HTML常用标签-<head>内常用标签
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
1 <!DOCTYPE html> <!--Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档。html这种模式兼容浏览器是最好的-->
2 <html lang="en"> <!--是文档的开始标记,此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>-->
3 <head> <!--元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。-->
4 <meta charset="UTF-8"> <!--指定页面编码,我们称这种标签类型为自闭和标签,因为我们需要在标签的结尾写上“/”,为了方便我们识别标签类型。-->
5 <title>Title</title> <!--定义头部(标签)的标题-->
6 </head> <!--head标签的结尾,结合该标签的开头,这种标签类型我们称之为主动闭合标签。-->
7 <body> <!--该标签和</body>之间的文本是可见的网页主体内容-->
8 <!--这里的内容是文件体,它是<body></body>之间的文本,也是将来要在浏览器中显示的数据。-->
9 </body> <!--</body>意味着网页的内容结束-->
10 </html> <!--是文档的结束标记-->

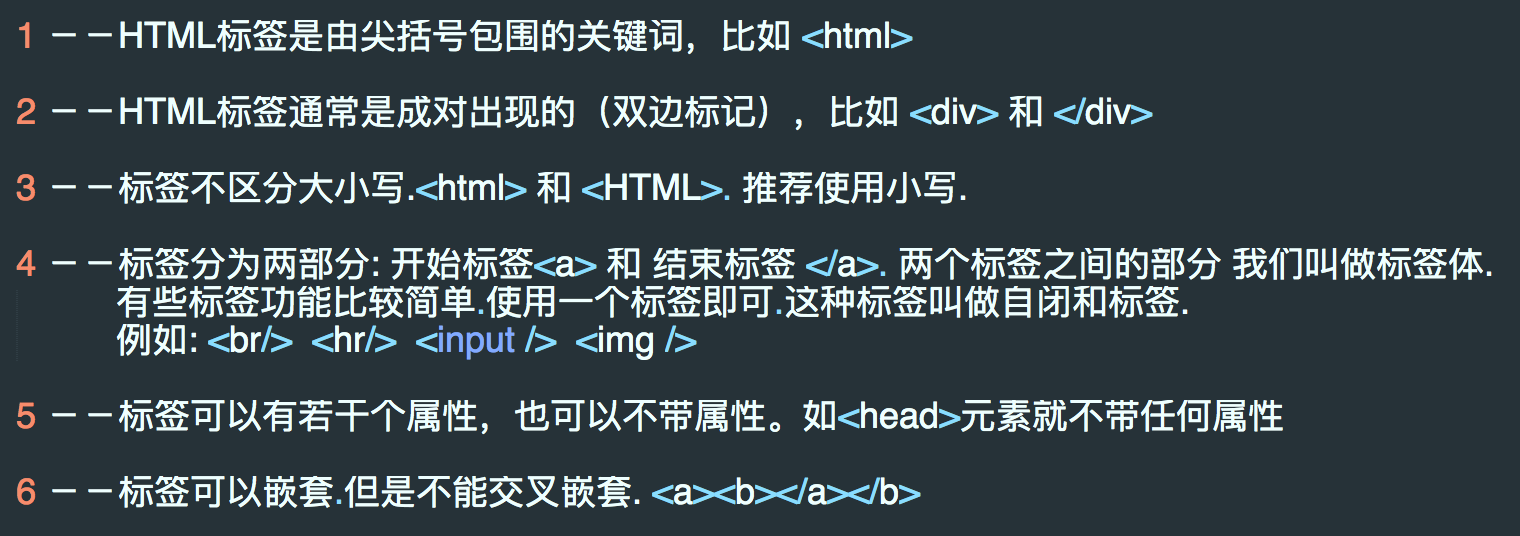
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
四.<meta>标签
1>.<meta>介绍
a>.<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词;
b>.<meta>标签位于文档的头部,不包含任何内容;
c>.<meta>提供的信息是用户不可见的;
2>.<meta>标签的组成
<meta>标签共有两个属性,它们分别是name属性和http-equiv属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
3>.name属性
主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
a>.关键字属性(name="keywords")
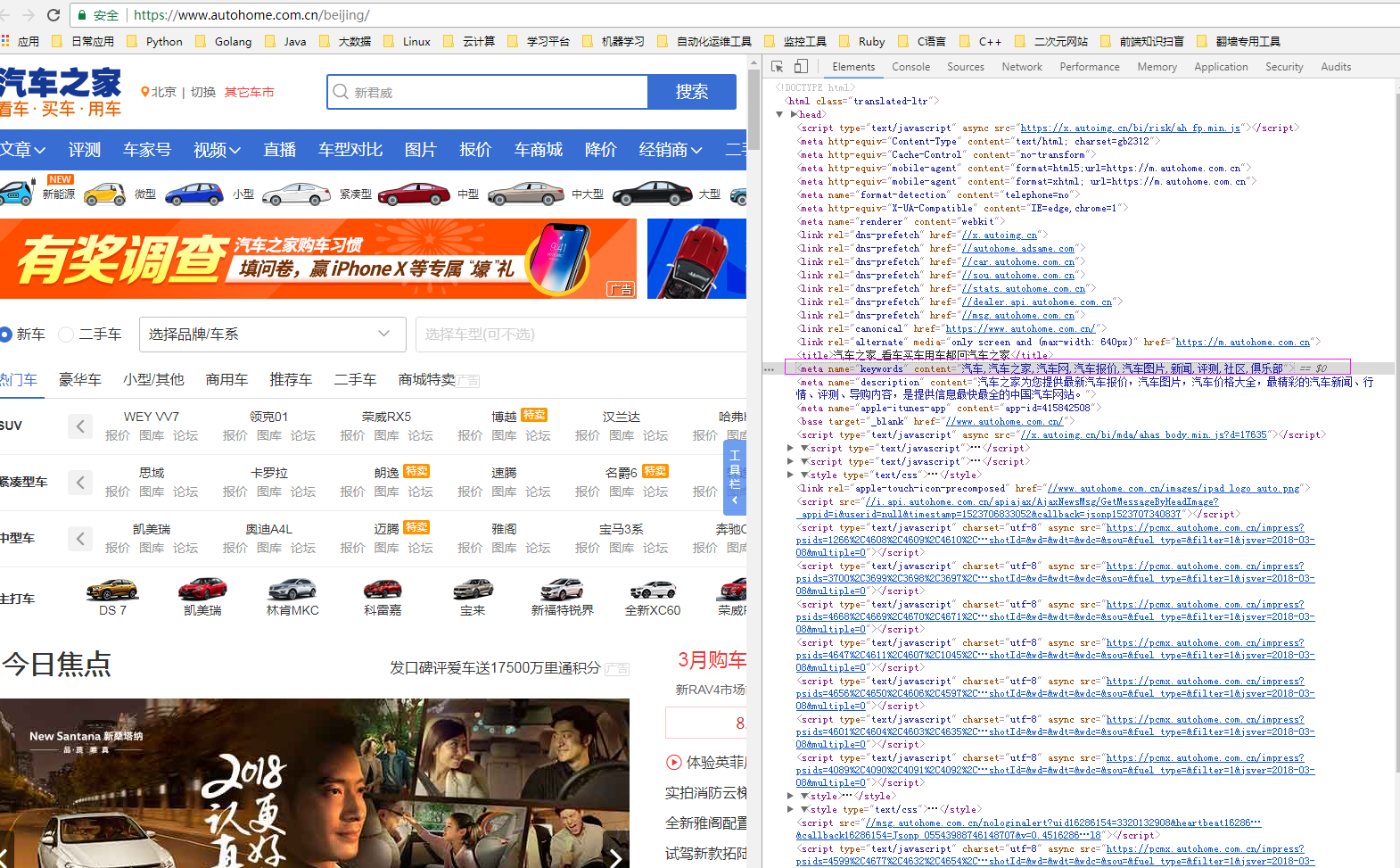
<meta name="keywords" content="汽车,汽车之家,汽车网,汽车报价,汽车图片,新闻,评测,社区,俱乐部">
大家平时在百度搜索汽车,出来很多网页知道是为什么吗?就是因为name="keywords"在搞鬼,上面就是一个典型的<meta>标签中的name属性,当它的值为“keywords”时,只要content里面的内容包含汽车,那么在百度就会搜索到这个网页。不信你百度汽车看看,是不是能出现我下面的这个网页。如果你是谷歌的浏览器可以右击网页点击“检查”,就能看见以下的信息,可以在HTML文件中找到上面的那行信息哟!

