage extends StatefulWidget { final Map arguments; ProductContentPage({Key key, this.arguments}) : super(key: key); _ProductContentPageState createState() => _ProductContentPageState(); } class _ProductContentPageState extends State<ProductContentPage> { @override Widget build(BuildContext context) { return DefaultTabController( length: 3, child: Scaffold( appBar: AppBar( title: Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Container( ScreenAdaper.width(400), child: TabBar( indicatorColor: Colors.red, indicatorSize: TabBarIndicatorSize.label, tabs: <Widget>[ Tab( child: Text('商品'), ), Tab( child: Text('详情'), ), Tab( child: Text('评价'), ) ], ), ) ], ), actions: <Widget>[ IconButton( icon: Icon(Icons.more_horiz), onPressed: () { showMenu( context: context, position: RelativeRect.fromLTRB( ScreenAdaper.width(600), 76, 10, 0), items: [ PopupMenuItem( child: Row( children: <Widget>[Icon(Icons.home), Text('首页')], ), ), PopupMenuItem( child: Row( children: <Widget>[Icon(Icons.search), Text('搜索')], ), ), ]); }, ) ], ), body: Stack( children: <Widget>[ TabBarView( children: <Widget>[ ProductContentFirst(), ProductContentSecond(), ProductContentThird() ], ), Positioned( ScreenAdaper.width(750), height: ScreenAdaper.height(110), bottom: 0, child: Container( decoration: BoxDecoration( border: Border( top: BorderSide(color: Colors.black54, 1)), color: Colors.white), child: Row( children: <Widget>[ Container( padding: EdgeInsets.only(top: ScreenAdaper.height(10)), 100, height: ScreenAdaper.height(88), child: Column( children: <Widget>[ Icon( Icons.shopping_cart, size: 15, ), Text('购物车') ], ), ), Expanded( flex: 1, child: JdButton( color: Color.fromRGBO(253, 1, 0, 0.9), text: "加入购物车", cb: (){ print('加入购物车'); }, ), ), Expanded( flex: 1, child: JdButton( color: Color.fromRGBO(255, 165, 0, 0.9), text: "立即购物", cb: (){ print('立即购物'); }, ), ) ], ), ), ) ], ), ), ); } }
pages/ProductContent/ProductContentFirst.dart
import 'package:flutter/material.dart'; import '../../services/ScreenAdaper.dart'; class ProductContentFirst extends StatefulWidget { ProductContentFirst({Key key}) : super(key: key); _ProductContentFirstState createState() => _ProductContentFirstState(); } class _ProductContentFirstState extends State<ProductContentFirst> { @override Widget build(BuildContext context) { return Container( padding: EdgeInsets.all(10), child:ListView( children: <Widget>[ AspectRatio( aspectRatio: 16/9, child: Image.network("https://www.itying.com/images/flutter/p1.jpg",fit: BoxFit.cover,) ), Container( padding: EdgeInsets.only(top: 10), child: Text("联想ThinkPad联想ThinkPad联想ThinkPad联想ThinkPad联想ThinkPad联想ThinkPad联想ThinkPad",style: TextStyle( color: Colors.black87, fontSize: ScreenAdaper.size(36) )), ), Container( padding: EdgeInsets.only(top: 10), child: Text("联想ThinkPad联想ThinkPad联想ThinkPad联想ThinkPad联想ThinkPad联想ThinkPad联想ThinkPad",style: TextStyle( color: Colors.black54, fontSize: ScreenAdaper.size(28) )), ), Container( padding: EdgeInsets.only(top:10), child: Row( children: <Widget>[ Expanded( flex: 1, child: Row( children: <Widget>[ Text('特价'), Text('¥28',style: TextStyle( color: Colors.red, fontSize: ScreenAdaper.size(46) )) ], ), ), Expanded( flex: 1, child: Row( mainAxisAlignment: MainAxisAlignment.end, children: <Widget>[ Text('原价'), Text('¥50',style: TextStyle( color: Colors.black38, fontSize: ScreenAdaper.size(28), decoration: TextDecoration.lineThrough )) ], ), ) ], ), ), //筛选: Container( margin: EdgeInsets.only(top:10), height: ScreenAdaper.height(80), child: Row( children: <Widget>[ Text('已选',style: TextStyle( fontWeight: FontWeight.bold )), Text('115,黑色') ], ), ), Divider(), Container( height: ScreenAdaper.height(80), child: Row( children: <Widget>[ Text('运费',style: TextStyle( fontWeight: FontWeight.bold )), Text('免运费') ], ), ), Divider() ], ) ); } }
pages/ProductContent/ProductContentSecond.dart
import 'package:flutter/material.dart'; class ProductContentSecond extends StatefulWidget { ProductContentSecond({Key key}) : super(key: key); _ProductContentSecondState createState() => _ProductContentSecondState(); } class _ProductContentSecondState extends State<ProductContentSecond> { @override Widget build(BuildContext context) { return Container( child: Text('商品详情'), ); } }
pages/ProductContent/ProductContentThird.dart
import 'package:flutter/material.dart'; class ProductContentThird extends StatefulWidget { ProductContentThird({Key key}) : super(key: key); _ProductContentThirdState createState() => _ProductContentThirdState(); } class _ProductContentThirdState extends State<ProductContentThird> { @override Widget build(BuildContext context) { return Container( child: Text('商品评论'), ); } }