突然发现博客园的图标变了 ,好久没注意过了。
这次记录的是绘图工具 ECharts。首页
利用JS 加载 后台对option进行传参就好了。绘制的图片还比较好看
下面放一个我的例子(MVC C#)折线图
HTML
1 <div class="key-ctn f-left" id="main-echarts"> 2 </div>
JS
1 <script type="text/javascript"> 2 // 基于准备好的dom,初始化echarts实例 3 var myChart = echarts.init(document.getElementById('main-echarts')); 4 5 // 指定图表的配置项和数据 6 7 $.post("@Url.Action("GetWebSiteSeries")", function (option) { 8 // 使用刚指定的配置项和数据显示图表。 9 myChart.setOption(option.result); 10 }); 11 12 13 </script>
Controller
/// <summary> /// 获取数据源 /// </summary> /// <returns></returns> [HttpPost] public async Task<JsonResult> GetWebSiteSeries() { var list = _articleAppService.GetChartData();//获取数据 详细写法根据项目要求不同 有不同的设定 var option = new { title= new{ text= "展示" ,subtext = "数据待添加"}, //展示标题 tooltip= new{ trigger= "axis"}, legend= new{ data= list.Result.Legend}, //图例种类 xAxis= new{ data= list.Result.Category, type = "category", boundaryGap = false},//X轴 yAxis= new{ type = "value", axisLabel = new {formatter = "{value} (百/人次)"}},//Y轴 series= list.Result.Series//数据源 }; return Json(option); }
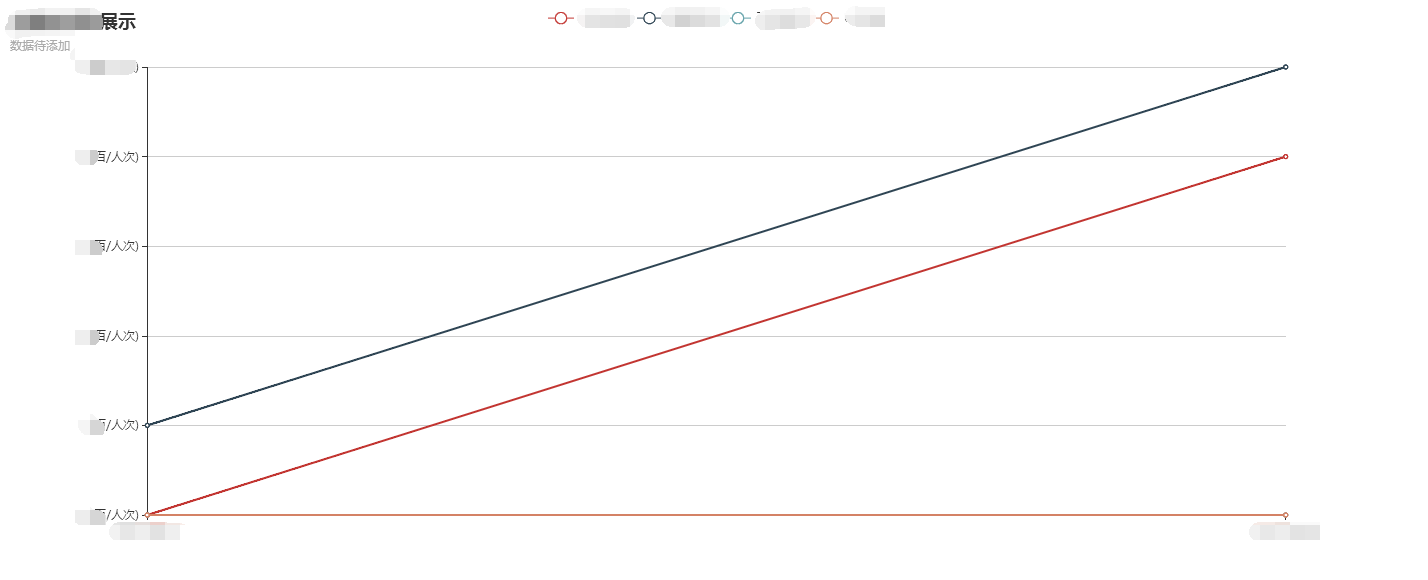
效果展示

This all