
pages下面新建:
ProductList.dart
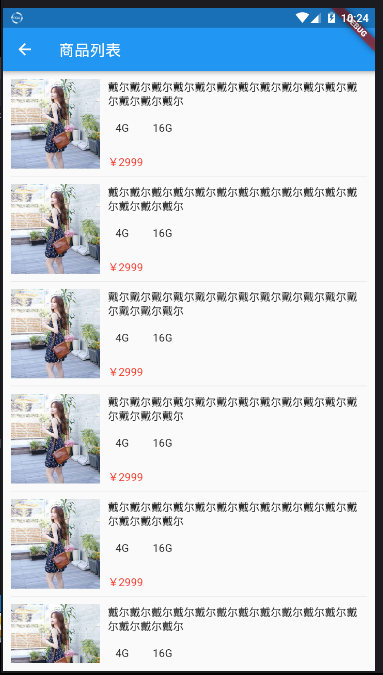
import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; import '../config/Config.dart'; import 'package:dio/dio.dart'; class ProductListPage extends StatefulWidget { Map arguments; ProductListPage({Key key, this.arguments}) : super(key: key); _ProductListPageState createState() => _ProductListPageState(); } class _ProductListPageState extends State<ProductListPage> { @override Widget build(BuildContext context) { ScreenAdaper.init(context); return Scaffold( appBar: AppBar( title: Text('商品列表'), ), // body: Text("${widget.arguments}"), body: Padding( padding: EdgeInsets.all(10), child: ListView.builder( itemBuilder: (context, index) { //获得每一个元素: return Column( children: <Widget>[ Row( children: <Widget>[ Container( ScreenAdaper.width(180), height: ScreenAdaper.height(180), child: Image.network( "https://www.itying.com/images/flutter/list2.jpg", fit: BoxFit.cover), ), Expanded( flex: 1, child: Container( height: ScreenAdaper.height(180), margin: EdgeInsets.only(left: 10), // color: Colors.red, child: Column( mainAxisAlignment: MainAxisAlignment.spaceBetween, crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text( '戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔', maxLines: 2, overflow: TextOverflow.ellipsis, ), Row( children: <Widget>[ Container( height: ScreenAdaper.height(36), margin: EdgeInsets.only(right: 10), padding: EdgeInsets.fromLTRB(10, 0, 10, 0), //注意:如果Container里面加上decoration属性,这个时候color属性必须放到BoxDecoration decoration: BoxDecoration( borderRadius: BorderRadius.circular(10), // color:Color.fromRGBO(230, 230, 230, 0.9) ), child: Text('4G'), ), Container( height: ScreenAdaper.height(36), margin: EdgeInsets.only(right: 10), padding: EdgeInsets.fromLTRB(10, 0, 10, 0), //注意:如果Container里面加上decoration属性,这个时候color属性必须放到BoxDecoration decoration: BoxDecoration( borderRadius: BorderRadius.circular(10), // color:Color.fromRGBO(230, 230, 230, 0.3) ), child: Text('16G'), ) ], ), Text('¥2999',style: TextStyle(color: Colors.red)) ], ), ), ) ], ), Divider( height: 20, ) ], ); }, ), ), ); } }
Category.dart
import 'package:flutter/material.dart'; import '../../services/ScreenAdaper.dart'; import '../../config/Config.dart'; import 'package:dio/dio.dart'; import '../../model/CateModel.dart'; class CategoryPage extends StatefulWidget { CategoryPage({Key key}) : super(key: key); _CategoryPageState createState() => _CategoryPageState(); } class _CategoryPageState extends State<CategoryPage> with AutomaticKeepAliveClientMixin { int _selectIndex = 0; List _leftCateList = []; List _rightCateList = []; @override // TODO: implement wantKeepAlive bool get wantKeepAlive => true; @override void initState() { super.initState(); _getLeftCateData(); } //左侧数据: _getLeftCateData() async { var api = '${Config.domain}api/pcate'; var result = await Dio().get(api); var leftCateList = CateModel.fromJson(result.data); setState(() { this._leftCateList = leftCateList.result; }); _getRightCateData(leftCateList.result[0].sId); } //右侧数据: _getRightCateData(pid) async { var api = '${Config.domain}api/pcate?pid=${pid}'; var result = await Dio().get(api); var rightCateList = CateModel.fromJson(result.data); print(6666); setState(() { this._rightCateList = rightCateList.result; }); } //左侧组件 Widget _leftCateWidget(leftWidth) { if (this._leftCateList.length > 0) { return Container( leftWidth, height: double.infinity, // color: Colors.red, child: ListView.builder( itemCount: this._leftCateList.length, itemBuilder: (context, index) { return