1.一些常用标签:
标签的操作思想:
为了操作数据,都需要对数据进行不同标签的封装,通过标签中的属性对封装的数据进行操作,标签就相当于一个容器,对容器中的数据进行操作,就是在不断的改变容器的属性值列表标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <dl><<!--define list:定义列表,即列表标签-->
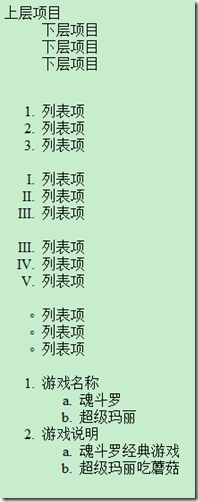
<dt>上层项目</dt> <!--define title--> <dd>下层项目</dd> <!--define description--> <dd>下层项目</dd> <dd>下层项目</dd> </dl> <!--ordered list--> <ol> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ol> <ol type="I"><!--控制列表项前的符号--> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ol> <ol type="I" start="3"><!--控制列表项前的符号--> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ol> <!--unordered list--> <ul type="circle"><!--控制列表项前的符号--> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ul> <!--标签嵌套--> <ol> <li>游戏名称</li> <ol type="a"> <li>魂斗罗</li> <li>超级玛丽</li> </ol> <li>游戏说明</li> <ol type="a"> <li>魂斗罗经典游戏</li> <li>超级玛丽吃蘑菇</li> </ol> </ol> </body> </html>图片以及表格标签:
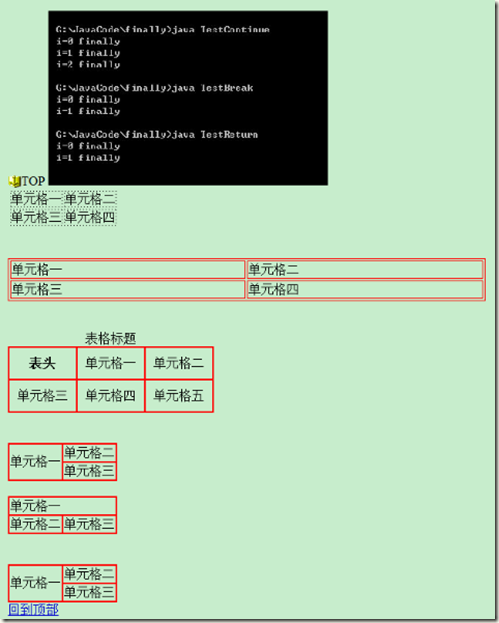
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>图片表格标签以及页面间跳转</title> </head> <body> <a name="top">TOP</a> <img src="../../Java_Picture/day09_异常/finallyRCB.JPG" alt="运行结果" height="200" border="10" usemap="#Map",width="200"/> <!--table 无边框--> <table> <tr> <td>单元格一</td> <td>单元格二</td> </tr> <tr> <td>单元格三</td> <td>单元格四</td> </tr> </table> <br /> <br /> <!--表格和单元格均有边框--> <table border="1" bordercolor="#FF0000" width="50%"> <tr> <td>单元格一</td> <td>单元格二</td> </tr> <tr> <td>单元格三</td> <td>单元格四</td> </tr> </table> <br /> <br /> <table border="1" bordercolor="#FF0000" cellspacing="0" cellpadding="10"> <caption>表格标题</caption> <tr> <th>表头</th> <!--居中加粗--> <td>单元格一</td> <td>单元格二</td> </tr> <tr> <td>单元格三</td> <td>单元格四</td> <td>单元格五</td> </tr> </table> <!-- tr---table row td---table data cell(单元格) th---table head cellspacing="0" ---单元格之间的距离为0px cellpadding="10"---内容与边框的距离为10px(上下左右均为10px) --> <br /> <br /> <!--单元格合并--> <table border="1" bordercolor="#FF0000" cellspacing="0"> <tr> <td rowspan="2">单元格一</td> <td>单元格二</td> </tr> <tr> <td>单元格三</td> </tr> </table> <br/> <table border="1" bordercolor="#FF0000" cellspacing="0"> <tr> <td colspan="2">单元格一</td> </tr> <tr> <td>单元格二</td> <td>单元格三</td> </tr> </table> <!-- cospan--column span(跨列) rowspan--跨行 --> <br /> <br /> <!--tbody 控制表格分行下载提高下载速度,分行下载可先显示部分内容,减少用户等待时间--> <table border="1" bordercolor="#FF0000" cellspacing="0"> <tbody> <tr> <td rowspan="2">单元格一</td> <td>单元格二</td> </tr> </tbody> <tbody> <tr> <td>单元格三</td> </tr> </tbody> </table> <a href="#top">回到顶部</a><!