b>.描述信息(name="description")
<meta name="description" content="一汽-大众品牌官网为您提供所有车型汽车价格、基本参数、内饰配置、安全科技、舒适科技等车型详情信息。">
我们在网页上搜索数据的时候,会发现在没有点进去就可以看到关于该网页的一些描述信息,这是咋回事呢?其实就是name的"description"属性在搞鬼,里面的描述信息内容会存储在content属性里面哟。

2>.http-equiv属性
相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="refresh" content="30; Url=http://www.cnblogs.com/yinzhengjie/"> <!--这是做了一个界面的跳转,表示30s不运行的话就跳转到指定的URL--> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <!--这个是IE的浏览器生效的规则,如果你用的是谷歌,360等浏览器的话,这行规则不生效,如果你用的是IE浏览器的话,表示用IE最新的引擎去渲染HTML--> <meta http-equiv="content-Type" charset=UTF8"><!--指定页面编码,我们称这种标签类型为自闭和标签,因为我们需要在标签的结尾写上“/”,为了方便我们识别标签类型。和“<meta charset="UTF-8"/> ”是等效的,只不过http-equiv="content-Type"是可以省略不写的-->
五.非meta标签
1>.<title>标签
该标签用于定义标签的标题信息
<title>尹正杰的个人主页</title> <!--定义头部(标签)的标题-->
2>.<link>标签
a>. rel="icon"属性(图标)
该属性用于定义标签的图像(就是标签的标签前面的logo),后面的href是制定图标应该去那个URl查找。
<link rel="icon" href="http://www.jd.com/favicon.ico">
b>.rel="stylesheet"(渲染属性)
该属性是引用CSS文件对HTML的标签进行渲染,后面的href指定的css文件的路径(yinzhengjie.css文件应该和你的HTML放在一起才可以这样写哟)。
<link rel="stylesheet" href="yinzhengjie.css">
3>.<script>标签
该标签用于引用JavaScript文件
<script src="yinzhengjie.js"></script>