Column( children: <Widget>[ InkWell( onTap: () { setState(() { // setState(() { _selectIndex = index; this._getRightCateData(this._leftCateList[index].sId); }); print(_selectIndex); }, child: Container( double.infinity, height: ScreenAdaper.height(56), padding: EdgeInsets.only(top: ScreenAdaper.height(24)), child: Text("${this._leftCateList[index].title}", textAlign: TextAlign.center), color: _selectIndex == index ? Color.fromRGBO(240, 246, 246, 0.9) : Colors.white, ), ), Divider(height: 1), ], ); }, ), ); } else { return Container( leftWidth, height: double.infinity, ); } } //右侧组件: Widget _rightCateWidget(rightItemWidth, rightItemHeigth) { if (this._rightCateList.length > 0) { return Expanded( flex: 1, child: Container( padding: EdgeInsets.all(10), height: double.infinity, color: Color.fromRGBO(240, 246, 246, 0.9), // color: Colors.blue, child: GridView.builder( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: 3, childAspectRatio: rightItemWidth / rightItemHeigth, crossAxisSpacing: 10, mainAxisSpacing: 10), itemCount: this._rightCateList.length, itemBuilder: (context, index) { //处理图片: String pic = this._rightCateList[index].pic; pic = Config.domain + pic.replaceAll('\', '/'); return InkWell( child: Container( // padding: EdgeInsets.all(ScreenAdaper.width(20)), child: Column( children: <Widget>[ AspectRatio( aspectRatio: 1 / 1, child: Image.network("${pic}", fit: BoxFit.cover), ), Container( height: ScreenAdaper.height(32), child: Text("${this._rightCateList[index].title}"), ) ], ), ), onTap: (){ Navigator.pushNamed(context,'/productList',arguments: { "cid":this._rightCateList[index].sId }); }, ); }, ), ), ); } else { return Expanded( flex: 1, child: Container( padding: EdgeInsets.all(10), height: double.infinity, color: Color.fromRGBO(240, 246, 246, 0.9), child: Text('加载中...'), )); } } Widget build(BuildContext context) { ScreenAdaper.init(context); //计算右侧GridView宽高比: var leftWidth = ScreenAdaper.getScreenWidth() / 4; //右侧宽高=总宽度-左侧宽度-Gridview外层元素左右的Padding值-GridView中间的间距 var rightItemWidth = (ScreenAdaper.getScreenWidth() - leftWidth - 20 - 20) / 3; rightItemWidth = ScreenAdaper.width(rightItemWidth); var rightItemHeigth = rightItemWidth + ScreenAdaper.height(32); return Row( children: <Widget>[ _leftCateWidget(leftWidth), _rightCateWidget(rightItemWidth, rightItemHeigth) ], ); } }
router.dart
import 'package:flutter/material.dart'; import '../pages/tabs/Tabs.dart'; import '../pages/Search.dart'; import '../pages/ProductList.dart'; //配置路由的地方: final routes = { '/': (context) => Tabs(), '/search': (context) => SearchPage(), '/productList': (context,{arguments}) => ProductListPage(arguments:arguments), }; //固定写法: var onGenerateRoute = (RouteSettings settings) { // 统一处理 final String name = settings.name; final Function pageContentBuilder = routes[name]; if (pageContentBuilder != null) { if (settings.arguments != null) { final Route route = MaterialPageRoute( builder: (context) => pageContentBuilder(context, arguments: settings.arguments)); return route; } else { final Route route = MaterialPageRoute(builder: (context) => pageContentBuilder(context)); return route; } } };
main.dart
import 'package:flutter/material.dart'; import 'routes/router.dart'; void main() => runApp(MyApp()); class MyApp extends StatefulWidget { MyApp({Key key}) : super(key: key); _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { @override Widget build(BuildContext context) { return MaterialApp( // home:Tabs() , initialRoute: '/productList', onGenerateRoute:onGenerateRoute ); } }