HTML&CSS基础-清除浮动
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.查看浮动效果
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>清除浮动</title> <style> .box1{ width: 100px; height: 100px; background-color: red; /** * 设置box1相左浮动 */ float: left; } .box2{ width: 200px; height: 200px; background-color: yellow; /** * 设置box2相右浮动 */ float: right; } .box3{ width: 300px; height: 300px; background-color: deeppink; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
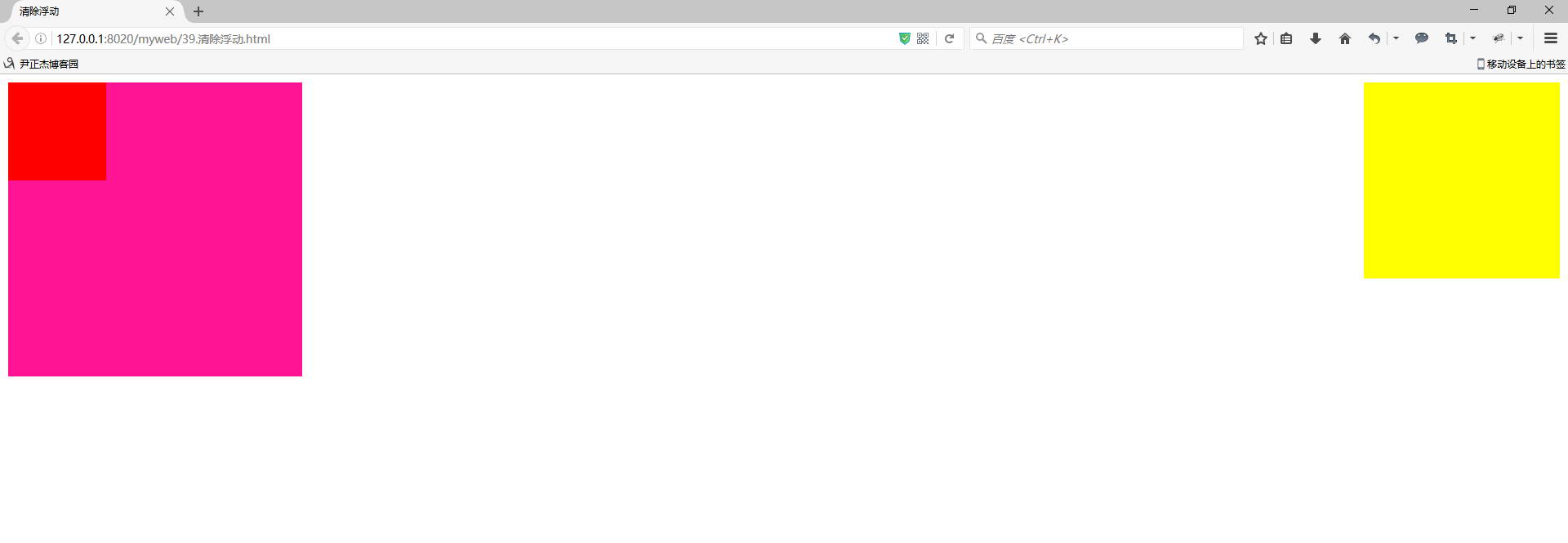
2>.浏览器打开以上代码渲染结果

二.查看清除浮动效果
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>清除浮动</title> <style> .box1{ width: 100px; height: 100px; background-color: red; /** * 设置box1相左浮动 */ float: left; } .box2{ width: 200px; height: 200px; background-color: yellow; /** * 设置box2相右浮动 */ float: right; } .box3{ width: 300px; height: 300px; background-color: deeppink; /** * 由于受到box1和box2浮动的影响,整体向上移动300px * 我们有时希望清除掉其它元素浮动对当前元素产生的影响,这时可以使用clear来完成功能。 * * clear可以用来清除其它浮动元素对当前元素的影响,它有以下可选值: * none: * 默认值,不清楚浮动 * left: * 清除左侧浮动元素对当前元素的影响 * right: * 清除右侧浮动元素对当前元素的影响 * both: * 清除两侧浮动元素对当前元素的影响,明确的说是清除对它影响最大的那个元素的浮动 * * 案例如下: * 清除box1的浮动对box3的影响,但是并没有清除box2浮动对box3的影响 * 清除浮动以后,元素会回到其他人元素浮动之前的位置。 */ clear: left; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
2>.浏览器打开以上代码渲染结果