--必须加#不然当成文件解析--> </body> </html>超链接标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>超链接演示</title> </head> <body> <a href="http://www.google.com.hk">谷歌</a> <br/> <!--http 告诉浏览器启动的协议引擎解析,如果不写,会被当作文件解析--> <a href="mailto:123@qq.com?subject=你好&cc=abcd@qq.com">联系我们</a><br/> <!--mailto协议,会打开本地的outlook,主题:你好,抄送邮箱地址--> <a href="thunder://abc.dkfjf">迅雷</a><br/> <!--迅雷的协议,如果本地注册过,会打开迅雷(或其它其它下载软件)--> <a href="http://www.baidu.com" target="_blank" tile="百度网站">百度</a><br/> <!--在一个新的窗口显示,title当光标移上去显示的文字,可以用来显示长文本--> <a href="http://www.xxxx.com"><img src="images/DownLoad.JPG" border="0"/></a> <!--坑爹的下载--> </body> </html>
3.表单标签(form):
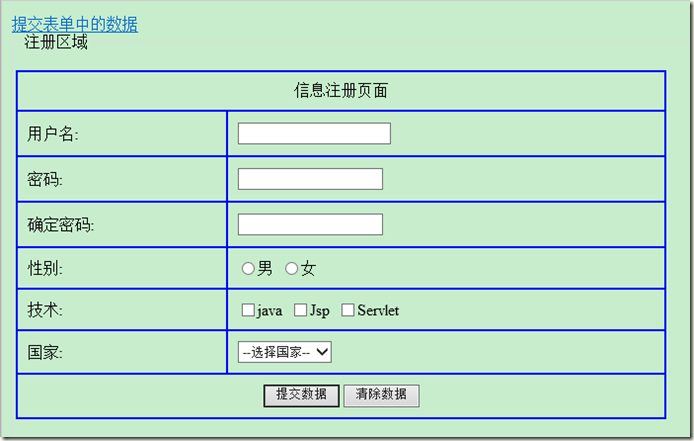
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表单练习</title> </head> <body> <a href="http://192.168.1.101:11993?user=123&pwd=1234">提交表单中的数据</a><!--get提交--> <fieldset> <legend>注册区域</legend> <form action="http://192.168.1.101:11993" method="get"><!--只有在需要与服务端交互才需要使用form标签,根据需要.--> <table border="1" cellspacing="0" width="50%" height="60%" cellpadding="10" bordercolor="#0000FF"> <tbody> <tr> <td colspan="2" align="center">信息注册页面</td> </tr> </tbody> <label accesskey="u" for="userid"> <tr> <td>用户名:</td> <td><input type="text" name="user" id="userid"/></td> </tr> </label> <tbody> <tr> <td>密码:</td> <td><input type="password" name="pwd"/></td> </tr> </tbody> <tbody> <tr> <td>确定密码:</td> <td><input type="password" name="confirmpwd" /></td> </tr> </tbody> <tbody> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="nan"/>男 <input type="radio" name="sex" value="nv"/>女 </td> </tr> </tbody> <tbody> <tr> <td>技术:</td> <td> <input type="checkbox" name="language1" value="java"/>java <input type="checkbox" name="language2" value="jsp"/>Jsp <input type="checkbox" name="language3" value="servlet"/>Servlet </td> </tr> </tbody> <tbody> <tr> <td>国家:</td> <td> <select name="country"> <option value="none">--选择国家--</option> <option value="CN">中国</option> <option value="USA">美国</option> <option value="JPN">日本</option> </select> </td> </tr> </tbody> <tbody> <tr align="center"> <td colspan="2"> <input type="submit" value="提交数据"/> <input type="reset" value="清除数据"/> </td> </tr> </tbody> </table> </form> </fieldset> </body> </html>简单的服务端:
