使用vs code编辑器的时候,每次看到黑色的背景,会感觉到很大的视觉疲劳,今天来换换背景来看下效果
你需要安装的插件是background

然后在文件 => 首选项 => 设置搜索background

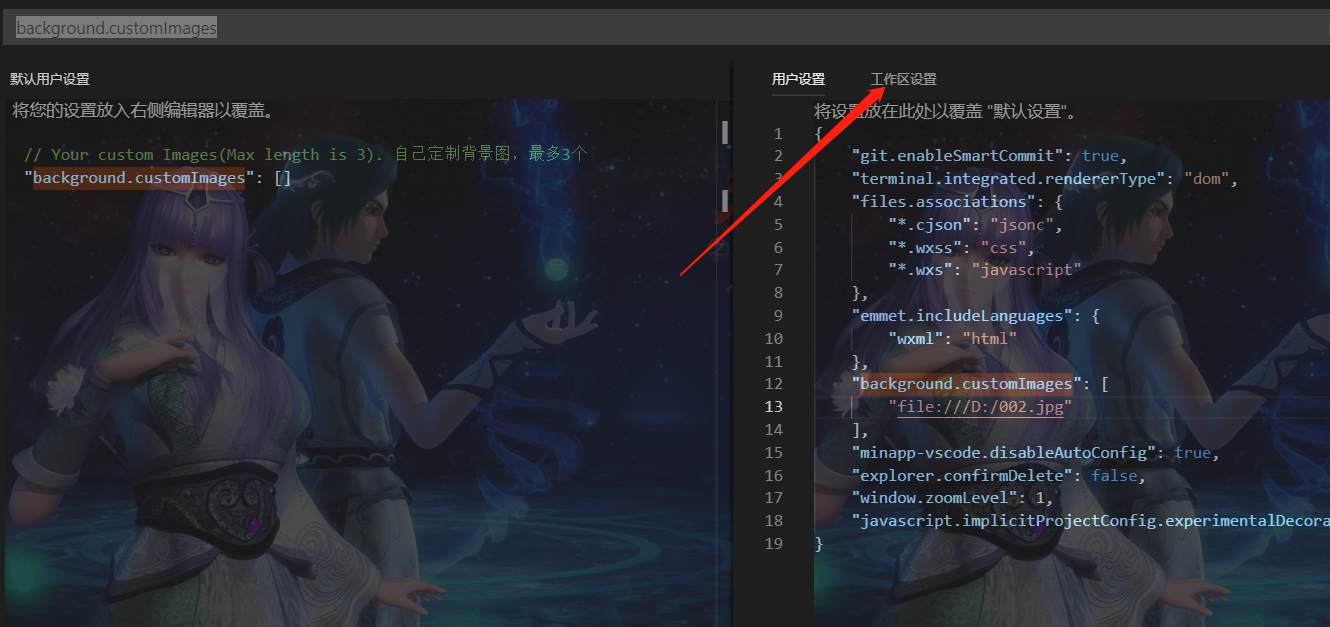
然后出现下面的页面,点击工作区设置

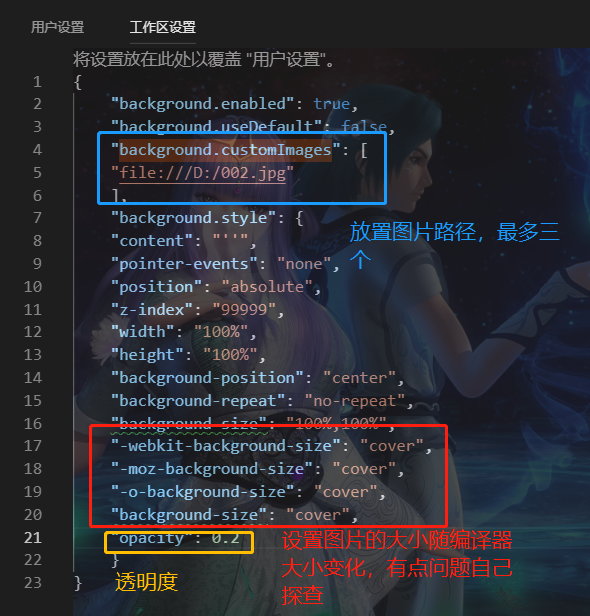
放上以上代码就可以了

三个图片路径,是编译器分三个屏的时候展示的三个图片,如果不分屏的话,一直展示第一张图片。
"background.enabled": true,
"background.useDefault": false,
"background.customImages": [
"file:///D:/002.jpg"
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-size": "100%,100%",
"-webkit-background-size": "cover",
"-moz-background-size": "cover",
"-o-background-size": "cover",
"background-size": "cover",
"opacity": 0.2
}

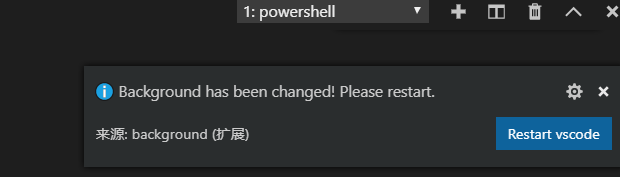
重新加载就可以了(不展示效果图了)