package socket; import java.net.*; import java.io.*; class ServerSocketDemo { public static void main(String[] args)throws Exception{ ServerSocket ss=new ServerSocket(11993); while(true){ Socket s=ss.accept(); OutputStream os=s.getOutputStream(); InputStream is=s.getInputStream(); os.write("<font size=5 color=red> 注册成功 </font>".getBytes()); byte[] buf=new byte[1024]; int length=is.read(buf); System.out.println(new String(buf,0,length)); String ip=InetAddress.getLocalHost().getHostAddress(); System.out.println(ip); s.close(); } } }以上属性解析:
<!--radio要想实现单选效果,必须把两个按钮封装到一个组里(name相同)--> <!--之所以为按钮设置name,value是因为要将数据发送给服务端,服务端只有知道了该name的值才可以对提交的数据进行分别获取--> <!--hidden 隐藏,不希望用户看到,提交的数据通过某种方式运算得到--> <!--image 点击该图片提交数据--> <!--示例点击image提交 user=abc& pwd=123& sex=nan& language1=J& language2=cplus& upload=& id=12345& country=CN& textarea=ccc& x=44&y=16 解析: name=value(键值对) 用户名:abc 密码:123 性别:男 技术:java C++ upload:空 id:12345 文本区:ccc (44,16)---(x,y)是你点图片时,鼠标相对于图片左上角的坐标 注意:如果user和password设置value,在页面中更改,会以更改后值提交 也就是说提交文本框最终内容 -->IE7下的页面效果,IE10边框没有颜色.
简单服务端:
package socket; import java.net.*; import java.io.*; class ServerSocketDemo { public static void main(String[] args)throws Exception{ ServerSocket ss=new ServerSocket(11993); while(true){ Socket s=ss.accept(); OutputStream os=s.getOutputStream(); InputStream is=s.getInputStream(); os.write("<font size=5 color=red> 注册成功 </font>".getBytes()); byte[] buf=new byte[1024]; int length=is.read(buf); System.out.println(new String(buf,0,length)); String ip=InetAddress.getLocalHost().getHostAddress(); System.out.println(ip); s.close(); } } }点击提交数据按钮:
服务端的收到的信息:
get提交:
GET /?user=&pwd=&confirmpwd=&country=noneHTTP/1.1 Accept: text/html, application/xhtml+xml, */* Accept-Language: zh-CN User-Agent: Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0) Accept-Encoding: gzip, deflate Host: 192.168.1.101:11993 DNT: 1 Connection: Keep-Alive 192.168.1.101 GET /favicon.ico HTTP/1.1 //favicon请求的是地址栏前的图标. Accept: */* UA-CPU: AMD64 Accept-Encoding: gzip, deflate User-Agent: Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Win64; x64; Trident/6.0) Host: 192.168.1.101:11993 DNT: 1 Connection: Keep-Alive 192.168.1.101post提交:
POST / HTTP/1.1 Accept: text/html, application/xhtml+xml, */* Accept-Language: zh-CN Content-Type: application/x-www-form-urlencoded User-Agent: Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0) Accept-Encoding: gzip, deflate Host: 192.168.1.101:11993 Content-Length: 35 DNT: 1 Connection: Keep-Alive Cache-Control: no-cache user=&pwd=&confirmpwd=&country=none 192.168.1.101get与post对比:
get与post
1.get:会将提交的数据显示在地址栏,对于敏感信息不安全
post:不会将数据显示在地址栏上,对于敏感信息安全
2.get:提交的数据的体积受地址栏的限制(长度有限)
post:可以提交大体积数据
3.get:会将提交信息封装在请求行,也就是http消息头之前
post:会将提交信息封装在数据体中,也就是http消息头之后
的空行后
4.get还可以通过<a href="服务端地址端口?数据">提交</a>或在地址栏上输入回车对于服务端而言:
表单提交尽量用post,因为涉及编码问题,因为tomcat默认的解码使用的charset为ISO8859-1(1byte,0~255,不识别中文),对于post提交的中文,在服务端可以直接使用setChararcterEncoding("gbk")就可以解决对于get提交的中文,在服务端只能通过ISO8859-1再编码一次,得出原有的字节序列,在使用指定的charset如GBK解码
服务端和客户端都需要做校验:
客户端:为了提高用户体验(尼玛注册完了提交后,等半天服务端才给个反馈信息还是:"对不起,请重新注册"->走人)
服务端:为了提高安全性(我任意写个超链接岂不是想提交给谁就提交给谁?(新浪,百度任我挑))
4.其它一些标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>pre</title> </head> <body> <!--pre保留html代码的原样格式--> <pre> public static void main(String[] args){ System.out.println("Hello"); } </pre> <!--段落标签段落之间有空行注意与br区分(br行与行之间没有空行)--> <p> 电视剧疯狂的是否健康的减肥的风景 </p> <p> 水电开发舰队司令开发建设大家都快放假了快速的减肥了撒大家 </p> <!--一些标签--> <b>加粗</b> <br/> <strong>strong加粗</strong><br/> <i>倾斜</i><br/> <u>下划线</u><br/> 下标:H<sub>2</sub>O 上标:a<sup>2</sup><br/> <!--marquee(字幕):从上向down飞,到底停止--> <marquee behavior="slide" direction="down"> 飞起来 </marquee> </body> </html>头标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>头标签</title> <base href="Test/1_初学乍练.html" target="_blank"/> <!--当我们需要改动某个页面常常把其备份,改动备份然后修改base的href指向它即可,那么原网页body代码可以不用动--> <meta name="keywords" content="凤姐,LOLI" /> <!--name属性:网页的描述信息,当取keywords时,contents属性的内容就作为搜索引擎的关键字进行搜索--> <meta http-equiv="refresh" content="2;url=http://www.baidu.com" /> <!--模拟Http协议的响应消息头:3秒后自动跳转百度,如果不写url 本页面刷新--> <link rel="stylesheet" type="text/css" href="1.css" media="print,screen" /> <!-- rel:描述目标文档(1.html)与当前文档(当前html文件)的关系 type:目标文档类型 media:目标文档在那种设备上起作用(当前页面和打印机) --> </head> <body> <a href="1_初学乍练.html">Test</a><!--当前目录下没有该文件--> </body> </html>
5.Html,XHTML,XML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">DOCTYPE:文档类型 html 与 下面的html标签一致
PUBLIC:国际规范定义的关键字 (通用性比较高)
//W3C//DTD XHTML 1.0 Transitional//EN 以这个版本指定
xhtml1-transitional.dtd:
在DreamWeaver安装目录下有该文件,对标记型文档进行约束的文件
里面定义了需要遵从的一系列规范
例如:任何标签都有闭合标签
http://www.w3.org/TR/xhtml1/DTD/:
xhtml1-transitional.dtd所属的名称空间(类名Java包名)
可以防止重名,相同的标签可能代表不同的含义(需要指名命名空间)等,
之所以用该网址:唯一
XHTML,XML
XHTML:
可扩展超文本置标语言(eXtensible HyperText Markup Language,XHTML),是一种置标语言,表现方式与超文本置标语言(HTML)类似,不过语法上更加严格。从继承关系上讲,HTML是一种基于标准通用置标语言(SGML)的应用,是一种非常灵活的置标语言,而XHTML则基于可扩展置标语(XML),XML是SGML的一个子集。XML与HTML对比:
可扩展标记语言 (Extensible Markup Language, XML)1.XML与HTML的设计区别是:XML 被设计为传输和存储数据,其焦点是数据的内容。而HTML 被设计用来显示数据,其焦点是数据的外观。HTML 旨在显示信息,而 XML 旨在传输信息。
2.XML和HTML语法区别:HTML的标记不是所有的都需要成对出现,XML则要求所有的标记必须成对出现;HTML标记不区分大小写,XML则 大小敏感,即区分大小写。
3.Html的标签名时固定的,XML标签名是可以自定义的
.ini的配置文件对简单信息描述(键值对)
.xml的配置文件常用作对复杂信息进行描述